تست سرعت سایت: بهترین ابزارهای رایگان و پولی [۱۲ ابزار]
ابزار و نرم افزارهای سئو

من در این محتوا ۱۲ مورد از بهترین ابزارهای رایگان و پولی برای تست سرعت سایت را معرفی میکنم.
افت سرعت سایت مساوی است با کاهش نرخ ترافیک و میزان فروش یا درآمد شما از سایت. برای جلوگیری از افت و کاهش سرعت باید مدام آن را با ابزارهای حرفهای و معتبر زیر نظر داشته باشید.
تا انتهای این محتوا با من همراه باشید تا بهترین ابزارهای تست سرعت سایت را بشناسید.
اهمیت تست سرعت سایت
وقتی یک کاربر اینترنتی سایت شما را باز میکند، فقط چند ثانیه منتظر میماند تا صفحه سایتتان لود شود. اگر لودینگ یا بارگذاری صفحه سایت شما بیش از 3 الی 4 ثانیه طول بکشد، کاربر، سایت شما را ترک میکند.
اگر سرعت سایت شما پایین بماند، نرخ پرش بالا میرود. درنتیجه، گوگل امتیاز منفی به عملکرد سئوی سایت شما میدهد. پس، لازم است که همیشه از میزان سرعت سایت خود باخبر باشید تا در صورت افت یا کاهش، آن را افزایش دهید.
من در ادامه 12 ابزار برتر برای تست سرعت سایت را به شما معرفی میکنم.
۱- GTmetrix
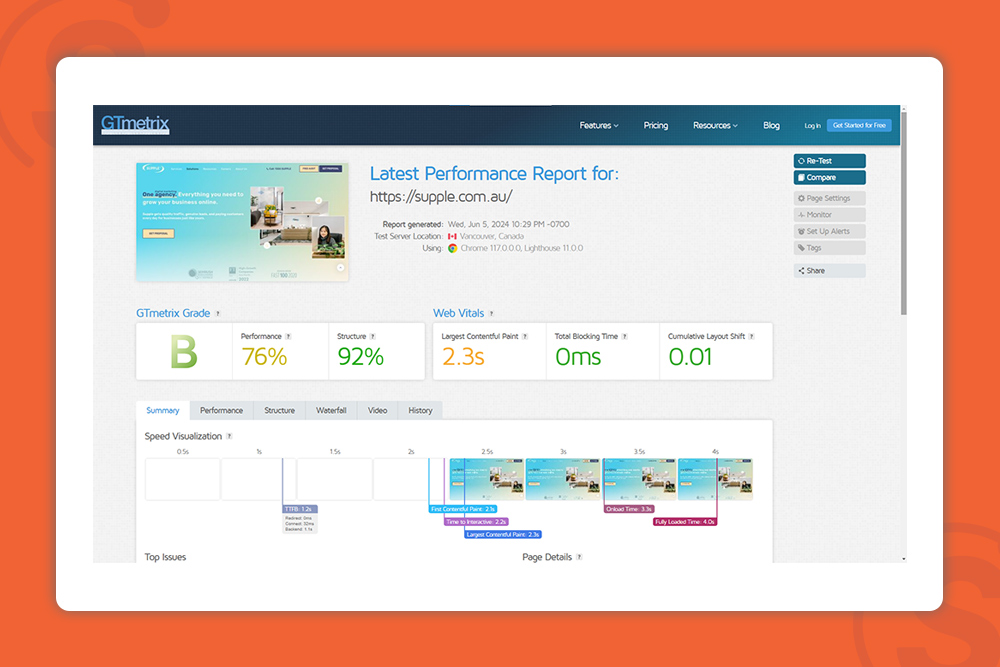
جی تی متریکس GTmetrix یکی از قدرتمندترین و معروفترین ابزارهای تست سرعت سایت است. این ابزار تحلیل سرعت، کاربری بسیار سادهای دارد و کار با آن برای شما خیلی راحت است.
