تگ alt تصویر چیست؟ نحوه نوشتن صحیح + ۱۰ نکته مهم سئویی
محتوا نویسی

من در این محتوا شما را با تگ alt یا متن جایگزین Alternative Text به صورت کامل آشنا میکنم و سپس نحوه نوشتن صحیح به همراه ۱۰ نکته مهم از نظر سئو را خواهید آموخت.
تگ alt مهمترین فاکتور در بهینهسازی تصاویر سایت شماست. تصاویر جذاب سایت شما بدون این تگ برای خیلی از کاربران، موتورهای جستجو و دستگاههای با سرعت اینترنت پایین در دسترس نخواهند بود.
پس با من تا انتهای این محتوا همراه شوید تا نکات مهم نوشتن تگ alt را یاد بگیرید و از آنها برای سئو تصاویر خود استفاده کنید.
تگ alt چیست؟
تگ alt یا جایگزین تصویر Alternative Text، متنی است که برای تشریح یک عکس در صفحه سایت استفاده میشود. این متن یک توضیح کوتاه چند کلمهای درباره موضوع هر تصویری است که در یک صفحه از سایت خود منتشر میکنید.
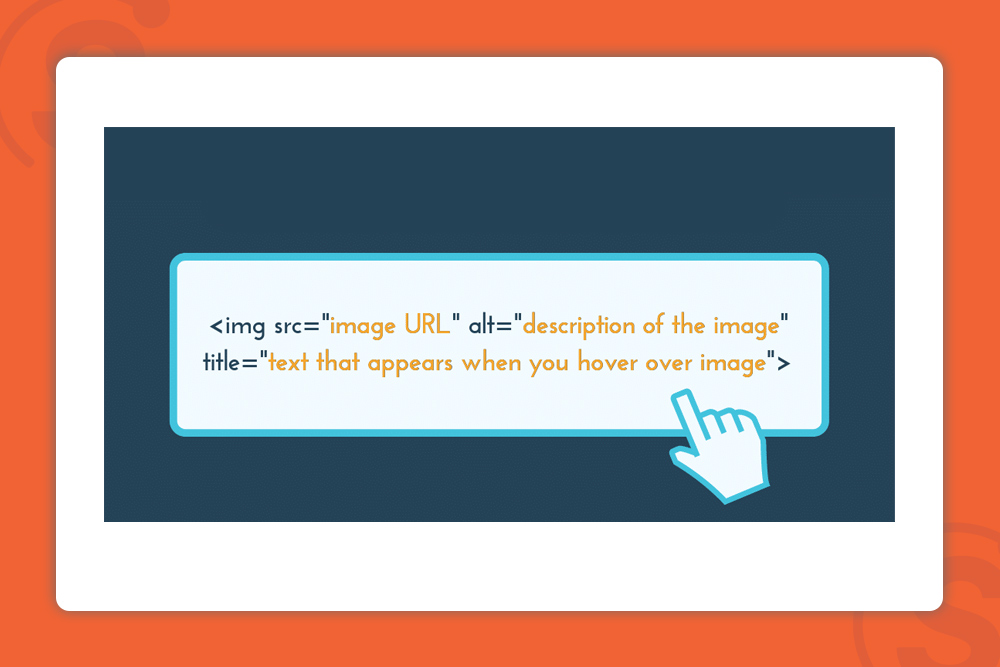
کد تگ alt به این صورت است:
<img src=”/jungle.jpg” alt=”جنگل” />
این متن جایگزین زمانی که عکس به درستی لود و بارگذاری نشود، به نمایش درمیآید. به این ترتیب، کاربر متوجه میشود که به جای این متن، عکسی وجود داشته که بارگذاری نشده است.
تصویری که شما در یک صفحه از سایت خود منتشر میکنید، به تنهایی و بدون متن جایگزین یا تگ alt برای موتورهای جستجو و همچنین کاربران نابینا قابل تشخیص یا مشاهده نیست.
