اسکیما (schema) و schema markup چیست
اسکیما مارک آپ (schema markup) یا استراکچرد دیتا (structured data) یکی از مباحث جذاب سئو تکنیکال است.
در ادامه ابتدا متوجه میشوید اسکیما چیست و سپس با تاثیر اسکیما در سئو و اهمیت آن برای گوگل آشنا میشوید.
برای فهم بهتر موضوع اسکیما در سئو، یک گام به عقب بر میگردیم و به تعریف واژه اسکیما میپردازیم. واژه اسکیما به معنی طرحواره است و مفهومی فراتر از schema markup در سئو دارد.
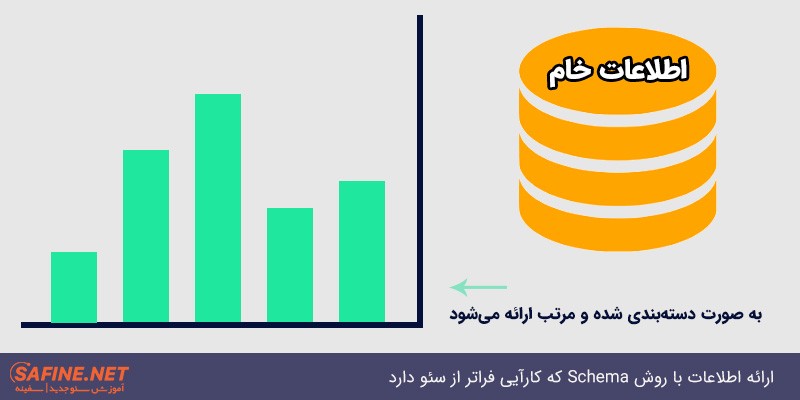
schema یک قالب یا چهارچوب است. قراردادن اطلاعات در یک چهارچوب و قالب منظم؛ باعث میشود تفسیر اطلاعات راحتتر انجام شود. با استفاده از schema میتوان دادههای گسترده را به سرعت متوجه شد و تفسیر کرد.
فرض کنید ما دادههای بسیار زیادی از مشتریها داریم و میخواهیم به مدیر شرکتمان ارائه کنیم. باید طوری دادهها را به او بدهیم که خلاصه، دستهبندی شده، با گرافیک زیبا و گویا و منظم باشد تا با یک نگاه سریع متوجه منظور دادهها شود.

در این صورت ما باید به صورت شماتیک schematic دادهها را منظم کنیم و به او بدهیم. در ارائه اطلاعات به صورت شماتیک باید اصل و جان دادهها (معمولا به صورت نموداری) ارائه شود. همچنین باید دادهها به صورت دستهبندی شده باشد تا مدیر ما بتواند در سریعترین زمان ممکن معنای آن را متوجه شود.
دقیقا schema markup چیست؟
- schema markup کدهایی هستند که توسط سایت schema.org به صورت واژهنامه معنایی (semantic vocabulary) ارائه شدهاند.
- کدهای اسکیما، محتوای صفحه سایت را نشانهگذاری میکنند و معنای آن را برای گوگل قابل فهم میکنند.
- با استفاده از این کدهای اسکیما، اطلاعات به صورت دستهبندی شده، خلاطه و منظم به گوگل ارائه میشود.
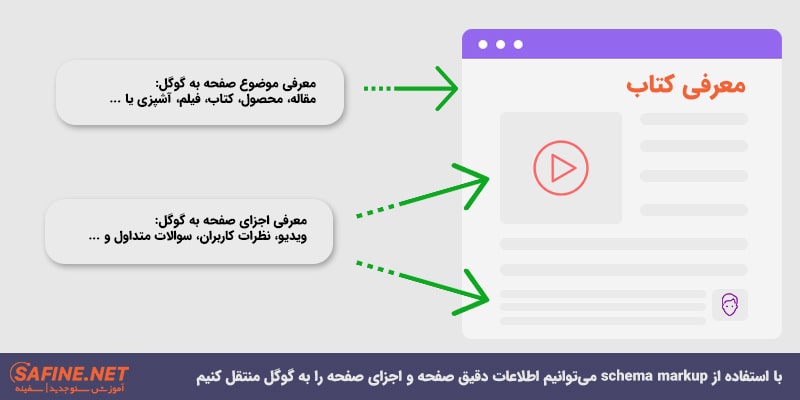
با توجه به مثالی که در بالا زدیم با استفاده از schema markup محتوای صفحه را نشانهگذاری و مرتب میکنیم تا گوگل معنای صفحه را به صورت کامل متوجه شود. با استفاده از schema markup، میتوانیم تمام مطالب موجود در صفحات سایتمان را طوری که برای گوگل قابل فهم باشد به گوگل منتقل کنیم.