برای استفاده از جی تی متریکس کافیست URL سایت خود را در این ابزار وارد کنید تا دادهها و اطلاعات آماری کاملی درمورد نمره Grade، عملکرد، ساختار، سرعت سایت و… را در اختیار شما قرار دهد.
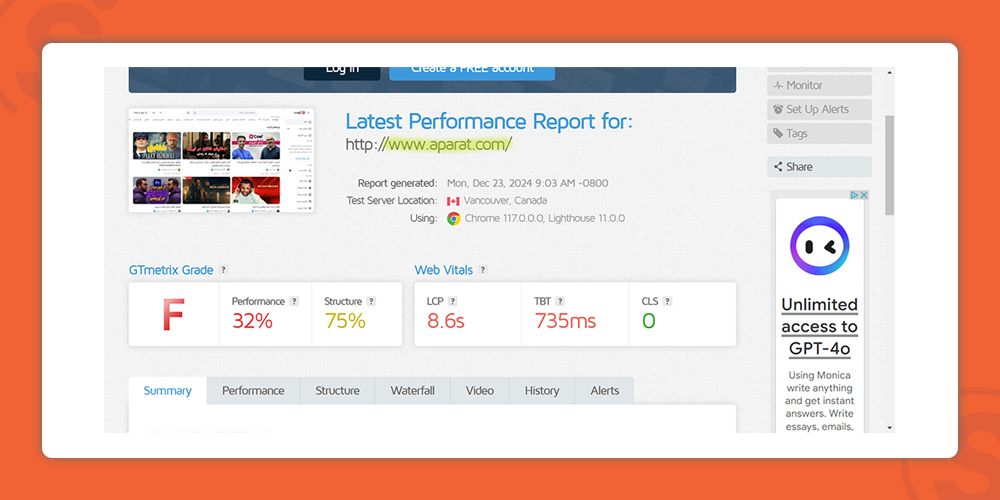
مثلا من URL سایت آپارات را برای نمونه در این سایت وارد کردم و این گزارش را دریافت کردم:
این ابزار هم به صورت نسخه رایگان و هم پولی در دسترس است. نسخه رایگان آن اطلاعات مفیدی درباره حل مشکلات سرعت سایت در اختیار شما قرار میدهد.
نسخه پولی اما به شما امکان مانیتورینگ و بررسی مداوم سرعت سایت و همچنین دریافت گزارشات تحلیلی را میدهد.
۲- Google Lighthouse
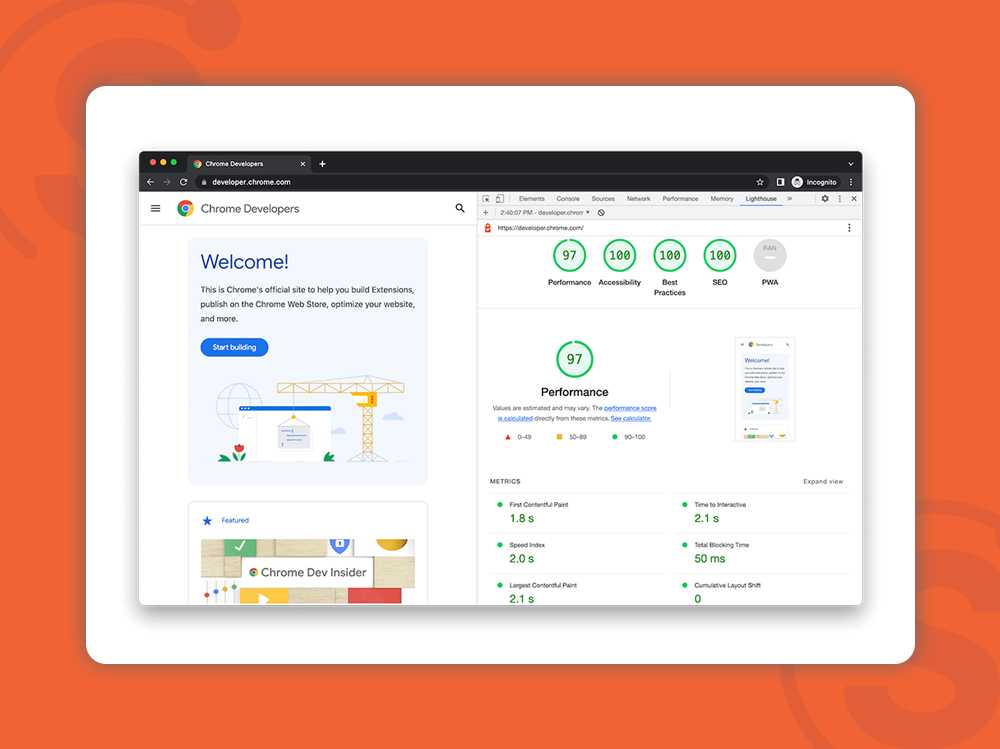
لایت هاوس Lighthouse یکی از ابزارهای رایگان تست سرعت سایت است که توسط گوگل ارائه شده است. این ابزار نه تنها سرعت لودینگ را تست میکند، بلکه عملکرد، دسترسپذیری و سئو را هم بررسی میکند.