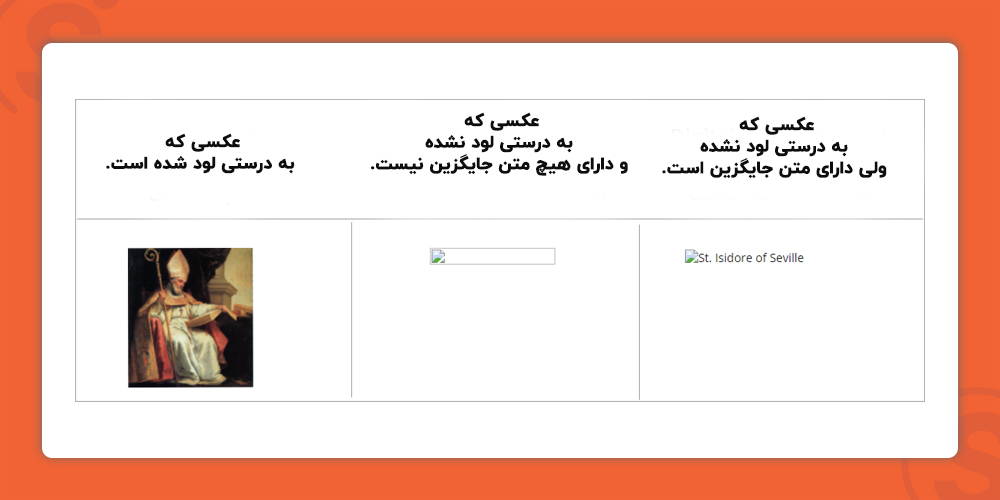
در تصویر زیر، تفاوت بین عکسی که دارای متن جایگزین است با متنی که فاقد تگ alt است را میبینید:
تگ img یک کد html است که از ۳ قسمت title، src و alt تشکیل شده است. متنی که شما برای توضیح و شرح تصویر مینویسید، در بخش alt قرار میگیرد و به خزندهها و باتهای موتورهای جستجو نشان داده میشود.
متن جایگزین تصویر به خزندههای گوگل کمک میکند تا متوجه شوند موضوع تصویر چیست. سپس در صورتی که کاربران آن موضوع را جستجو کنند، تصویر شما شانس نمایش داشته باشد.
تاثیر تگ alt در سئو
تصاویر حدود ۱۹ درصد از نتایج SERP گوگل را تشکیل میدهند. اهمیت تصاویر در محتوا نویسی آنقدر بالاست که گوگل یک Tab اختصاصی برای آنها در نظر گرفته و حتی گوگل لنز را برای جستجوی تصویری راهاندازی کرده است.
تمامی اینها نشانه اهمیت بالای تصاویر برای گوگل و تاثیر آنها در سئو و جذب ترافیک ارگانیک است. پس اگر نمیخواهید در جذب این ترافیک ارگانیک و تاثیرات مثبت آن بر سئوی سایتتان جا بمانید، تگ alt را درست بنویسید.
سایر تاثیرات مثبت تگ alt بر سئو سایت عبارتند از:
بهبود دسترس پذیری Accessability
تا به حال به کاربران نابینا یا کم بینا و یا کسانی که از گزینه read loud برای مطالعه یا بازدید از سایت شما استفاده میکنند، فکر کردهاید. میدانید که آنها نمیتوانند تصاویر صفحات سایت شما را ببینید؛ یا به عبارتی به آنها دسترسی ندارند.
وقتی شما از متن جایگزین تصاویر استفاده میکنید، به این کاربران امکان دسترسی به محتوای تصویری سایتتان را میدهید. همچنین به کاربرانی که به دلیل مشکلات فنی مثل سرعت پایین لودینگ، امکان مشاهده تمامی تصاویر سایت را ندارند.