استراکچرد دیتا یا داده های ساختار یافته چیست؟ (Structured Data)
- structured data یا دادههای ساختار یافته هر کدی است که دارای ساختار مشخص باشد.
- در استراکچرد دیتا، به هر قسمت از دادهها یک نام تعلق میگیرد که برای گوگل قابل فهم باشد. مثلا قسمتی از متن را به عنوان نوسنده مقاله به گوگل ارائه میدهیم. یعنی این متن، نام نویسنده مقاله است.
وقتی در موضوع schema markup از استراکچرد دیتا صحبت میکنیم منظورمان این است که با استفاده از کدهای معرفی شده در سایت schema.org محتوای صفحات سایتمان را دارای ساختاری کنیم که برای گوگل قابل تشخیص باشد.
خلاصه مطلب میشود این که: با استفاده از کدهای نشانهگذاری schema markup محتوای صفحه را به صورت استراکچرد دیتا به گوگل و سایر موتورهای جستجو ارائه میکنیم.
تفاوت schema, microdata و structured data
به علت تعاریف گوناگونی که از واژههای مربوط به schema markup وجود دارد، اجازه دهید خیلی کوتاه این واژهها را بررسی کنیم.
همانطور که در ابتدای مقاله توضیح دادم واژه schema مفهومی فراتر از سئو دارد و نوعی ارائه اطلاعات است که در هر زمینهای کاربرد دارد.
schema markup و structured data در واقع یک معنی را میدهند و به یک موضوع اشاره دارند. وقتی ما با استفاده از schema markup قسمتهای مختلف یک صفحه سایت را نشانهگذاری میکنیم محتوای صفحه برای گوگل دارای ساختار میشود و به اصطلاح میشود دادههای ساختاریافته یا استراکچرد دیتا.
Microdata یا میکرودیتا یکی از روشهای نشانهگذاری محتوای صفحه است. یا بهتر بگویم یکی از روشهای پیادهسازی schema markup است.
چرا schema markup مهم است؟
- انتقال معنای محتوای صفحه به گوگل و کسب رتبه بهتر در گوگل
- نشانهدار شدن در صفحه جستجوی گوگل و دریافت کلیک بیشتر
۱. انتقال معنای صفحه
فلسفه وجودی کدهای استاندارد Schema Markup انتقال اطلاعات معنایی صفحه به گوگل است.
حتما تا به حال شده است در صفحات سایتتان محتوای عالی و متفاوت تولید کنید و دوست داشته باشید گوگل به صورت کامل محتوای صفحه شما را درک کند.
سوال اینجاست که مگر گوگل متوجه محتوای صفحه نمیشود؟
پاسخ این است که گوگل محتوای صفحه را متوجه میشود اما درک معنای محتوا برای گوگل دشوار است.
منظور از درک معنای محتوا چیست؟
معنای محتوا، موضوعاتی هستند که در ظاهر ربطی به کلمه کلیدی و موضوع صفحه ندارند اما در باطن بسیار مرتبط هستند.

یک مثال:
اگر موضوع مقاله ما سئو باشد. کلمات و موضوعات معنایی اینها هستند: تحقیق کلمات کلیدی، انکر تکست
دقت کردید که کلمات و موضوعات معنایی در ظاهر هیچ ارتباطی به کلمه سئو نداشتند، اما در باطن، دقیقا به سئو مربوط بودند.
یک مثال دیگر:
فرض کنید ما یک مقاله درباره برنامهنویسی نوشتهایم.
کلمات مترادف میتوانند اینها باشند: کدنویسی، برنامهسازی و …
اما کلمات و موضوعات معنایی میتوانند اینها باشند: شئگرایی، بانک اطلاعاتی، آرایهها، متغیر، تعریف تابع، کلاس و …
ملاحظه میکنید که کلمات و موضوعات معنایی در ظاهر کلمات ربطی به کلمه برنامهنویسی ندارند اما در معنا دقیقا مربوط هستند.