Lighthouse درواقع یک افزونه اپن سورس است که توسط گوگل توسعه پیدا کرده و به بهبود کیفیت و عملکرد سایتها کمک میکند. این ابزار گزارش مفصلی از تحلیل سایت شما ارائه میدهد و به بخشهای مختلف آن امتیاز میدهد.
همچنین، اطلاعات دقیقی از مشکلات سایت به همراه پیشنهادهایی برای رفع آنها ارائه میدهد. این ابزار برای صاحبان سایتها، طراحان و توسعه دهندگان سایتهای اینترتی بسیار عالیست.
بعضی از مزیتهای اصلی Lighthouse عبارتند از:
- ارزیابی بخشهای مختلف مثل زمان لودینگ، اندازه ریسورس و سایر معیارهای مهم برای رندرینگ
- بررسی قابلیت دسترس پذیری و معرفی بخشهایی که نیاز به بهبود دارند.
- ارزیابی عملکرد سایت در بهینه سازی برای موتورهای جستجو
برای استفاده از این ابزار و دسترسی به گزارشات آن باید از بخش Google DevTools آن را اجرا کنید.
شما میتوانید این افزونه Extention گوگل را مثل سایر افزونهها روی مرورگر خود نصب و راهاندازی کنید.
۳- Pingdom
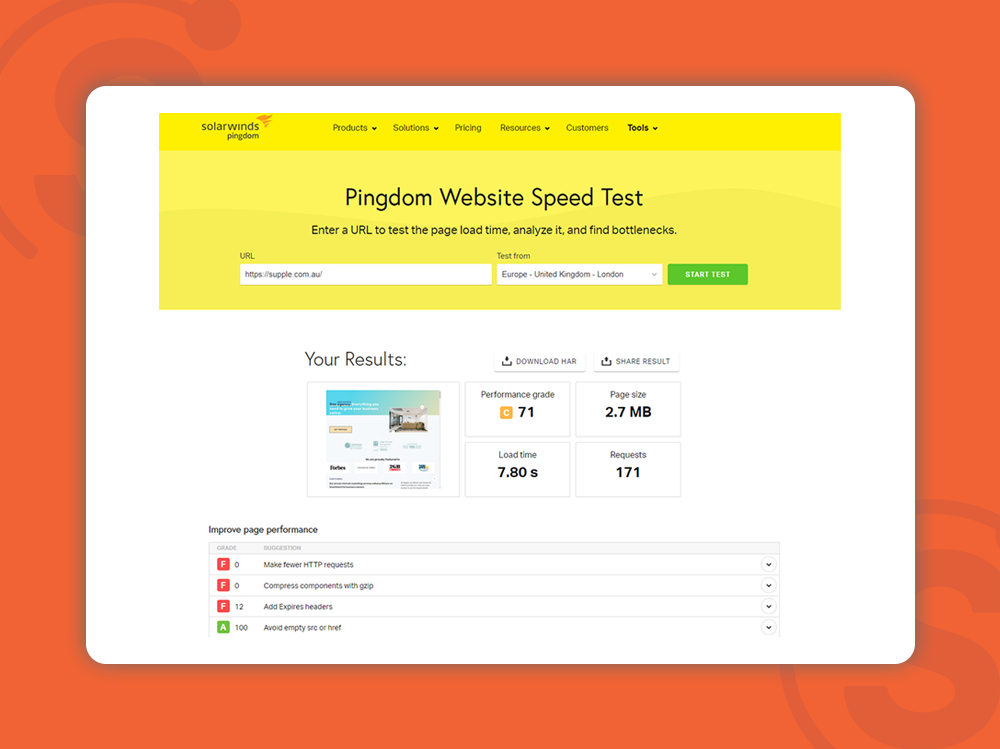
Pingdom یکی از وبسایتهای تست رایگان سرعت سایت است. کاربری این ابزار بسیار ساده و راحت است. برای تست سرعت سایت خود کافیست URL آن را وارد این وبسایت کنید.