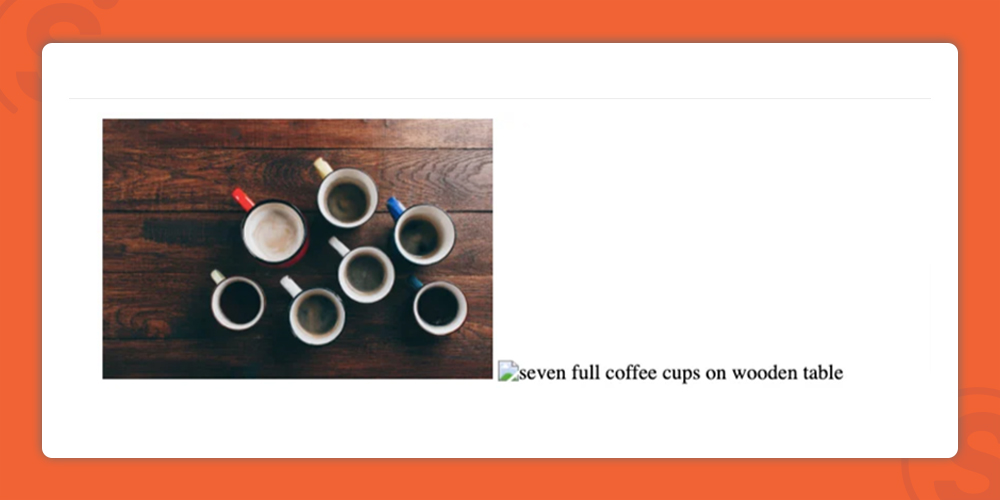
مثلا در تصویر زیر، دو عکس یکسان را کنار هم میبینید که یکی از آنها لود نشده است. به جای عکس لود نشده، متن جایگزین «هفت فنجان قهوه روی میز چوبی» را میبینید.
این متن تا حد زیادی تصویر ناپیدا را شرح میدهد و ذهنیت درستی از آن برای کاربر ایجاد میکند. این دقیقا همان مزیت تگ alt و متن جایگزین برای بهبود دسترس پذیری محتوای تصویری سایت شماست.
بهبود تجربه کاربری UX
تصاویر در کنار جذابیت بصری و جلب توجه کاربر، به درک بهتر او از محتوا و همچنین تشریح مطالب سخت در قالب مثال یا عکس کمک میکنند. حالا اگر تصویری به هر دلیل لود نشود، کاربر جای خالی آن را فقط با یک آیکون شکسته میبیند.
ولی وقتی شما برای هر تصویر از متن جایگزین و تگ Alt استفاده کنید، به کاربر توضیح میدهید که چه عکسی قرار بود به جای آیکون شکسته ببیند. به این ترتیب، در شرایط خاص هم تجربه رضایتبخشی برای کاربران رقم خواهید زد.
افزایش نرخ ترافیک
متن جایگزین تصویر همانند یک کیورد یا کلمه کلیدی عمل میکند. یعنی میتواند صفحه سایت شما در رتبه اول SERP گوگل قرار دهد.
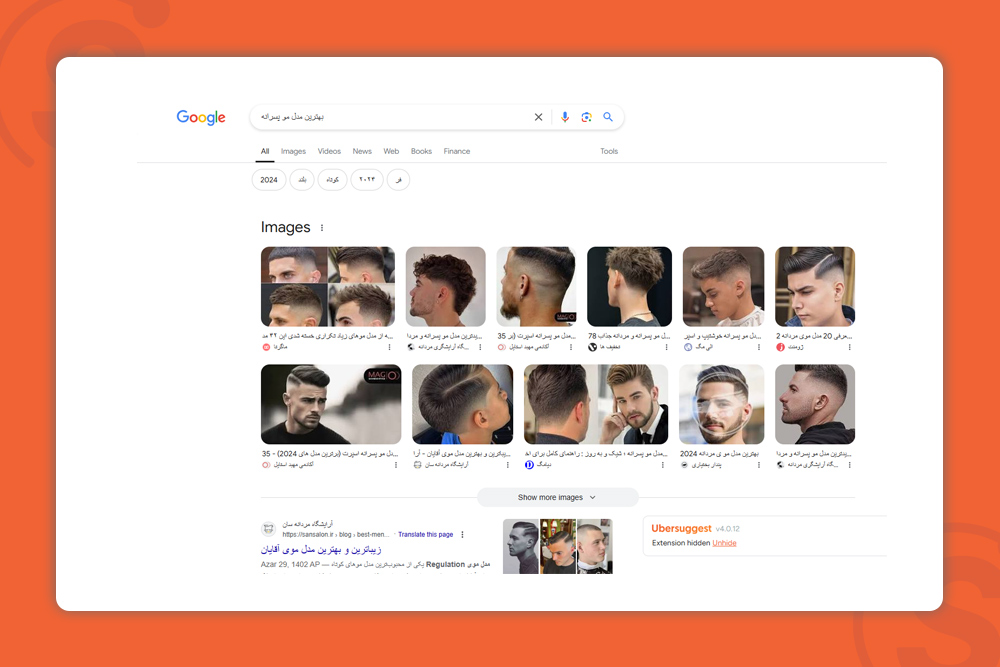
به تصویر زیر نگاه کنید. من عبارت «بهترین مدل موی پسرانه» را در گوگل سرچ کردم و این نتیجهای بود که گوگل به من نشان داد:
همانطور که خودتان هم میبینید، Images در رتبه اول صفحه نتایج گوگل به نمایش درآمده است. و سایتهایی که تصاویر مرتبط با کیورد سرچ من یعنی «بهترین موی پسرانه» در سایت خود منتشر کردهاند، در میان این تصاویر تاپ قرار دارند.