حتی میتوانیم موضوع را گستردهتر پوشش دهیم و به رویدادهای معتبر برنامهنویسی دنیا، برنامهنویسهای معروف دنیا، درآمد برنامهنویسی در نقاط مختلف دنیا و … بپردازیم.
در واقع هر چقدر به موضوعات معنایی بیشتری در هر صفحه پرداخته شود شانس صفحه برای رتبهگیری در گوگل بیشتر خواهد بود.
اسکیما مارکآپ به معناگرایی کمک میکند
در اسکیما مارکآپ، با استفاده از یکسری کدهای معنایی (semantic vocabulary) میتوانیم معنای دقیق صفحاتمان را به گوگل برسانیم.
مثلا برای گوگل دشوار است که متوجه شود یک صفحه دقیقا دارد یک دوره آموزشی را توضیح میدهد.
یا برای گوگل دشوار است مراحل گام به گام یه دستورالعمل را متوجه شود. جالب است بدانید تقریبا برای هر نوع محتوایی یک کد اسکیما وجود دارد.
فرض کنید یک ویدیو در صفحه شما موجود است. گوگل به قدری باهوش است که متوجه شود در صفحه شما ویدیو وجود دارد اما: گوگل نمیتواند به صورت دقیق متوجه شود ویدیویی شما به چه موضوعی مربوط است و چه نکاتی در آن گفته شده.
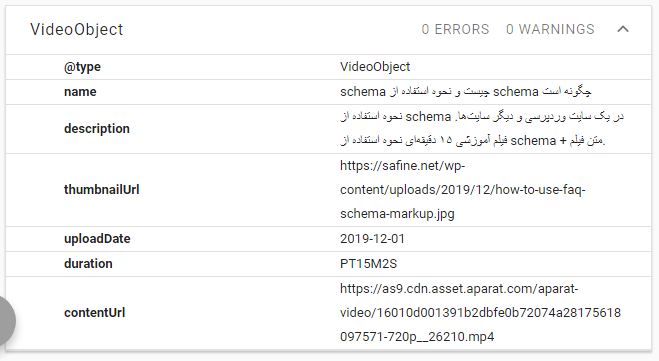
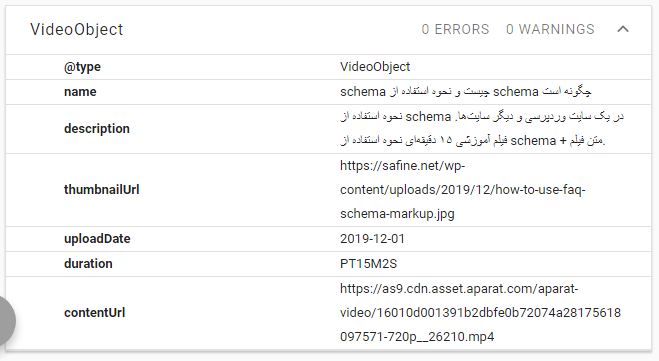
در همین مثال ویدیو شما میتوانید با استفاده از کدهای Schema Markup برای ویدیو مربوطه، عنوان، توضیحات، مدت زمان ویدیو، ناشر ویدیو و اطلاعات تکمیلی دیگر وارد کنید.

در قسمت پایین چند نمونه از پر کاربردترین کدهای اسکیما را ببینید:
- اسکیمای معرفی کتاب
- اسکیمای معرفی فیلم
- کد اسکیمای دستورالعمل قدم به قدم
- اسکیمای استخدام
- اسکیمای صفحات آشپزی
- اسکیمای معرفی نرمافزار و اپلیکیشن
- اسکیمای معرفی رویداد (دوره، کارگاه، همایش و …)
- و …
جالبتر این است که برای انواع فرمتهای اطلاعات هم اسکیما وجود دارد و مثلا ما میتوانیم به گوگل بگوییم در صفحه ما ۳ فیلم وجود دارد که هر کدام به موضوعات مختلفی پرداختهاند.
همچنین میتوانیم در یک صفحه از چندین اسکیمای مختلف استفاده کنیم.
- با یک اسیما ویدیوی صفحه را معرفی کنیم
- با یک اسکیما مقاله و موضوع مقاله را معرفی کنیم
- با یک اسکیما موضوع اصلی سایتمان را بگوییم
- با یک اسکیما کتاب، فیلم، رویداد و دیگر اجزای موجود در صفحه را معرفی کنیم
و به طور کلی هر چه در صفحه هست را به صورت کامل به گوگل معرفی کنیم.