این ابزار اطلاعات مفیدی از تست سرعت سایت در اختیار شما قرار میدهد. و به شما نقاط و بخشهایی که در بهبود عملکرد و سرعت سایت موثر هستند را نشان میدهد.
وقتی شما دامنه سایت خود را در این ابزار وارد میکنید، اطلاعاتی راجع به DNS، سرور و هاست دریافت میکنید.
۴- Uptrends
آپترندز Uptrends یکی دیگر از وبسایتهای تست سرعت سایت است که برای هر سایت در هر نقطه جغرافیایی قابل استفاده است.
شما با کمک این ابزار میتوانید عملکرد سایتتان را هم مانیتور کنید. همچنین میتوانید سرعت سایت را به طور جداگانه برای دسکتاپ و موبایل تست کنید.
داشبورد این ابزار از این قابلیت برخوردار است که دادههای مربوط به مانیتورینگ سایتتان را متناسب با نیاز شما فیلتر کند و به نمایش بگذارد.
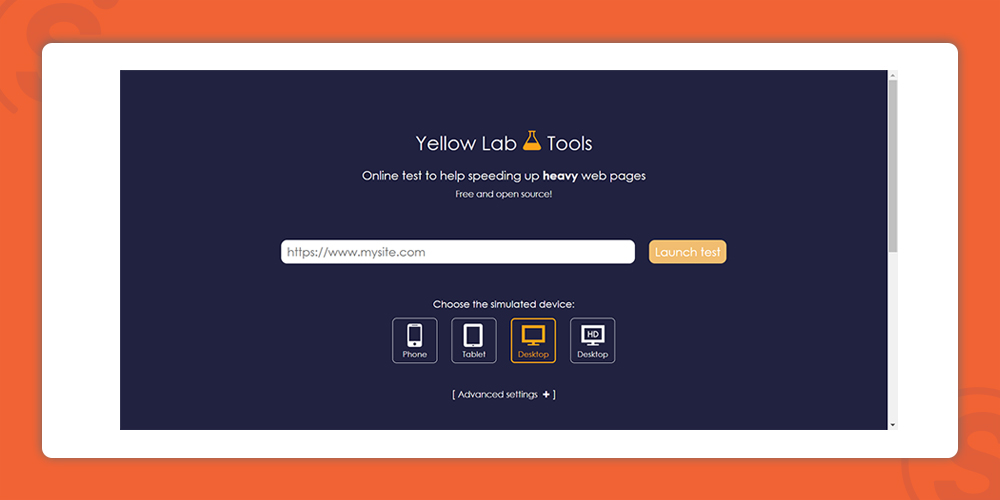
۵- Yellow Lab tools
ابزار Yellow Lab یک سایت اپن سورس (متن باز) است که قابلیت بهبود سرعت سایتهای سنگین را دارد. این وبسایت رایگان است و تست سرعت آن روی انواع دستگاههای مختلف مثل دسکتاپ، موبایل، تبلت و دسکتاپهای HD قابل اجرا است.