برتری اصلی این تصاویر برای قرارگیری در رتبه اول گوگل، استفاده درست و مناسب از متن جایگزین است. هر کدام از این تصاویر میتوانند به راحتی هزاران کاربر را به سایت خود جذب کنند و باعث افزایش نرخ ترافیک شوند.
پس اگر شما هم میخواهید در این رقابت بصری برای افزایش ترافیک سایت از طریق تصاویر سهمی داشته باشید، باید به تگ alt بیشتر بها بدهید. من در ادامه نکات مهم برای نوشتن بهترین تگ alt یا متن جایگزین تصاویر را به شما یاد میدهم.
۱۰ نکته مهم نوشتن تگ alt در سئو
درست است که تگ alt و نوشتن متن جایگزین باعث بهینه سازی تصاویر سایتتان میشود، ولی لزوما هر متن یا توضیحی منجر به سئو تصاویر نمیشود. شما باید یک سری نکات را در نوشتن متن جایگزین به کار ببرید تا نتیجه مثبتی از آن بگیرید.
بعضی از مهمترین نکات برای نوشتن تگ alt این موارد هستند:
۱. شرح دقیق تصویر
متنی که شما برای تگ alt مینویسید، باید محتوای تصویر را به طور دقیق شرح بدهد.
برای اینکه بتوانید متن دقیقی برای یک تصویر بنویسید، تصور کنید که آن عکس را برای یک فرد نابینا شرح میدهید.
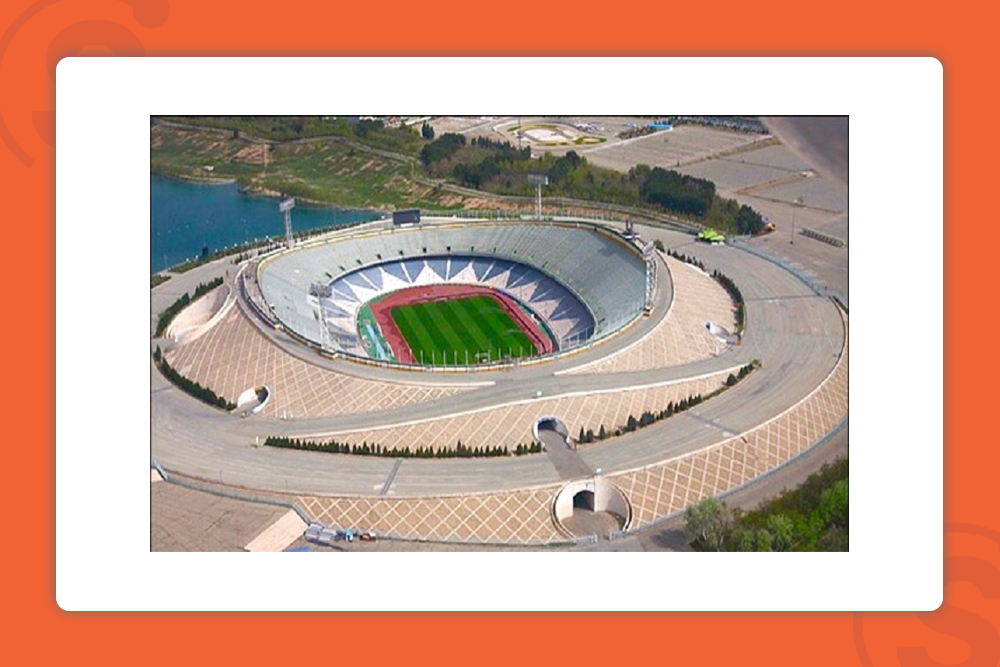
مثلا برای تصویر زیر که نمایی کلی از ورزشگاه آزادی است، متن جایگزین «استادیوم» یا «ورزشگاه فوتبال» شرح کاملی از تصویر نمیدهد. ولی متن «استادیوم فوتبال آزادی از نمای بالا» شرح دقیق و کاملی از تصویر را به کاربر میدهد.