اسکیما مارکاپ یک لایه سخنگو با موتورهای جستجو است. رباتهای گوگل هنگامی که نشانهگذاری های اسکیما را در یک صفحه میبینند محتوای دقیق صفحه را متوجه میشوند.
فرض کنید من به شما یک آدرس در گیلان را میگویم، خط اول معمولا نام شهر است، مثلا لاهیجان. سپس نام منطقه، نام خیابان و در نهایت شماره پلاک. اگر شما تا حدی با آن منطقه آشنا باشید دقیقا آنجا را میتوانید پیدا کنید در غیر این صورت این کار مقداری سخت میشود.
در مثال زیر که خیلی ساده و ابتدایی است با استفاده از microdata یک قسمت صفحه را نشانهگذاری کردهایم.
<div itemscope itemtype=”http://schema.org/Organization”>
<span itemprop=”name”>آکادمی سئو سفینه</span>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>خیابان فیاض</span>
<span itemprop=”addressLocality”>لاهیجان، گیلان</span>
</div>
<span itemprop=”telephone”>۰۱۳۴۲۲۱۲۵۸۶</span>,
<span itemprop=”email”>Info@safine.net</span>
</div>
برای موتورهای جستجو یافتن ارتباطات معنایی کلمات (Semantic) و تشخیص این موارد، بسیار سخت است. به این علت با اسکیما به گوگل کمک میکنیم تا دقیقا متوجه منظور ما شود.