درواقع این ابزار فقط برای تست سرعت نیست؛ بلکه به بهبود سرعت و افزایش آن هم کمک میکند.
Yellow Lab روی ابزار Phantomas پایهگذاری شده است. این ابزار روی مرورگر کروم و برای جمعآوری هزاران متریک استفاده میشود.
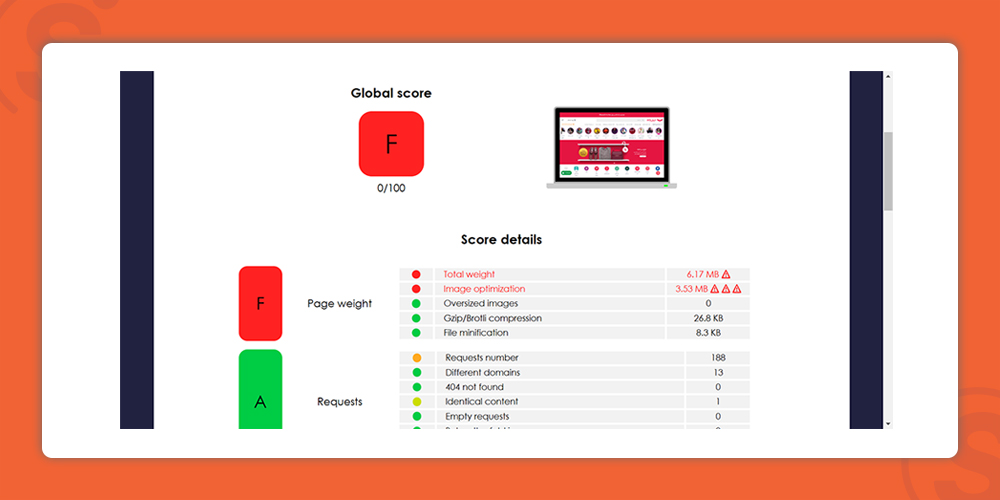
کاربری این سایت مثل خیلی از ابزارهای دیگر سرعتسنجی بسیار ساده است. فقط کافیست آدرس سایت مدنظرتان را در باکس سرچ آن وارد کنید. مثلا من سرعت سایت دیجیکالا را در این ابزار تست کردم و این نتیجه را دریافت کردم:
بعضی از مزیتهای اصلی ابزار تست Yellow Lab:
- قابلیت رتبه بندی عملکرد سایت بین A تا F
- تحلیل کدهای JVSC برای بررسی سرعت سایت
- ارائه جزییات کامل از امتیازهای هر قسمت به کاربر برای درک بهتر مشکلات و یافتن راه حل
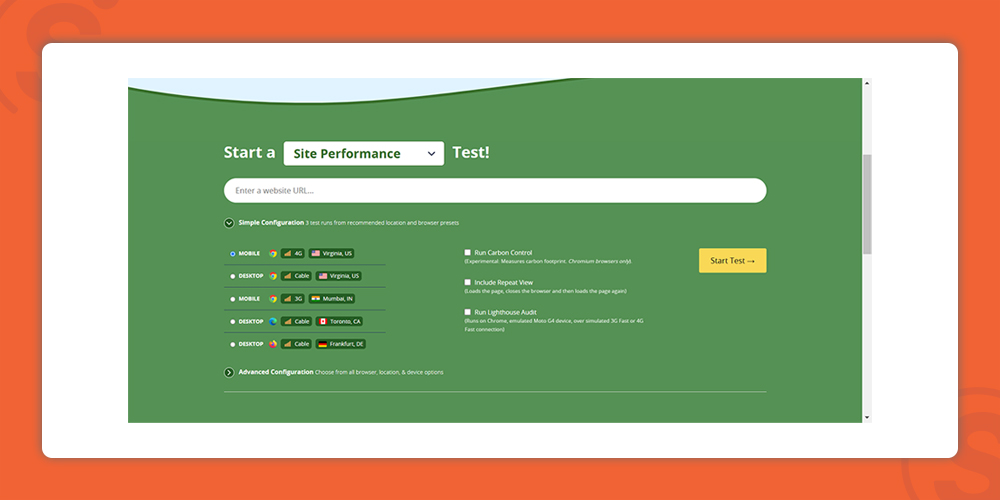
۶- WebPageTest
سایت WebPageTest یکی دیگر از ابزارهای رایگان تست سرعت سایت است. این ابزار آنلاین سرعت رندرینگ سایت شما را در مرورگرهای مختلف مثل کروم، فایرفاکس و IE میسنجد.