۲. مرتبط به موضوع محتوا
نکته مهم دیگری که باید برای نوشتن متن جایگزین رعایت کنید، ارتباط موضوعی متن با محتوا است. بهخصوص وقتی یک تصویر را در داخل یک محتوای متنی به کار میبرید.
مثلا وقتی موضوع محتوای شما درباره یک مسابقه ورزشی (فوتبال) است، برای نوشتن متن جایگزین تصاویر آن باید از کلمات یا عبارات مرتبط به ورزش یا مسابقه فوتبال استفاده کنید.
مثلا برای عکس زیر نمیتوانید عبارت «کیفیت بد چمن» استفاده کنید؛ بلکه بهتر است از عبارت «کیفیت بد چمن ورزشی» برای نوشتن متن جایگزین استفاده کنید چون مورد اول کلی است و میتواند راجع به چمن پارک یا جاهای دیگر هم باشد.
وقتی شما از عبارات ناقص و نامرتبط با موضوع عکس یا محتوا استفاده میکنید، آن عکس برای کیوردهای بی ربط رتبه خواهد گرفت. بنابراین، کاربران غیرهدف را جذب میکند.
به این ترتیب ممکن است افرادی از این تصویر و محتوای آن بازدید کنند که به دنبال موضوع دیگری مثل «کیفیت چمن مصنوعی» هستند. آنها به محض ورود به صفحه متوجه عدم ارتباط موضوع عکس و محتوا با عبارت جستجوی خود میشوند و فورا صفحه را ترک میکنند.
این مسئله هم باعث افزایش بانس ریت یا نرخ پرش سایت میشود. پس به ارتباط موضوعی متن جایگزین تصویر و موضوع آن یا محتوای آن دقت کنید.
۳. استفاده از کیوردها
نکته مهم دیگر برای نوشتن یک متن جایگزین بهینه و درست استفاده از کلمات کلیدی است. شما باید حداقل در یک متن جایگزین برای تصاویری که در یک محتوا به کار میبرید، از کیوردهای اصلی یا فرعی استفاده کنید.
کیوردها نه تنها به رتبه گیری صفحات سایت کمک میکنند بلکه باعث ارتقای رتبه تصاویر در بخش Images گوگل هم میشوند.
البته این نکته را هم مدنظر داشته باشید که نیازی به زیادهروی در استفاده از کیورد برای تمامی تصاویر یک صفحه یا محتوا نیست. همینکه برای متن جایگزین یک یا چند عکس از کیوردها استفاده کنید، کفایت میکند.
۴. کوتاه و مختصر
طول متن جایگزین تصویر میتواند حداکثر یک جمله کوتاه باشد. ابزارهای مخصوص خواندن صفحات اینترنتی معمولا متنهای طولانیتر از این محدوده را نمیخوانند.
مثلا برای متن جایگزین تصویر زیر، به جای عبارت طولانی «عکسی از جدیدترین تجهیزات و ابزارهای هوشمند ایرانی برای راحتتر انجام دادن کارها» میتوانید عبارت مختصر و کوتاه «جدیدترین تجهیزات هوشمند خانگی» را بنویسید.
نوشتن چنین عبارت کوتاه و مختصری برای متن جایگزین چند مزیت دارد:
- شرح دقیقی از عکس میدهد.
- شامل کیوردهای اصلی است.
- فضای کمی اشغال میکند.
- بهم ریختگی در متن محتوا ایجاد نمیکند.
- وقت زیادی از کاربر برای خواندن آن نمیگیرد.
پس سعی کنید از متنهای طولانی برای شرح تصاویر استفاده نکنید و منظور عکس را در یک عبارت کوتاه و مختصر به کاربر منتقل کنید.
۵. اشاره به جزئیات دقیق
نکته مهم دیگری که در نوشتن متن جایگزین تصاویر باید رعایت کنید، اشاره به جزئیات دقیق عکس است. یعنی به جای کلیگویی و اشاره به یک کلمه عمومی، از جزئیات خاص همان عکس برای شرح آن استفاده کنید.
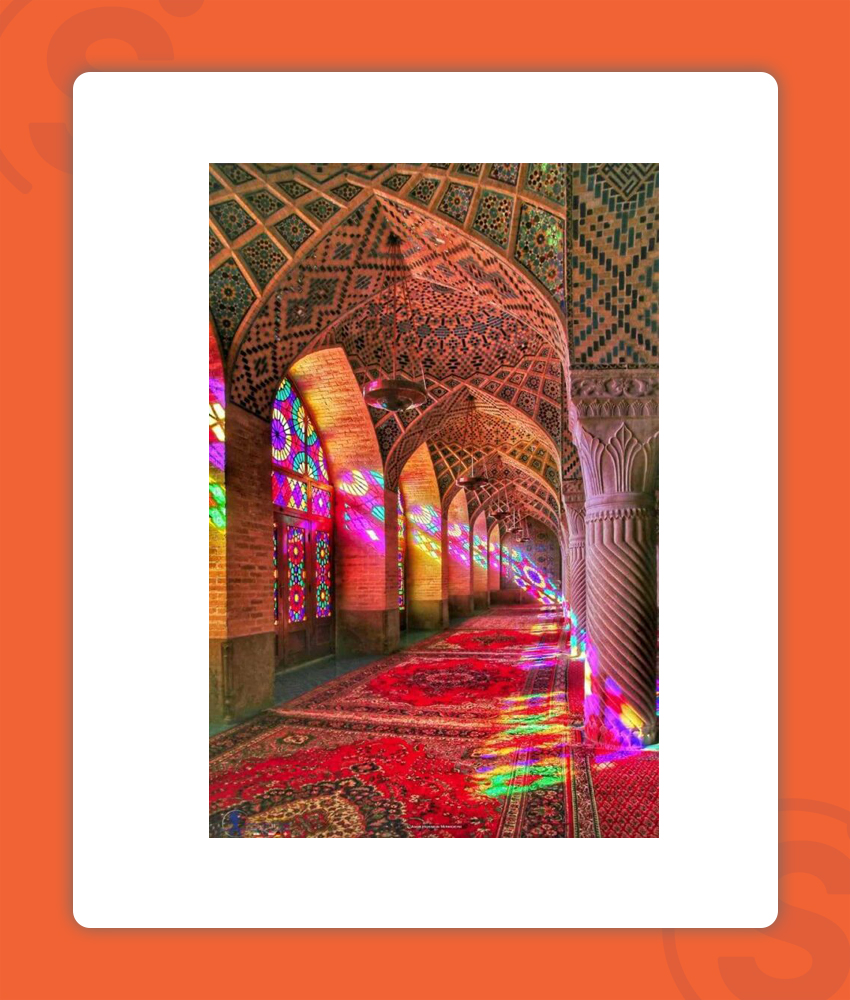
مثلا برای تصویر زیر، بین دو متن «معماری سنتی ایرانی» و «معماری سنتی مسجد نصیرالملک شیراز» بهتر است عبارت دوم را که شامل جزئیات بیشتر و دقیقتر هست، بنویسید.
۶. مراقب غلطهای املایی باشید.