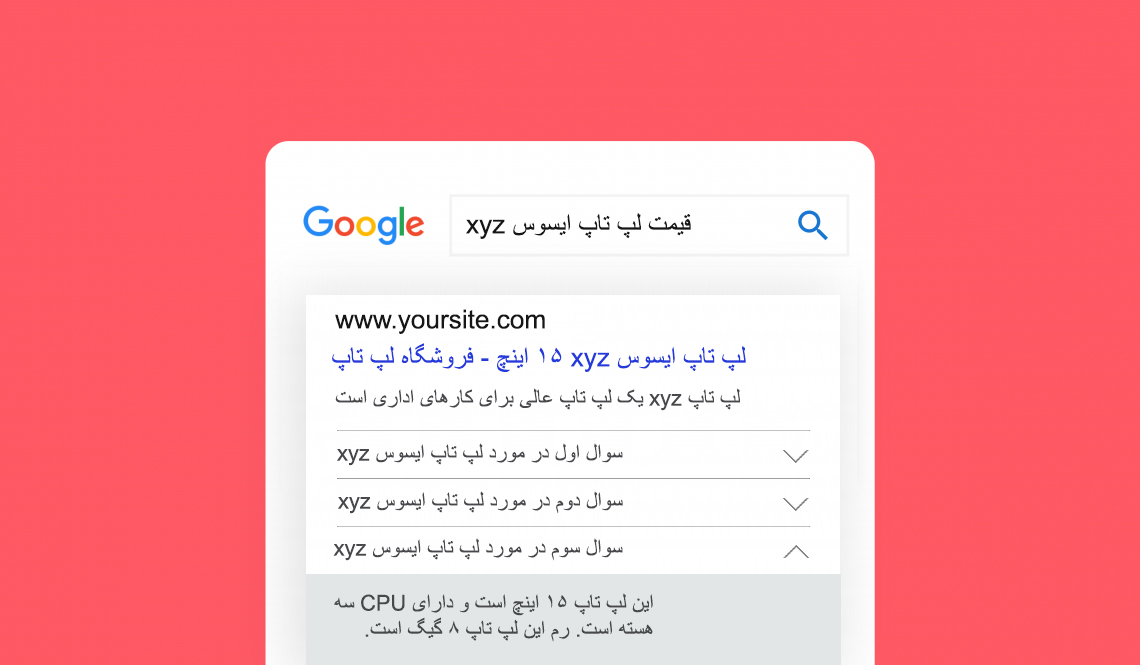
۲. نشانهدار شدن صفحه در نتایج جستجو
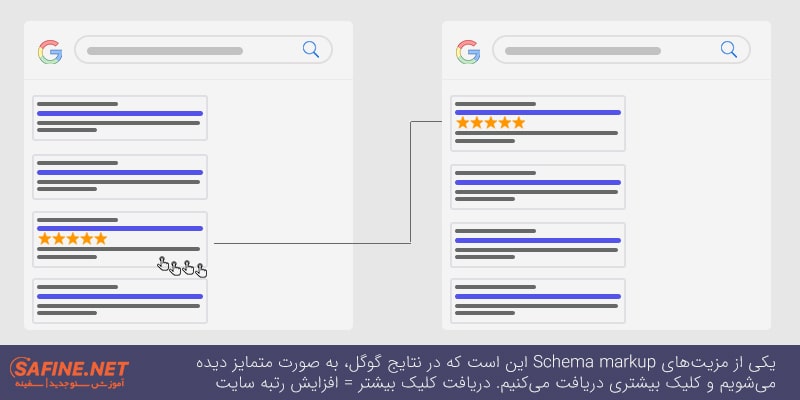
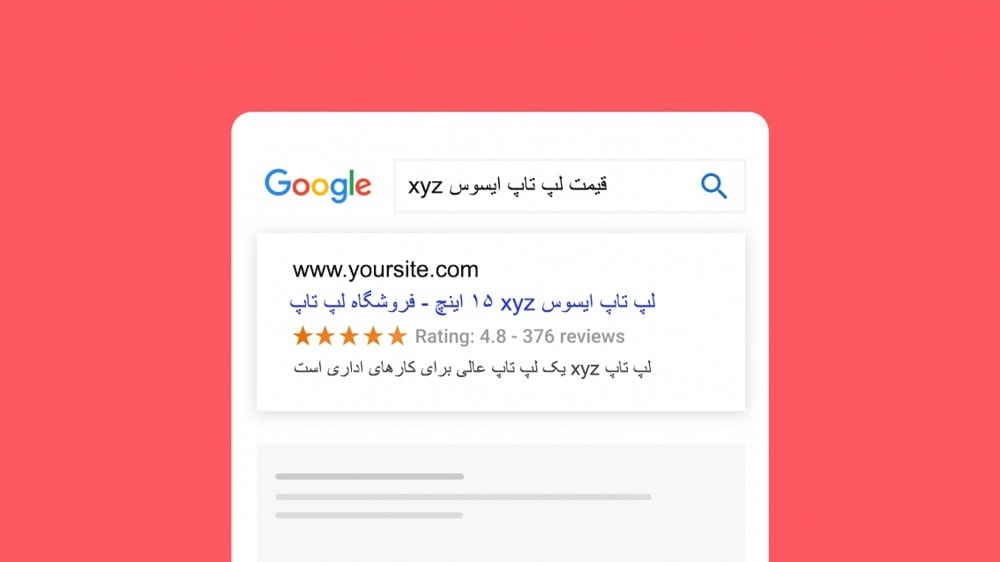
استفاده از کدهای اسکیما مارکآپ باعث میشود در نتایج جستجو یا SERP به صورت متمایز از رقبایمان نمایش داده شویم.

در بیشتر مواقع، استفاده از کدهای اسکیما باعث میشود در نتایج گوگل، کاملا متمایز از رقبایمان نمایش داده شویم و تعداد کلیک سایت ما نسبت به رقبایمان افزایش یابد. حتی اگر در رتبهای پایینتر باشیم.
تعدادی از اسکیماها باعث میشوند صفحه سایت در serp نشانهدار شود. این نشانهها با توجه به نوع اسکیما عبارتند از:
- ستاره
- سوال و جواب
- تصویر بزرگ
- نام نویسنده مقاله
- قیمت محصول
- اطلاعات رویداد
- و …
هنگامی که در گوگل جستجویی انجام میدهید، حتما دیدهاید در صفحه نتایج جستجو یا SERP، بعضی از سایتها در زیر عنوان و توضیحات دارای برچسبها ونشانههای دیگری نیز هستند.

این برجستگیها و نشانههای اضافی یک سایت در نتایج جستجو به دلیل استفاده از اسکیما به وجود آمدهاند.