WebPageTest برای سنجش بهتر سرعت لودینگ به شما امکان انتخاب لوکیشن دقیق از چند لوکیشن مشخص در سراسر جهان را میدهد.
شما میتوانید با کمک تنظیمات پیشرفته، سرعتهای اتصال اینترنت را شبیهسازی کنید (مثل DSL یا dial up) تا تست دقیقتری انجام دهید.
بعضی از مزیتهای اصلی WebPageTest عبارتند از:
- پشتیبانی از اکثر مرورگرهای رایج
- قابلیت بررسی متریک و معیارهای پیشرفته سرعت مثل Speed index، TTFB و FCP
- قابلیت ذخیره سازی هیستوری تا 13 ماه
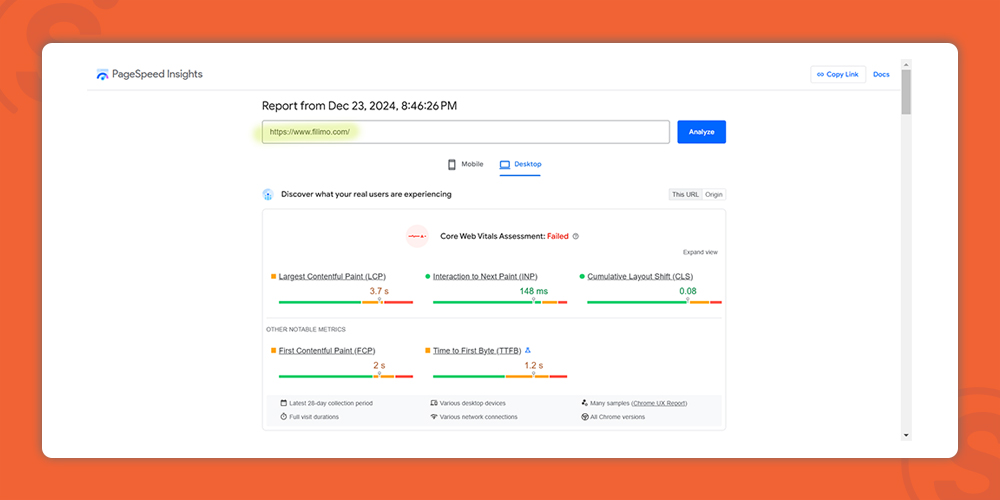
۷- Google PageSpeed Insight
ابزار Google PageSpeed Insight یکی از ابزارهای رایگان گوگل است که توسط پلتفرم lighthouse پشتیبانی میشود. گوگل این ابزار را به صورت افزونه (پلاگین) هم در اختیار کاربران خود قرار داده است.
PageSpeed Insight ابزاری بسیار ساده برای مانیتورینگ و تحلیل سرعت سایت است. و تست سرعت را همزمان برای موبایل و دسکتاپ انجام میدهد و نتیجه را به نمایش میگذارد.
نحوه امتیازدهی آن به سرعت سایتها از عدد 1 تا 100 است؛ که 1 به معنی پایینترین و 100 بالاترین سرعت است.