در نوشتن متن جایگزین تصویر دقت کنید که املای کلمات بهخصوص کیوردها را به درستی نوشتهاید. برای اطمینان از این موضوع، در انتهای کار، متنهای جایگزین را مرور کنید.
۷. از کیوردهای LSI استفاده کنید
برای اینکه در نوشتن کیوردهای اصلی و فرعی در متن جایگزین زیادهروی نکنید، از کیوردهای LSI یا مشابه استفاده کنید. کلمات کلیدی LSI عبارات مشابه و هممعنی کلمات کلیدی هستند.
این کیوردها هم مرتبط با موضوع عکس و محتوا هستند و هم گوگل را بهتر متوجه مفهوم مقاله میکنند.
۸. تگ alt برای تصاویر نمایشی ضروری نیست
تصاویر نمایشی عکسهایی هستند که صرفا برای جذابیت بیشتر صفحه سایت و جلب توجه کاربر استفاده میشوند. این تصاویر برای توضیح متن یا مثال خاصی به کار نمیروند.
بنابراین لزومی ندارد از متن جایگزین برای اینگونه تصاویر استفاده کنید. این تصاویر را میتوانید بدون متن جایگزین هم منتشر کنید.
۹. متن جایگزین هدفمند برای تصویر لوگو بنویسید
اگر میخواهید متن مناسبی برای تصویر یک لوگو بنویسید، بهتر است درباره هدف یا ماهیت آن توضیح دهید.
مثلا برای لوگوی زیر که متعلق به شرکت تولیدی لوازم ورزشی آدیداس است، عبارت «لوگوی آدیداس» خیلی بهتر از کلمه «آدیداس» برای متن جایگزین است.
۱۰. تصاویر به عنوان لینک
اگر از تصویری برای لینک دادن به صفحهای دیگر استفاده میکنید، باید به موضوع آن صفحه در متن جایگزین اشاره کنید. به این ترتیب، گوگل متوجه مفهوم صفحه مقصد میشود.
نحوه نوشتن تگ Alt یا متن جایگزین تصویر
اگر یک سایت وردپرسی دارید و با سیستم مدیریت محتوای CMS کار میکنید، در زمان آپلود یا بارگذاری تصاویر میتوانید به طور همزمان متن جایگزین تصویر را هم به عنوان تگ alt بنویسید و به همراه تصویر منتشر کنید.
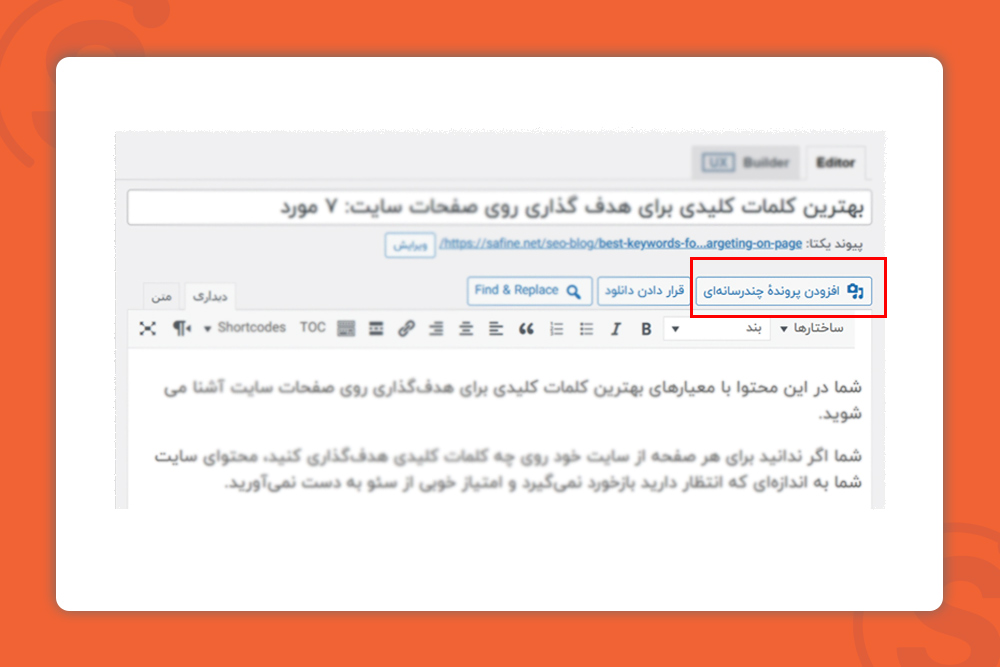
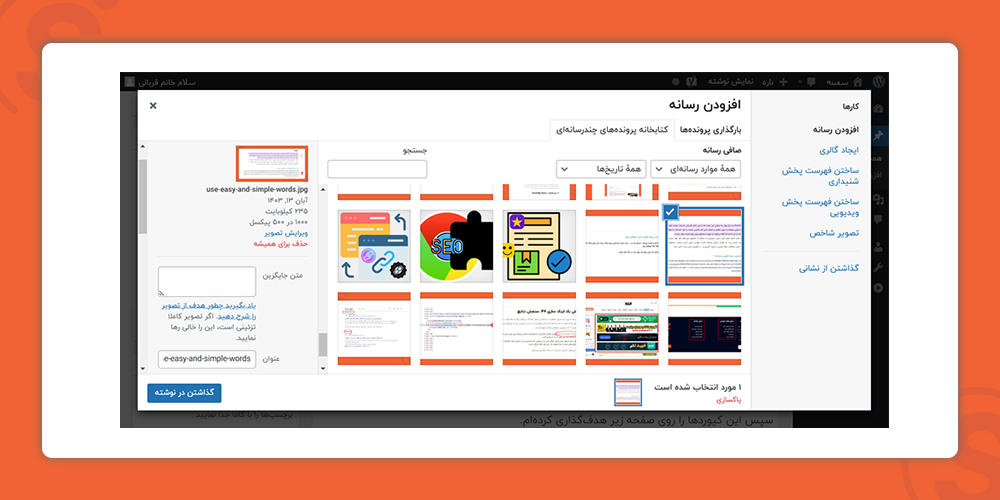
مثلا در تصویر زیر مشاهده میکنید که بعد از کلیک بر روی گزینه «افزودن پرونده چند رسانهای»، پنجره مربوط به افزودن رسانه برایتان باز میشود تا عکس دلخواهتان را بارگذاری کنید. به هنگام انتخاب عکس مدنظر، باکس «متن جایگزین» را در سمت چپ میبینید:
این باکس سفید همان جایی است که باید متن جایگزین مناسب برای توضیح تصویر انتخابی را در آن وارد کنید. اگر هم بخواهید برای عکسی که از قبل بارگذاری کردهاید، متن جایگزین بنویسید، کافیست روی آن تصویر کلیک و گزینه ویرایش را انتخاب کنید.
سپس در پنجره «جزئیات تصویر» و در باکس مربوط به متن جایگزین، عبارت مدنظرتان را برای توضیح عکس وارد کنید.
اگر از ابزارهای معروف سئو مثل یوآست Yoast و رنک مث Rank Math در سایت وردپرسی خود استفاده میکنید، خیالتان از بابت یادآوری تگ alt راحت باشد. چون این ابزارها به شما برای درج تگ Alt قبل از انتشار محتوا هشدار میدهند.
سخن آخر
هیچ شکی نیست که تصاویر جزء جدانشدنی صفحات اینترنتی و محتوای باکیفیت و ارزشمند هستند. شما ناگزیر از استفاده از تصاویر هستید تا کاربران را جذب سایت خود کنید و ترافیک خود را بالا ببرید.
پس، اگر میخواهید بیشترین بهره را از تصاویر بگیرید و امتیاز کامل آنها از سئو را برای محتوای سایتتان کسب کنید، نکات مهم برای نوشتن تگ alt را رعایت کنید.
رعایت این نکات، ارزش تصاویر صفحات سایتتان را فراتر از عکسهای معمولی میبرند و به آنها امتیاز سئو میدهند.
در دوره جامع سئو سفینه سئو را از صفر تا صد بیاموزید

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.