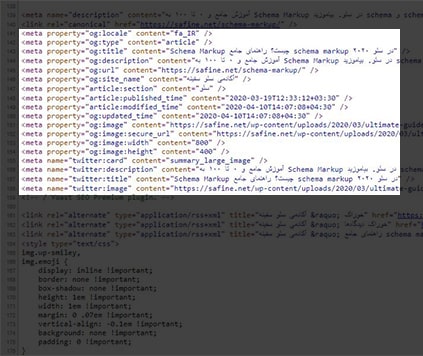
آیا schema markup جایگزین Opengraph یا Twitter Card است؟
opengraph و Twitter card تکه کدهایی هستند که شبکههای اجتماعی مانند فیسبوک و توییتر از آن استفاده میکنند و اطلاعات جزئی مانند تصویر صفحه، عنوان و توضیحات صفحه را برای نمایش در شبکههای اجتماعی ارائه میدهند.

در تصویر زیر نتیجه استفاده از opengraph در نرم افزار تلگرام را مشاهده میکنید. همانطور که میبینید اطلاعات جزئی صفحه از کدهای اپن گراف خوانده شده و به عنوان اطلاعات جزئی صفحه به نمایش در آمده است.

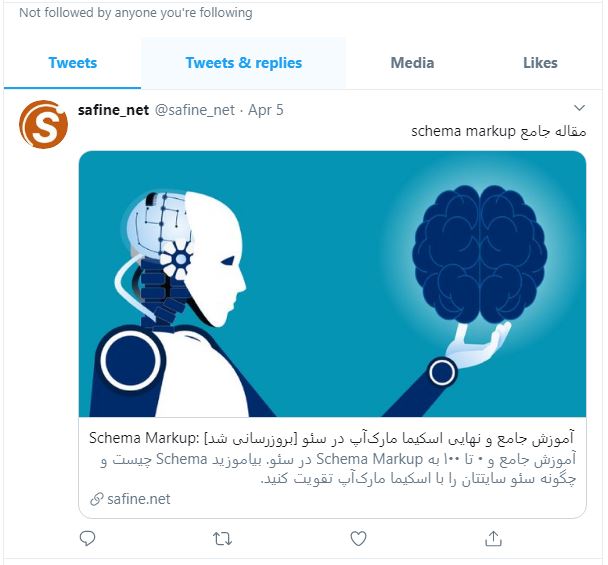
در تصویر زیر نتیجه استفاده از کدهای توییتر کارد را مشاهده میکنید. همانطور که میبینید وبسایت توییتر با استفاده از اطلاعات twitter card اطلاعات صفحه را نمایش میدهد.

اما Schema markup دادهها را بسیار موشکافانه و کامل در اختیار موتورهای جستجو قرار میدهد. اطلاعاتی که با استفلاده از SCHEMA MARKUP به گوگل میدهیم بسیار فراتر از اپن گراف و توییتر کارد است.
اما باید به این نکته توجه داشته باشیم اپن گراف و اسکیما مارکآپ مکمل یکدیگر هستند و وجود هر دو در صفحه لازم است. در واقع این دو جایگزین یکدیگر نیستند.
انواع کدهای اسکیما در سئو
احتمالا سوالی که در ذهن شما شکل میگیرد این است که به طور کل چند نوع اسکیما وجود دارد و در هر صفحه چه نوع اسکیمایی باید استفاده کرد؟
پاسخ این است که تقریبا برای هر نوع محتوا، اسکیمای مورد نظر آن موجود است. اما به علت گستردگی اسکیماها تشخیص اینکه کدام نوع اسکیما برای کدام صفحه مناسب است برای اشخاصی که تازه با اسکیما آشنا شدهاند سخت است.
به همین علت ما در آکادمی سفینه دورهای را درست کردیم که در آن تقریبا تمام اسکیماهای پرکاربرد + نحوه ساخت و استفاده از آنها را توضیح دادهایم. برای دریافت اطلاعات بیشتر وارد صفحه محصول دوره صفر تا صد Schema Markup شوید.
همچنین برای سایتهای وردپرسی یک افزونه اختصاصی ستارهدار کردن و قرار دادن FAQ تولید کردهایم.
انواع schema markup بر اساس نوع صفحه
همانطور که میدانید یک وبسایت دارای صفحات متفاوتی است، مانند:
- صفحه اصلی سایت
- صفحه محصول
- صفحه مقاله
- صفحه آرشیو مقالات
- صفحات خاص (معرفی کتاب، معرفی فیلم و …)
برای هر کدام از صفحات باید اسکیماهای مخصوص به آن ساخته شود و در صفحه قرار بگیرد.