مثلا من URL سایت فیلیمو را در نوار تست PageSpeed Insight وارد کردم و این نتیجه را دریافت کردم:
مزیت های دیگر PageSpeed Insight عبارتند از:
- نمایش سرعت لودینگ محتوا
- نمایش سرعت واکنشگرایی و ریسپانیو سایت
- ارزیابی عملکرد 4 قسمت کلیدی سایت: عملکرد، دسترسپذیری، سئو و Best Practices
- ارائه اطلاعات دقیق برای بهبود سرعت سایت از قبیل کش، فشرده سازی، بهینهسازی تصاویر و…
- ارزیابی متریک های UX
۸- Dotcom
دات کام Dotcom یکی دیگر از ابزارهای جامع سنجش سرعت سایت است. دات کام پولی فراتر از یک ابزار تست معمولی است و عملکرد وبسایتها، اپلیکیشنها و APIها را بررسی میکند.
این ابزار وبسایت شما را بر اساس زمان لودینگ و پاسخدهی سرور رتبهبندی میکند. یکی از ویژگیهای جالب Dotcom این است که بعد از اولین بازدید سایت شما، عملکرد آن را برای کاربران تکراری شبیهسازی میکند.
بعضی از مزیتهای اصلی Dotcom عبارتند از:
- استفاده از lighthouse برای جمعآوری یک گزارش دقیق و جامع از عملکرد و سرعت سایت استفاده میکند.
- ارائه نمودارها و چارتهای دقیق برای ریشه یابی مشکلات افت سرعت
- قابلیت نمایش مراحل لودینگ مثل DNS resolution، SSL negotiation و TTFB( time to first byte)
۹- Site 24*7
ابزار Site 24*7 یک سیستم مانیتورینگ سرعت برای سایتهای بزرگ و با تعداد صفحات زیاد است. این ابزار مبتنی بر SaaS عملکرد سایت شما را از 120 لوکیشن مختلف میتواند ارزیابی کند.
این سایت یک پلن رایگان هم برای مانیتورینگ سرعت سایت و تا حداکثر 10 ریسورس را ارائه میکند. همچنین، دارای ویژگیها و امکانات کاملی برای بررسی عملکرد سایت شما است. برخی از امکانات این ابزار عبارتند از:
- قابلیت تست سرعت لودینگ صفحات سایت
- قابلیت مانیتورینگ سرور DNS
- قابلیت مانیتورینگ بیش از 50 ریسورس در نسخه رایگان
- پشتیبانی از خرید add-onهای ضروری برای بهبود عملکرد مانیتورینگ
۱۰- Google Chrome DevTools
DevTools یکی دیگر از ابزارهای رایگان گوگل برای تست زمان لودینگ سایت است. این ابزار اپن سورس تمام المانهایی که روی سرعت سایت شما تاثیرگذار هستند را بررسی میکند و خلاصه گزارش آنها را در اختیار شما قرار میدهد.
برای استفاده از این سرویس رایگان نیازی به ثبتنام اکانت ندارید و به طور مداوم هم میتوانید از آن بهره ببرید. برای کار کردن با آن هم فقط کافیست دکمه F12 را بزنید یا اینکه رو صفحه راست کلیک کنید و دکمه Inspect را فشار دهید.
استفاده از این ابزار برای مبتدهایها کمی سخت است. برای آشنایی با نحوه کارکرد DevTools میتوانید در سایت فروشگاه کروم دستورالعمل استفاده از آن را مطالعه کنید و یاد بگیرید.
۱۱- SpeedCurve
SpeedCurve یکی دیگر از ابزارهای پولی تست لودینگ و بارگذاری سایت است. شما فقط 30 روز میتوانید از آن به صورت رایگان و آزمایشی استفاده کنید.
این ابزار آنلاین چیزی فراتر از تست سرعت است؛ چراکه به کمک آن میتوانید عملکرد و طراحی سایت خود را بررسی و اندازهگیری کنید و هر مشکل و باگی را در سطح صفحات سایت برطرف کنید.
چند مزیت اصلی SpeedCurve عبارتند از:
- پشتیبانی Core Web Vitals
- ارائه چارتهایی از تاثیر کاهش سرعت سایت بر عملکرد وبسایت
- قابلیت مقایسه دقیق بین تست های Synthetic
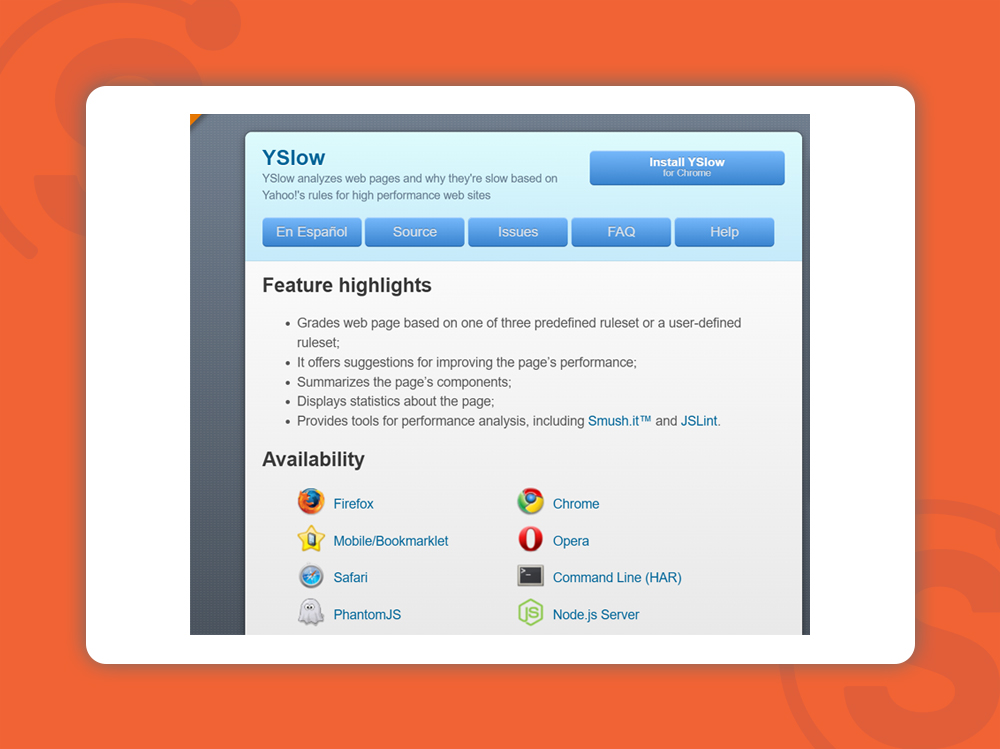
۱۲- yslow
ابزار تست سرعت YSlow یک افزونه یا اکستنشن رایگان است که در حین استفاده از مرورگرتان قابل راهاندازی است. شما میتوانید این افزونه را دقیقا مانند لایت هاوس از مرورگر خود انتخاب کنید و با اجرای آن، عملکرد سایت خود را بررسی کنید.
کاربری ساده و راحت این ابزار یکی از نقاط قوت آن است و باعث شده تا بیشتر توسعهدهندگان وب مبتدی علاقه زیادی به استفاده از آن داشته باشند.
بهترین ابزار تست سرعت سایت کدام است؟
تمامی ابزارهایی که در این محتوا معرفی کردم، جزء بهترین ابزارها برای بررسی و تست سرعت سایتهای اینترنتی هستند.
انتخاب بهترین ابزار از بین آنها به شرایط شما بستگی دارد؛ اینکه دنبال ابزار رایگان هستید یا پولی؛ یا اینکه مبتدی هستید یا حرفهای.
با این حال، 3 ابزار پیشنهادی من برای تست سرعت سایت GTmetrix، Google PageSpeed Insight و Pingdom هستند. این سه ابزار کاربری نسبتا سادهای دارند و در کنار تست لودینگ سایت، امکانات دیگری را هم در اختیار شما قرار میدهند.
در دوره جامع سئو سفینه سئو را از صفر تا صد بیاموزید

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.