در ادامه لیست اسکیماهای پرکاربرد بر اساس نوع صفحه را ملاحظه بفرمایید.
- LocalBusiness
- CollectionPage
- ItemList
- Article
- Product
- Book & Review
- Movie
- Event
- TV Episode
- Webpage
- CreativeWork
- JobPosting
هر کدام از انواع اسکیمایی که در قسمت بالا قرار دارد بر اساس نوع صفحه در صفحه قرار میگیرد.
مثلا اسکیمای Event باید در صفحاتی قرار بگیرد که در آن صفحه میخواهیم به معرفی یک رویداد بپردازیم.
یا اسکیمای Product مخصوص صفحه محصول است و باید در صفحه محصول قرار بگیرد تا بتواند اجزای صفحه محصول را معرفی کند.

انواع schema markup بر اساس اجزای صفحه
در هر صفحه ممکن است اجزای مالتی مدیای مختلفی موجود باشد، مانند:
- فایل ویدیویی
- فایل PDF
- فایل صوتی
برای هر نوع از فایلها اسکیماهای مخصوص به نوع فایل وجود دارد.
همانطور که پیشتر توضیح دادم گوگل متوجه میشود در صفحه یک فایل صوتی یا ویدیویی موجود است، اما ما با استفاده از کدهای اسکیما به گوگل معنا و مفهوم این فایلها را توضیح میدهیم.
در قسمت پایین اسکیماهای معرفی فایلهای موجود در صفحه را لیست کردهام.
- VideoObject
- AudioObject
- MediaObject
مثلا اگر در یک صفحه مقاله یا محصول یک فایل ویدیویی یا صوتی قرار دادهایم میتوانیم با استفاده از اسکیماهای فوق فایل مربوطه را به صورت کامل به گوگل معرفی کنیم.

با توجه به توضیحات بالا ما در هر صفحه باید از ۲ جهت اسکیمای مربوط را تولید کنیم و سپس در صفحه قرار دهیم.
- استفاده از اسکیما برای معرفی نوع صفحه
- استفاده از اسکیما برای معرفی فایلهای مالتیمدیای صفحه
Rich Snippets یا Rich Results چیست؟
rich snippets یا قطعات برجسته به طور کلی شامل تمام علائم یک صفحه در صفحه نتایج گوگل (SERP) است.
مانند آدرس صفحه، عنوان صفحه، توضیحات صفحه و …
اما معمولا وقتی صحبت از Rich snippets یا Rich Results میشود منظور همان قطعات بیشتری هستند که در صفحه نتایج جستجو برای یک وبسایت به نمایش در میآیند.
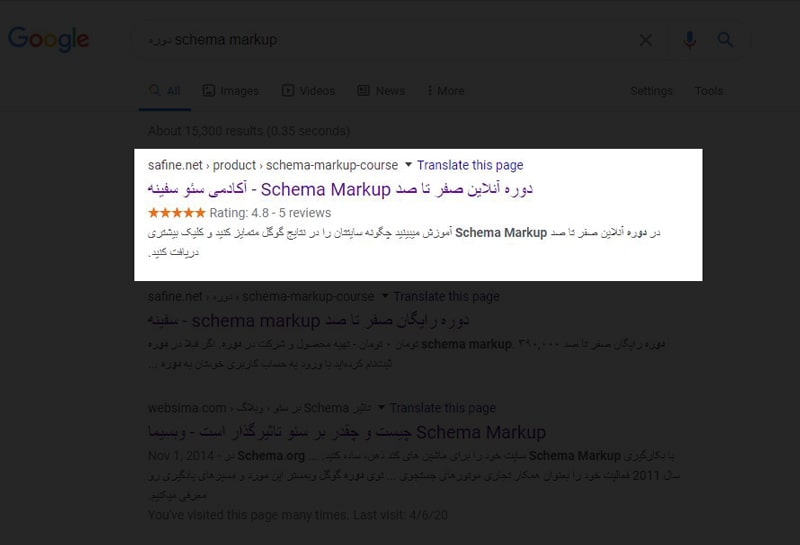
مثل ستاره (star rating) یا سوال و جوال (FAQ) که در زیر نتیجه یک سایت در گوگل به نمایش در میآیند و جلوه متفاوتی به صفحه میدهند.

کدام نوع از Schema markup به صورت Rich snippets نمایش داده میشوند؟
تعدادی از کدها و روشهای schema markup هستند که به صورت Rich Snippets در نتایج جستجو نمایش داده میشوند. مانند:
- Rating
- FAQ
- Event
- Howto
- ItemList
- Recipie
البته علاوه بر موارد بالا اسکیماهای دیگری هم هستند که به صورت قطعات برجسته نمایش داده میشوند که در این صفحه از منابع دولوپر گوگل به صورت کامل لیست شدهاند.
البته چند نکته مهم را باید در رابطه با Rich Snippets بدانید.
- بعضی از rich snippets ها برای وب فارسی فعال نیستند
- بعضیها فقط هنگامی نمایش داده میشوند که در صفحه اول باشید
- بعضی از rich result ها در بعضی از جستجوها نمایش داده میشوند
- بعضیها فقط هنگامی نمایش داده میشوند که در رتبه اول باشید
- بعضیها فقط در یک مدت زمان کوتاه نمایش داده میشوند
- بعضی از rich result ها همیشه نمایش داده میشوند
Featured Snippets چیست؟
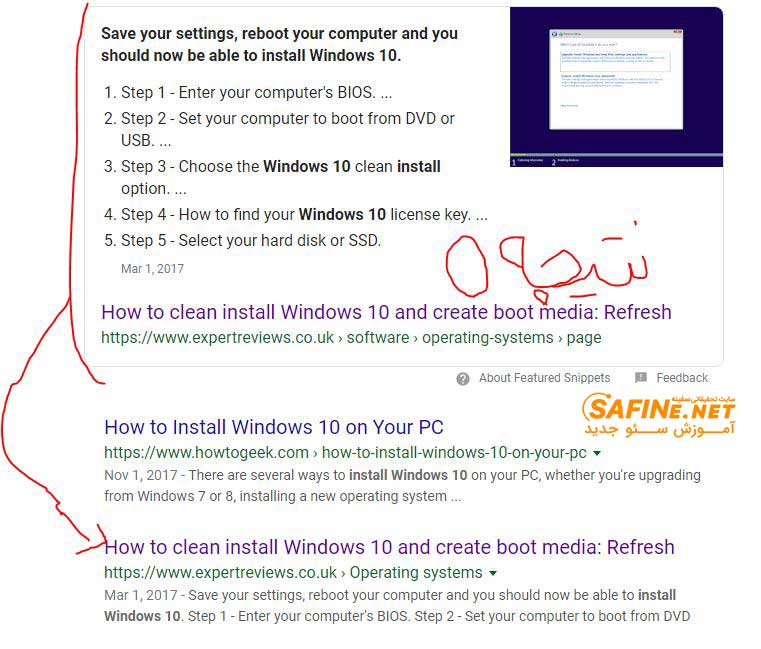
featured snippets قطعه متنهای برجستهای هستند که خود گوگل از صفحات انتخاب میکند و در نقطه صفر نتایج جستجو و بالاتر از رتبه ۱ قرار میدهد.

البته featured snippets فعلا برای زبان فارسی فعال نیست.
شاید وجود featured snippets برای کاربران معمولی و جستجو کنندگان در گوگل یک مزیت باشد به این علت که پاسخ خود را در همان نتایج جستجو میگیرند، اما دارندگان سایت هیچ سودی از این موضوع نمیبرند.
به این علت که نرخ کلیک کاربران افت پیدا میکند و کاربران وارد سایت نمیشودند.
البته همانطور که عرض کردم featured snippets فعلا برای زبان فارسی فعال نیست.
سوالات متداول در مورد Schema Markup
schema markup نوع خاص استفاده از schema برای سئو است. یعنی ما محتوای صفحه سایتمان با نشانهگذاری و به صورت دستهبندی شده، خلاطه و منظم به گوگل ارائه میکنیم.
Schema Markup نشانهگذاریهایی هستند که در یک صفحه قرار میگیرد تا معنای محتوای صفحه برای گوگل بهتر قابل فهم باشد.
به احتمال زیاد بله. اما گوگل هیچ تضمینی نداده است که سایتها را به صورت متمایز نشان دهد. البته اگر کدهای schema به صورت اصولی در صفحه پیاده شوند به احتمال خیلی زیاد در نتایج جستجو نشانهدار میشوند.
ادامه یادگیری
برای ادامه یادگیری در مورد schema markup از منابع زیر استفاده نمایید:


