سئو تصاویر: بهینه سازی عکس در سئو [۱۵ نکته طلایی]
سئو محتوا محتوا نویسی

اهمیت سئو تصویر یا بهینهسازی عکس در سئو روز به روز بیشتر میشود و حالا باید علاوه بر متن محتوا، شما روی سئو تصاویر درون محتوا نیز برنامه داشته باشید.
حالا در این مقاله میخواهم شما را با سئو عکس در سئو از صفر تا صد آشنا کنم. با من همراه باشید.
- آشنایی با سئوی تصویر و مزایای آن
- ۱۵ نکتهی مهم برای سئو تصاویر در سئو
- ۱) نوع فایل تصویری را درست و مناسب انتخاب کنید
- ۲) تغییر اندازه تصاویر برای استفاده در وب
- ۳) فشردهسازی تصاویر برای بارگذاری سریعتر
- ۴) متن جایگزین را به صورت توصیفی بنویسید
- ۵) از نام مرتبط در فایل تصویری خود استفاده و کلمات کلیدی را در آن درج کنید
- ۶) از تصاویر واکنشگرا استفاده کنید
- ۷) با زیرنویسها تجربه کاربری را بهبود دهید
- ۸) از قدرت اسکیما مارکآپ استفاده کنید
- ۹) از تصاویر منحصر به فرد و اصلی استفاده کنید
- ۱۰) یک نقشه سایت تصویری ایجاد کنید
- ۱۱) از متا تگهای Open Graph استفاده کنید
- ۱۲) از بارگذاری تنبل استفاده کنید
- ۱۳) تصاویر را از طریق CDN ارائه دهید
- ۱۴) از حافظه پنهان مرورگر استفاده کنید
- ۱۵) بروز بمانید و با روندهای سئو تکامل پیدا کنید
- چگونه مشکلات مربوط به تصاویر را شناسایی کنیم
- سوالات متداول
آشنایی با سئوی تصویر و مزایای آن
باید بدانید استفاده از تصویر در سایت و محتوا بسیار سودمند و گاهی حتی ضروری است. ما انسانها موجوداتی به شدت بصری هستیم و هیچ چیزی مانند یک تصویر جذاب توجه ما را جلب نمیکند.
با توجه به اهمیت این موضوع؛ یکی از نکاتی که همیشه در آموزش سئو به آن میپردازم سئو تصاویر است.
به گفتهی Optinmonster، اگر به محتوای فاقد تصویر خود عکس اضافه کنید میتوانید بازدید از آن را تا ۹۴% افزایش دهید. به عبارت سادهتر، شما باید سعی کنید با گنجاندن تصاویر در محتوای خود، کاربران را جذب کرده و رتبه خود را افزایش دهید.
حال چگونه مطمئن شویم تصاویر به سئوی سایت کمک میکنند؟ برویم و با این موضوع بیشتر آشنا شویم.
سئو تصاویر چیست؟
سئوی تصویر شامل بهینهسازی تصاویر برای افزایش دیدهشدن آنها در Google Images و SERP است. این عمل کمک میکند تا تصاویر بهطور خودکار در قسمت تصاویر گوگل نمایش داده شوند.
همچنین با بهینهسازی تصاویر، امکان به نمایش درآمدن تصاویر بصورت کوچکتر در کنار لینک شما در صفحه نتایج جستجو میسر میشود.
بهینهسازی کامل تصاویر مزایای زیادی را به همراه دارد. از جمله:
- بهبود زمان ماندن کاربر در صفحه: اگر صفحات شما حاوی تصاویر جذابی باشد، احتمال آنکه کاربران بخواهند از محتوای شما استفاده و زمان بیشتری را صرف آنها کنند، بالاتر است. بهینهسازی تصاویر منجر به زمان اقامت و ماندگاری طولانیتر کاربر در سایت شما میشود و تأثیر بسیار مثبت بر سئوی شما میگذارد.
- دسترسی بهتر: با افزودن متن جایگزین به تصاویر میتوان اطلاعات بیشتری در اختیار موتورهای جستجو قرار داد و درک محتوای تصاویر را برای آنها آسانتر کرد. همچنین در زمانی که تصویر قابل ارائه نباشد، متنهای جایگزین کمک میکند تا تصاویر توسط موتورهای جستجو به نمایش درآیند.
بهعلاوه متن جایگزین دسترسی به صفحه را برای کاربرانی که متکی به صفحهخوانها هستند بهبود میبخشد. صفحهخوانها برنامههای نرمافزاری یا دستگاههای سختافزاری هستند که متن دیجیتال را برای کاربرانی که قادر به دیدن تصاویر یا خواندن متن جایگزین نیستند به خروجی بریل یا گفتار تبدیل میکنند که این خود یک عامل بسیار کاربردی در بهبود و رشد سئو سایت شما است.
- UX بهتر: تصاویر بهینهشده اگر سریع بارگذاری شوند، منجر به بهبود UX میشوند. همچنین از تحت شعاع قرار گرفتن بقیه عناصر، به دلیل نمایش تصاویر با حجم بالا جلوگیری میکند.
تصاویر با حجم بالا و یا با فرمت اشتباه، میتوانند منجر به افزایش زمان بارگذاری صفحهی شما شود که این نه تنها منجر به UX منفی میشود بلکه میتواند بر رتبهبندی شما نیز تأثیر منفی بگذارد. با بهینهسازی تصاویر خود میتوانید سرعت صفحات را افزایش دهید و UX سایت خود را بهبود ببخشید.
۱۵ نکتهی مهم برای سئو تصاویر در سئو
همانطور که میبینید سئوی تصویر بسیار مسئلهی مهمی است و مزایای زیادی هم به دنبال دارد. شما برای کسب رتبه بهتر باید مطمئن شوید که تصاویرتان بهینه شده هستند.
من در ادامه شما را با ۱۵ نکتهی طلایی برای بهینهسازی تصاویر آشنا خواهم کرد؛ پس تا پایان با من همراه باشید.
۱) نوع فایل تصویری را درست و مناسب انتخاب کنید
استفاده از فایل تصویری مناسب (که معمولاً به آن فرمتهای تصویر نیز گفته میشود) برای اطمینان از اینکه تصویر به درستی نمایش داده شود، تار نباشد و به وضوح برای کاربران قابل مشاهده باشد، امری حیاتی است. همچنین باید اطمینان حاصل کنید که گوگل به درستی میتواند قالبهای تصویری که استفاده میکنید را ایندکس کند.
قالبهای تصویری که گوگل میتواند ایندکس کند عبارت هستند از:
- JPEGs
- PNG
- WebP
- SVG
- BMP
- GIFs
حال کدام فرمت تصویر برای سئوی ما بهترین است؟
قبل از تصمیمگیری باید فرمتهای مختلف را بهتر بشناسید:
- JPEG: این فرمت تقریباً با همهی دستگاهها سازگار است و میتواند طیف گستردهای از رنگها را نیز به نمایش بگذارد و در حفظ آنها نیز بسیار خوب عمل میکند. اما نکتهای که در این فرمت وجود دارد این است که فشردهسازی در آن همراه با اتلاف است و برخی از دادهها هنگام فشردهسازی از بین میروند؛ در نتیجه JPEG برای تصاویر دقیق مانند عکسهای دیجیتال مناسب نیست.
- PNG: این فرمت نیز با همهی دستگاهها سازگار است و برخلاف JPEG، فشردهسازی آن بدون اتلاف است؛ بنابراین در حین فشردهسازی، دادهای از دست نمیرود. نقطه ضعف اصلی PNG این است که فایلهای آن از نظر حجم؛ بزرگتر از فایلهای JPEG هستند و زمان بیشتری طول میکشد تا به نمایش گذاشته شوند.
- SVG: این فرمت از وکتور یا بردار به جای پیکسل برای ساخت تصاویر استفاده میکند که باعث میشود حجم فایلها بسیار بزرگتر از قبل شود و خب این موضوع برای عکسها خیلی مطلوب نیست. فرمت SVG برای آرمها، نمودارها و عناصر متحرک مناسب و ایدهآل است.
- WebP: این قالب بهطور فزایندهای محبوب و بهطور گسترده مورد استفاده قرار میگیرد. فهمیدن دلیل آن آسان است. WebP در کاهش اندازه تصاویر و در عین حال حفظ کیفیت تصویر عالی عمل میکند. به گفتهی گوگل، فایلهای WebP تا ۲۵ تا ۳۴٪ نسبت به فایلهای JPEG اتلاف کمتری دارند و فایلهای WebP بدون اتلاف نیز حدود ۲۶٪ نسبت به فایلهای PNG از حجم کوچکتری برخوردار هستند.
اما یک نکته منفی دربارهی WebP وجود دارد و آن، پشتیبانی نشدن این فرمت توسط بعضی از مرورگرها میباشد.
پس بهتر است از کدام یک از این فرمتها استفاده کنیم؟
- JPEG برای مواردی مانند اسکرینشات، تصاویر پست وبلاگ و محتوایی که سرعت سایت در آن مهم است، انتخاب خوبی است.
- PNG از نظر کیفیت و وضوح نتیجه بهتری دارد؛ اما در این فرمت حجم فایلها معمولاً افزایش مییابد که باعث کندتر شدن سرعت بارگذاری صفحه میشود. اگر سرعت بارگذاری بیشتر از کیفیت خیلی زیاد تصویر برایتان مهم است، PNG میتواند فرمت مناسبی برای شما باشد.
- WebP قابلیت فشردهسازی به همراه کیفیت مطلوب بیشتری نسبت به دو مورد اول دارد. این فرمت زمانی ایدهآل است که هدف شما افزایش سرعت بارگذاری صفحات و استفاده از پهنای باند کمتر است. به علاوه، WebP از قابلیتهای انیمیشن GIF و پسزمینه شفاف PNG نیز پشتیبانی میکند.
- وقتی صحبت از مواردی مانند نمادها و لوگوها در میان است، SVG گزینه بهتری است؛ زیرا حجم این فایلها را میتوان به هر اندازهای که لازم است بدون از دستدادن وضوح تغییر داد.
بهطور کل انتخاب نوع قالب، به نوع کار و ترجیحات شما بستگی دارد. نوع تصاویری که در سایت خود استفاده میکنید و میزان سرعت و کیفیتی که میخواهید داشتهباشید، تعیین کنندهی انتخاب فرمت شما است.
استفاده از GIF در صفحات خیلی توصیه نمیشود؛ این تصاویر ممکن است جالب به نظر برسند اما باعث میشوند سرعت بارگذاری صفحه بسیار کاهش یابد.
۲) تغییر اندازه تصاویر برای استفاده در وب
مهم است بدانید اندازهی تصویر و اندازهی فایل دو چیز متفاوت هستند. اندازه تصویر به بزرگی یا کوچکی یک تصویر از نظر عرض و ارتفاع آن اشاره دارد (به عنوان مثال ۱۰۵۰ پیکسل در ۱۰۰۰ پیکسل). و اندازه فایل، فضای ذخیره سازی است که تصویر اشغال میکند (به عنوان مثال ۳۵۰ کیلوبایت).
تصاویر با ابعاد بزرگ (عرض و ارتفاع)، سرعت بارگذاری صفحات را کاهش میدهند. زیرا مرورگر باید تصویر را حتی اگر بزرگتر از حداکثر عرضی باشد که سایت نمایش میدهد، بهطور کامل بارگیری کند. برای مثال، اگر حداکثر عرض وبلاگ شما روی ۶۵۰ پیکسل تنظیم شده باشد و تصویری با عرض ۵۵۰۰ پیکسل آپلود کنید، مرورگر با اینکه تصویر را به آن اندازه اصلی به نمایش در نمیآورد اما همچنان نیاز به دانلود تصویر در اندازهی کامل دارد که این باعث میشود سرعت بارگذاری صفحه به میزان قابل توجهی کاهش یابد.
پس حواستان باشد اندازه تصاویر را بررسی کنید تا با اندازهی نمایش موردنظر مطابقت داشته باشند؛ یعنی باید حداکثر عرض و ارتفاع اندازه نمایشگر موردنظر را بررسی کنید.
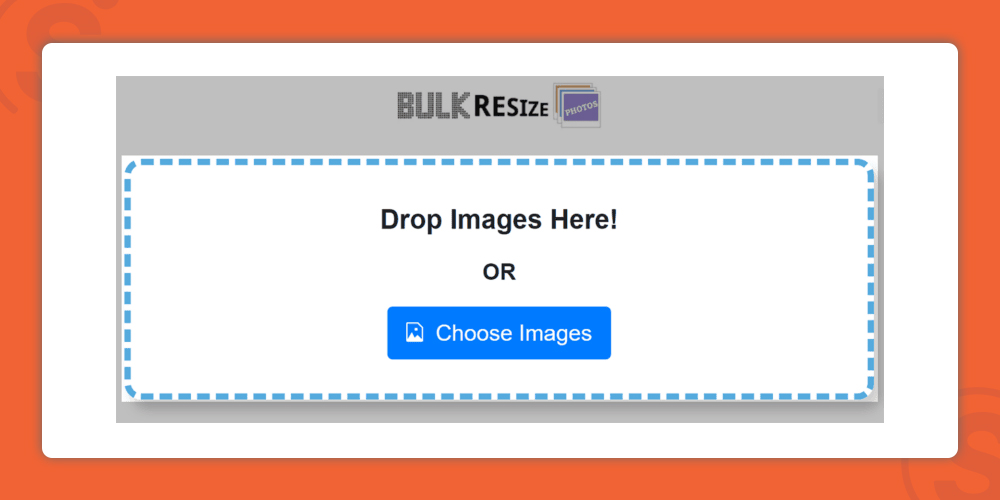
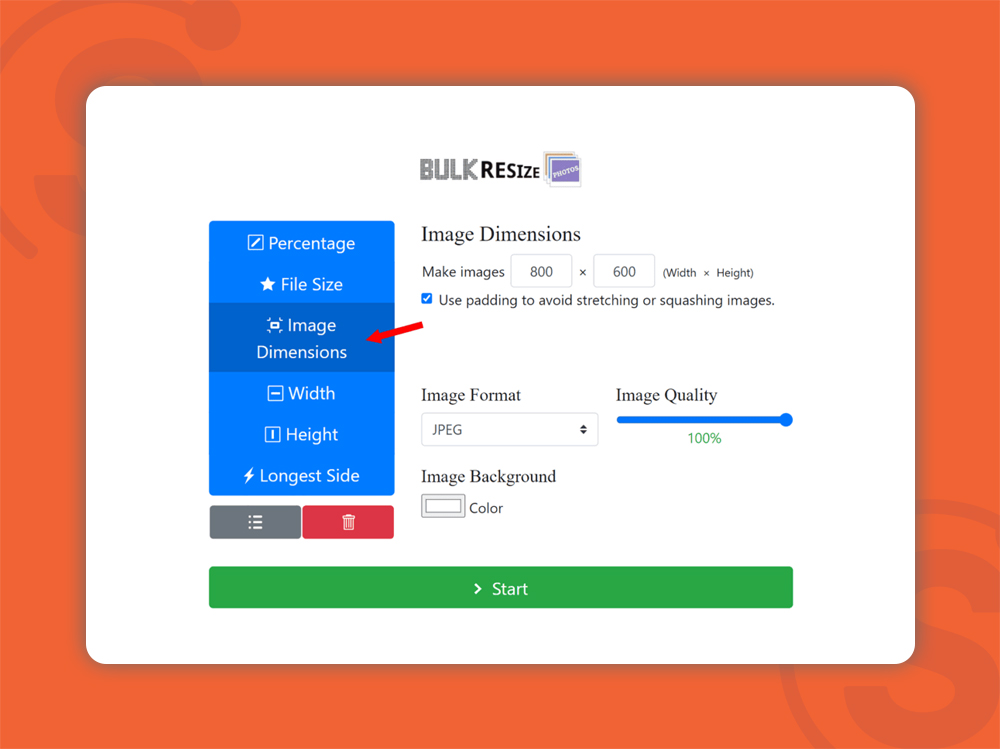
هنگامی که ابعاد صحیح تصاویر خود را پیدا کردید، باید اندازهی آنها را تغییر دهید. یکی از ابزارهای مناسب برای تغییر اندازهی تصاویر، Bulk Resize Photos است.
تنها کاری که باید انجام دهید این است که آن را در مرورگر خود باز کنید و بعد تصاویر خود را در آن آپلود کنید.
سپس روی «Image Dimensions» کلیک کرده و عرض و ارتفاع خود را تنظیم کنید.
پس از تغییر اندازههای لازم، میتوانید تصویر ویرایششده را دانلود کنید.
تصاویر با وضوح و کیفیت بالا نیز میتوانند سرعت بارگذاری صفحه را کاهش دهند. شاید این تصاویر از دید بصری عالی به نظر برسند و برای چاپ شدن ایدهآل باشند، اما وقتی نوبت به آپلود آنها در صفحات وب میرسد باید کمی از آن کیفیت را برای داشتن صفحهای سریعتر و پاسخگوتر فدا کنید.
وضوح استاندارد برای تصاویر آنلاین «۷۲ پیکسل در اینچ (PPI)» است. پیکسلها (px) نقطههایی هستند که تصاویر را روی صفحات دسکتاپ و موبایل تشکیل میدهند. PPI در واقع به این اشاره دارد که چه تعداد از این نقاط در یک اینچ از فضای صفحه نمایش ظاهر میشود.
اکثر صفحه نمایشهای موبایل و دسکتاپ، تصاویر را با ۷۲ PPI نمایش میدهند؛ بنابراین استفاده از وضوح بیشتر لزوماً نمایش تصاویر شما را بهتر نمیکند.
بهطور خلاصه، همیشه اندازه تصاویر خود را متناسب با اندازهی نمایش موردنظر قرار دهید و وضوح تصویر را روی ۷۲ PPI یا کمتر نگه دارید.
۳) فشردهسازی تصاویر برای بارگذاری سریعتر
فشردهسازی تصویر، حجم فایلهای تصویری را کاهش میدهد. که این حجم کم باعث میشود سرعت بارگذاری و ذخیرهسازی آنها در دستگاههای مختلف مطلوبتر شود.
اندازه فایل تصویر مستقیماً بر سرعت کلی بارگذاری صفحه تأثیر دارد؛ بنابراین اگر یک صفحه دارای تصاویر با اندازه فایل بزرگ باشد، ممکن است کاربر برای شروع تعامل با آن، بیشتر از حد معمول منتظر بماند که این موضوع میتواند برای کاربران خسته کننده باشد و حتی آنها را منصرف استفاده از سایت شما کند.
تصاویر بزرگ همچنین باعث استفادهی بیشتر از پهنای باند میشود. پهنای باند در واقع دادهای است که بین سایت شما و کاربران رد و بدل میشود.
اگر کاربر به یک صفحهی محتوی تصویر بزرگتر در سایت شما دسترسی پیدا کند، دادههای بیشتری باید انتقال داده شود که این منجر به افزایش استفاده از پهنای باند میشود و میتواند منابع میزبانی وب شما را تحت فشار قرار دهد.
از آنجایی که بسیاری از ارائهدهندگان میزبانی وب، بر اساس مقدار دادههای منتقل شده یا منابع استفاده شده هزینه میکنند، استفاده از تصاویر بزرگتر میتواند هزینههای میزبانی شما را افزایش دهد؛ و این بدان معنی است که شما باید قبل از قرار دادن تصاویر در صفحهی خود، آنها را فشرده کنید.
با این حال، فشردهسازی تصاویر میتواند منجر به افت کیفیت شود و همهی این اتفاقات بستگی به فرمت تصویری که انتخاب میکنید دارد. همانطور که قبلاً هم اشاره کردم، JPEG فشردهسازی را با اتلاف و PNG فشردهسازی را بدون اتلاف انجام میدهد. بنابراین JPEG بیشتر از PNG حین فشردهسازی باعث افت کیفیت میشود.
اینجاست که WebP دوباره وارد میشود. به کمک WebP میتوان تصاویر را بیشتر از JPEG و PNG فشرده و در عین حال کیفیت آن را تا حد مشخصی حفظ کرد.
به عنوان یک قاعده کلی، باید فشردهسازی تصاویر تا ۱۰۰ کیلوبایت یا کمتر باشد. اگر در حال فشردهسازی یک تصویر بسیار بزرگ هستید، ممکن است بدون کاهش بخصوص کیفیت، پایینآمدن حجم تا این اندازه ممکن نباشد. در این صورت تصاویر را تا جایی که میتوانید فشرده کنید و در عین حال مطمئن شوید که تصویر همچنان قابل استفاده است.
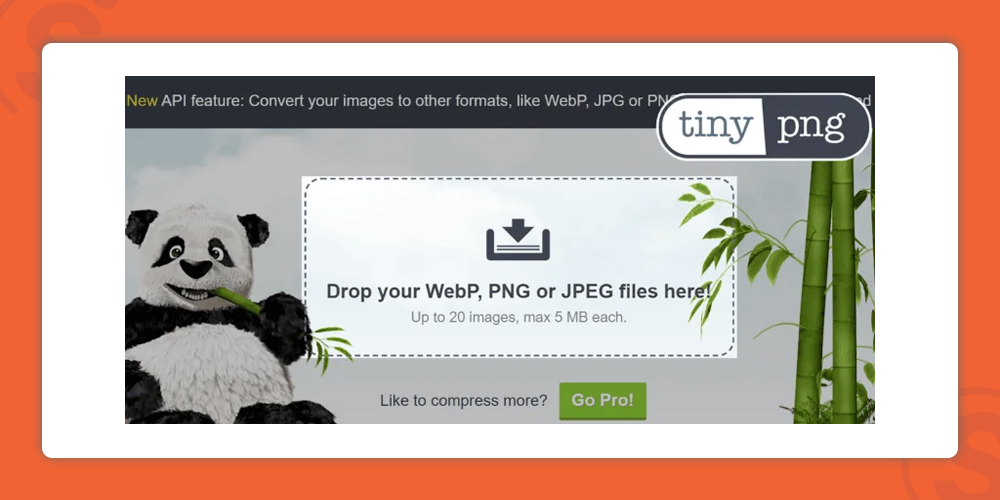
یکی از بهترین ابزارهای رایگان بهینهسازی موجود برای فشردهسازی تصاویر، TinyPNG است. هنگامی که آن را در مرورگر خود باز کردید، میتوانید بهطور هم زمان تا ۲۰ فایل JPEG ،PNG یا WebP در آن آپلود کنید.
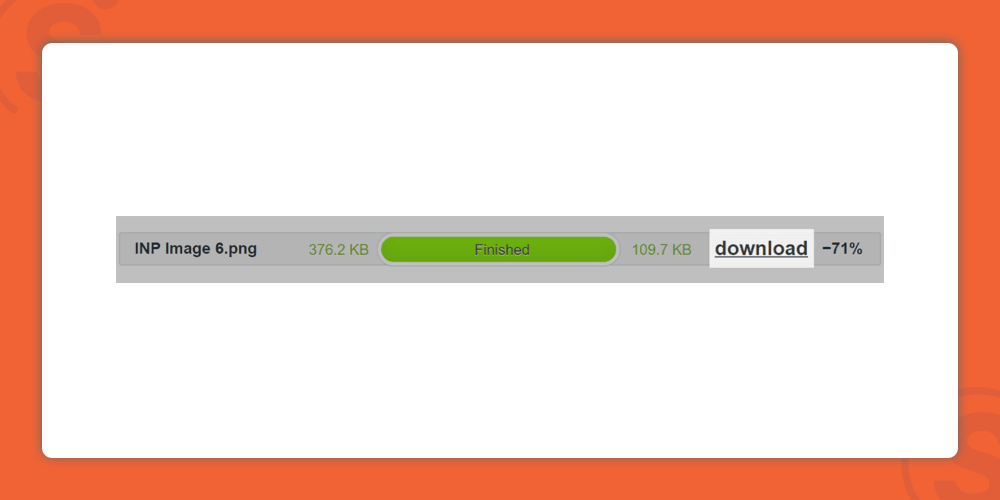
TinyPNG تصاویر را به میزان قابل توجهی فشرده میکند. پس از تکمیل فرآیند فشردهسازی، میتوانید به راحتی آنها را دانلود کنید.
استفاده از تصاویر فشرده یک راه عالی برای کاهش سرعت بارگذاری صفحه و بهبود UX سایت است. همچنین با کاهش استفاده از پهنای باند میتواند منجر به کاهش هزینهی هاست یا میزبانی شود.
۴) متن جایگزین را به صورت توصیفی بنویسید
همانطور که قبلتر گفته شد، متن جایگزین نقش مهمی در کمک به گوگل و سایر موتورهای جستجو برای درک محتوا و زمینهی تصاویر ایفا میکند. به خصوص زمانی که نمیتواند آنها را بصورت بصری تفسیر کند. همچنین از متن جایگزین توسط صفحهخوانها برای توصیف تصاویر برای کاربران کم بینا استفاده میشود. بنابراین متن جایگزین برای دسترسی به صفحات و افزایش UX شما حیاتی است.
مرورگرها در جایی که خود تصویر قابل ارائه نباشد، متن جایگزین آن تصویر را به نمایش میگذارد. و این بدان معناست که متن جایگزین شما باید توصیفی و حاوی کلمات کلیدی مرتبط با تصویر باشد. با انجام این کار زمینه ضروری لازم را برای موتورهای جستجو فراهم میکنید و تصاویر خود را با جستجوی کاربر تراز میکنید که این عمل میتواند ارتباط تصاویر و جستارها را در SERP و Google Images افزایش دهد.
حال بیایید عمیقتر به این موضوع نگاه کنیم و بهترین شیوههای استفاده از متن جایگزین را با هم بررسی کنیم.
بهترین شیوههای متن جایگزین
یک تکنیک خوب هنگام ایجاد متن جایگزین این است که تصور کنید در حالیکه چشمانتان بسته است شخصی این متن را برای شما میخواند. اگر بتوانید تصویر را به وضوح در ذهن خود تصور کنید متن جایگزین کار خود را به خوبی انجام میدهد.
حالا برویم و نگاهی به نمونهای از متن جایگزین ضعیف و متن جایگزین خوب بیندازیم.
متن جایگزین بد:
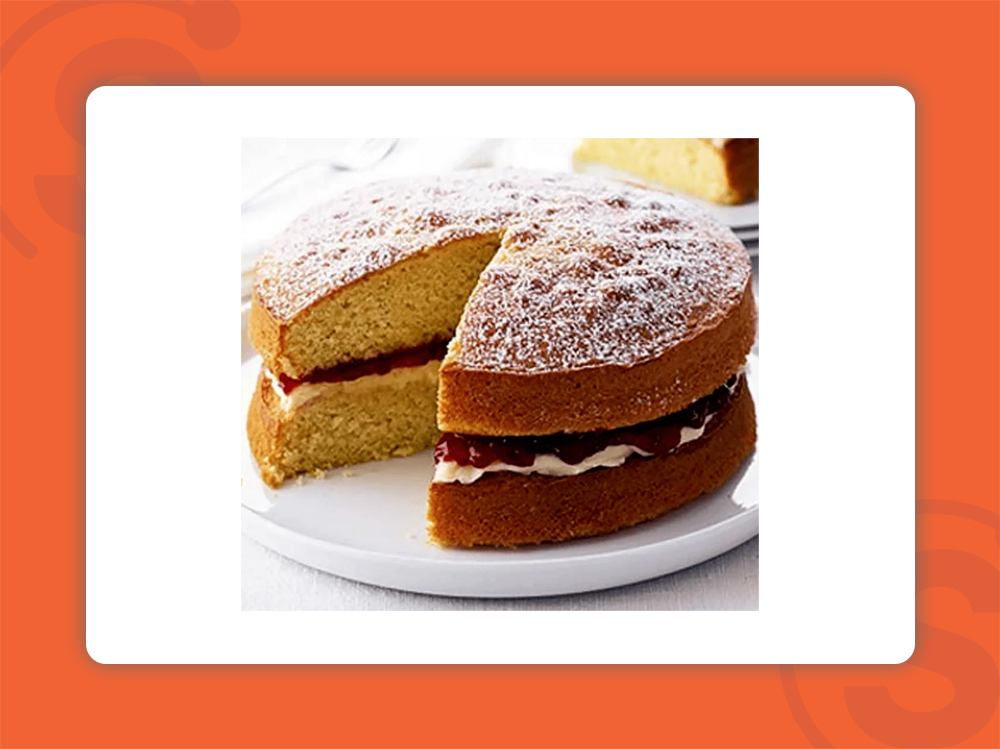
«کیک اسفنجی ویکتوریا» نمونهای از یک متن جایگزین ضعیف برای تصویر زیر میباشد.
بله، درست است که این یک کیک اسفنجی ویکتوریا است اما این جمله بهطور دقیق و خوب نمیتواند آن را توصیف نمیکند.
متن جایگزین خوب:
یک متن جایگزین بهتر برای تصویر قبل میتواند جملهی «یک کیک اسفنجی ویکتوریا تکه تکه شده با پودر قند» باشد. این جمله باعث تجسم بسیار بهتری از تصویر در ذهن کاربر و توصیف آن برای گوگل میشود.
این موارد را به صورت کامل در دوره آموزش سئو توضیح دادهام.
اما چگونه باید متن جایگزین را به تصاویر اضافه کرد؟
اگر از وردپرس استفاده میکنید، اضافهکردن متن جایگزین به تصاویر بسیار آسان است. دو راه برای انجام این کار وجود دارد.
روش ۱:
به سادگی یک تصویر را از فایلهای رسانهای ذخیره شده خود انتخاب و متن جایگزین را در سمت راست صفحه به تصویر اضافه کنید.
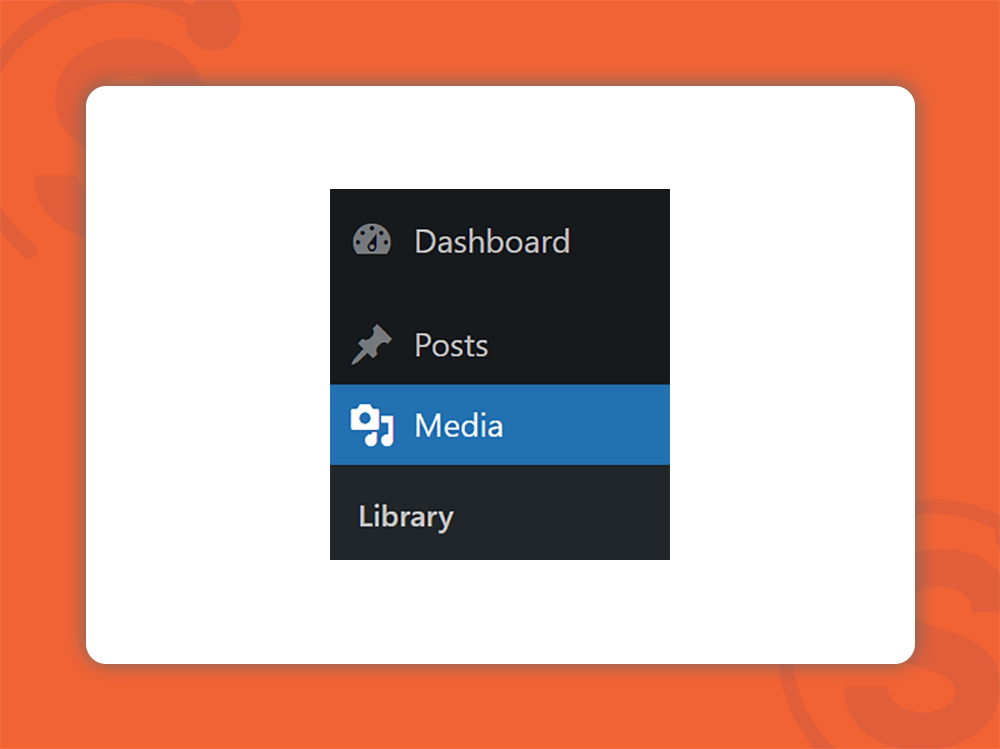
ابتدا روی تب «Media» در منوی سمت چپ صفحه کلیک کنید.
سپس تصویر را از کتابخانهی رسانه خود انتخاب و متن جایگزین را در کادر «Alternative Text یا متن جایگزین» تایپ کنید.
روش ۲:
روش دوم یک راه سریعتر برای اضافه کردن متن جایگزین به تصاویری است که قبلاً در صفحات یا پستهای شما آپلود و یا حتی منتشر شدهاند.
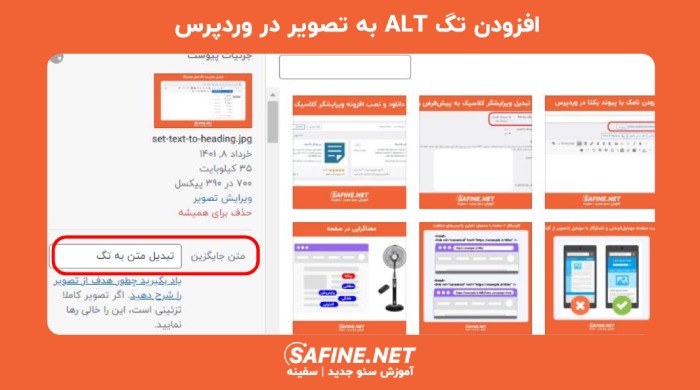
در ادیتور وردپرس؛ روی تصویر موجود در محتوا کلیک کنید. گزینههایی در بالای تصویر مشاهده خواهید کرد. روی نماد مداد کلیک کنید.
سپس متن جایگزین خود را در کادر تایپ و روی «Update» کلیک کنید.
به همین سادگی.
۵) از نام مرتبط در فایل تصویری خود استفاده و کلمات کلیدی را در آن درج کنید
نام فایلهای تصویری نقش مهمی در کمک به موتورهای جستجو برای درک محتوا و ارتباط تصاویر شما با جستارهای کاربران دارد. بنابراین شما باید تصاویر خود را با استفاده از نامهای توصیفی ذخیره و آپلود کنید.
به عنوان مثال فرض کنید تصویر زیر را همراه با نام پیش فرض آن “IMG_785432.jpg” در صفحه خود قرار دادهاید.
وقتی گوگل صفحهی شما را میخزد، این نام هیچ زمینهای برای تصویر به آن نمیدهد.
این بدان معناست که وقتی کاربران کلمه کلیدی شما را جستجو میکند شانس کمی برای نمایش این تصویر در Google Images یا SERPS معمولی وجود دارد. و شما باید یک نام فایل توصیفی مانند “red-ford-mustang-1967.png” به آن بدهید.
فقط به یاد داشته باشید نام فایلهای تصویری باید کوتاه باشد و بهتر است کلمات موجود در عنوان خود را با خط فاصله جدا کنید تا درک آنها برای گوگل آسانتر باشد.
همچنین در عناوین و توضیحات تصویر خود حتما کلمات کلیدی را بگنجانید تا مطمئن شوید تصاویر در نتایج جستجوی مرتبط ظاهر میشوند.
به عنوان مثال فرض کنید یک سایت فروش آنلاین دارید و یکی از محصولاتی که میفروشید ژاکت کشمیر قهوهای است و یک تصویر از آن در صفحهی مربوطه سایت خود دارید. به جای نامگذاری تصویر با «ژاکت» باید یک نام توصیفیتر مانند «ژاکت کشمیر قهوهای» برای آن استفاده کنید. این کار میتواند شانس نمایش تصویر صفحهی شما را برای جستجوهای مرتبط کاربر افزایش دهد.
۶) از تصاویر واکنشگرا استفاده کنید
هنگام خزیدن و ایندکس صفحات، گوگل آنها را از منظر یک مرورگر موبایل میخزد. سپس صفحات را بر اساس نسخه موبایلی رتبهبندی میکند. این کار به عنوان «ایندکس اول تلفن همراه» شناخته میشود و به دلیل افزایش گسترده جستجوها از طریق دستگاههای تلفن همراه در چند سال گذشته به وجود آمده است.
سه ماههی اول سال ۲۰۲۳، ترافیک موبایل، ۵۸٫۳۳ % از کل ترافیک اینترنت جهانی را به خود اختصاص داده است. این بدان معنی است که بهینهسازی سایت برای دستگاههای تلفن همراه در سال اخیر بسیار مهم است و این موضوع شامل تصاویر نیز میشود.
از آنجایی که صفحه نمایشهای موبایل کوچکتر از صفحه نمایشهای دسکتاپ هستند، استفاده از تکنیکهای عکس واکنشگرا که به تصاویر شما امکان میدهد بهطور یکپارچه با طرحهای واکنشگرا شما سازگار شوند، ضروری است. این بدان معناست که مرورگرها میتوانند تصاویر را در اندازه مناسب برای دستگاهی که در آن مشاهده میشود به نمایش درآیند.
تاکنون چندین سیستم مدیریت محتوا (CMS) با طرحهای واکنشگرای داخلی یا تمها و قالبهای واکنشگرا ارائه شده است. این سیستمها زحمت اطمینان از سازگاری سایت شما با موبایل را از بین می برد. برخی از این CMSها عبارت هستند از:
- وردپرس
- جوملا
- دروپال
- Wix
با این حال همچنان باید نوع فایلهای تصویری خود را انتخاب و تصاویر خود را فشرده کنید. همانطور که برای نسخهی دسکتاپ خود انجام میدادید.
اگر از وردپرس استفاده میکنید افزونههای زیادی برای فشردهسازی و تغییر اندازه تصاویرتان در دسترس هستند. در ادامه با سه نمونهی برتر آن آشنا خواهید شد:
- Smush: یک افزونهی بهینهسازی تصویر است و بهطور گسترده مورد استفاده قرار میگیرد که بصورت خودکار تصاویر را فشرده کرده و با حفظ کیفیت، آنها را از نظر اندازه تغییر میدهد.
- ShortPixel: این افزونه دارای گزینههای فشردهسازی بدون اتلاف و دارای اتلاف است. این ابزار میتواند تصاویر را بصورت انبوه فشرده کند و حتی تصاویر WebP را برای بارگذاری سریعتر ارائه دهد.
- Imagify: این ابزار به شما امکان میدهد تصاویر را به راحتی فشرده کنید و اندازه آن را تغییر بدهید.
اگر قصد دارید خودتان کد HTML را بنویسید تا تصاویرتان پاسخگو باشد ممکن است برایتان بسیار سخت و کمی پیچیده باشد. توصیه میکنیم در این زمینه از یک توسعهدهنده وب کمک بگیرید و یا برای اطلاعات بیشتر در این زمینه از راهنمای تصاویر واکنشگرای گوگل استفاده کنید.
۷) با زیرنویسها تجربه کاربری را بهبود دهید
کپشن یا زیرنویس متنی است که مستقیماً در زیر تصویر ظاهر میشود و زمینه بیشتری از تصویر را ارائه میدهد.
حال این موضوع چقدر برای سئو مهم است؟
کپشنهای تصاویر مستقیماً بر رتبهبندی شما تأثیر نمیگذارد؛ اما میتوانند با درگیر کردن بازدیدکنندگان و تشویق آنها به صرف زمان بیشتر در صفحه شما، UX شما را بهبود بخشد.
هنگامی که کاربران زمان بیشتری را در صفحات شما صرف میکنند، سیگنالهایی به گوگل ارسال میشود که صفحه شما تجربه کاربری مثبتی را ارائه میدهد و برای کاربران لذتبخش و ارزشمند است و بهطور بالقوه میتواند منجر به بهبود رتبهبندی شود.
در اینجا چند نکته وجود دارد که به شما کمک میکند تا کپشنهای موثرتری بنویسید:
مختصر و توصیفی بنویسید
زیرنویسهای شما باید مختصر، واضح و دقیق باشند.
از نوشتن هر گونه جزئیات غیرضروری که ممکن است حوصلهی کاربر را سر ببرد خودداری کنید. برای مثال فرض کنید تصویری از مناظر زیبای لاهیجان دارید. ممکن است وسوسه شوید چنین چیزی بنویسید: «منظرهای خیرهکننده و فریبنده از درهها و تپههای سرسبز لاهیجان که آسمان آبی زیبا و دهکدههای عجیب و غریب را در یک روز روشن تابستانی به نمایش میگذارد.»
هر چقدر هم که این توضیح وسوسهانگیز باشد باید سعی کنید طوری بنویسید که زیبا و مختصر باشد. چیزی شبیه به این توضیح مناسبتر است: «منظره لاهیجان در یک روز آفتابی».
همواره باید از زبان واضح و توصیفی استفاده کنید تا تصویر ذهنی واضحی را برای کاربر ترسیم کند.
به دو مثال زیر نگاه کنید:
مثال ۱: «یک ماشین نقرهای براق با شیشههای رنگی و ویژگیهای آیرودینامیک در حال حرکت در امتداد بزرگراه بیابانی پر پیچ و خم و غرق در آفتاب دیده میشود. تپههای ماسهای طلایی در دو طرف و آسمان آبی روشن بالای سر وجود دارد.»
مثال ۲: “ماشینی نقرهای در حال سرخوردن از میان منظره زیبای بیابانی “.
مثال دوم نمایش واضحی از تصویر را برای کاربر ترسیم میکند در حالیکه از وارد شدن به جزئیات بیش از حد اجتناب میکند. برخلاف مثال اول که خیلی طولانی و کم ارزش است.
ارزش اضافه کنید
کپشنهای شما باید اطلاعات بیشتری در اختیار کاربران قرار دهد که درک افراد را از تصویر افزایش دهد.
این اطلاعات میتواند شامل حقایق جالب، زمینه تاریخی یا داستانهای شخصی باشد. به عنوان مثال «برج آزادی در تهران، ایران. این برج در سالهای ۱۳۴۹ ساخته شد».
شما نیازی به اضافه کردن شرح به هر تصویر در یک صفحه ندارید. فقط کپشنهایی اضافه کنید که فکر میکنید UX صفحه را بهبود میبخشد و ارزش بیشتری برای خواننده ایجاد میکند.
کلمات کلیدی را اضافه کنید
همچنین باید با استفاده از کلمات کلیدی کپشنهای خود را بهینه کنید.
این کار به موتورهای جستجو کمک میکند تا تصاویر شما را با کلمات کلیدی خاصی مرتبط کنند که با عبارتهای جستجوی کاربران هماهنگ هستند.
همچنین این کار میتواند ارتباط محتوای شما را افزایش دهد و شانس نمایش تصاویر را در SERP و Google Images هنگام جستجوی یک کلمه کلیدی افزایش دهد.
۸) از قدرت اسکیما مارکآپ استفاده کنید
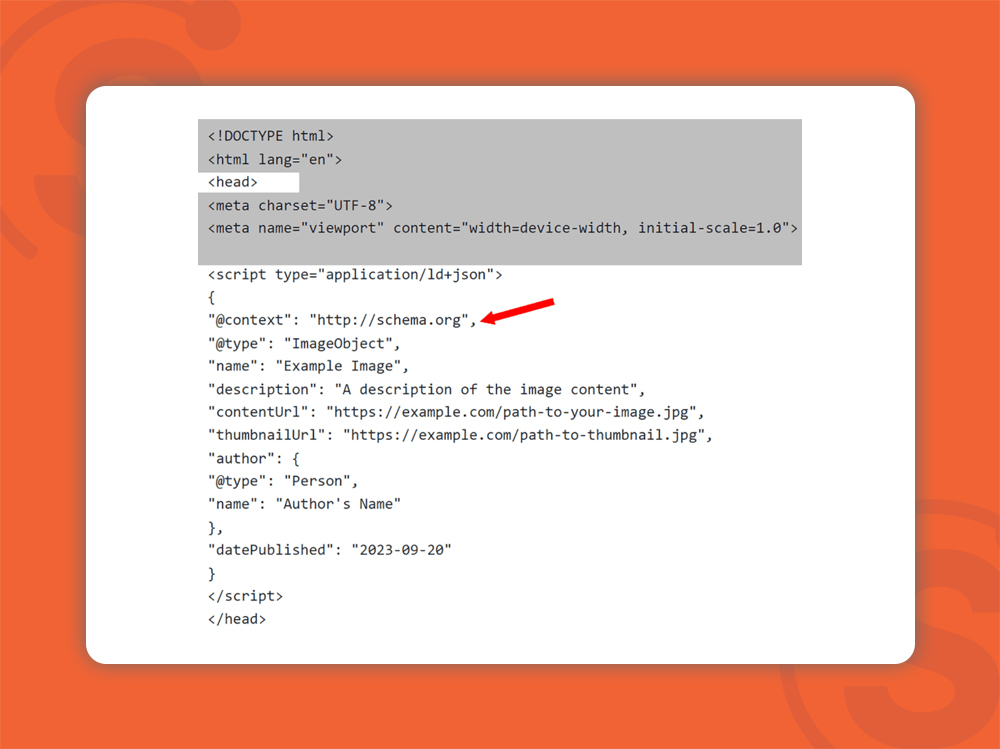
نوع خاصی از اسکیما مارکآپ به نام ImageObject وجود دارد. ImageObject یک فرمت داده ساختاریافته است که به شما امکان میدهد اطلاعات دقیقی دربارهی تصاویر سایت خود به موتورهای جستجو ارائه بدهید.
همچنین به موتورهای جستجو کمک میکند تا زمینه و محتوای تصاویر شما را درک کنند که میتواند منجر به ایندکس و دیدهشدن بهتر در نتایج جستجو شود؛ به این معنا که تصاویر شما میتواند بهطور بالقوه برای کاربرانی که فعالانه به دنبال محتوای بصری مرتبط با جایگاه شما هستند نمایش داده شود.
پیادهسازی اسکیما مارکآپ ImageObject میتواند منجر به ریچ اسنیپت شامل ویژگیهایی مانند تصاویر کوچک تصویر، کپشنها و سایر پیشرفتهای بصری شود.
ریز عکسها توسط موتورهای جستجو بر اساس عوامل مختلفی از جمله محتوای صفحه شما، تصاویر موجود در آن و میزان مطابقت آن با عبارتهای جستجو تولید میشود. این افزودنیهای چشمگیر میتوانند فهرستهای شما را برای کاربران جذابتر کند و نرخ کلیک (CTR) را بهبود بخشد. همچنین به شما امکان میدهد اطلاعات دقیقی از قبیل موارد زیر بدست آورید:
- نام یا عنوان تصویر
- شرح محتوای تصویر
- آدرس فایل تصویری
- نشانی اینترنتی نسخه کوچک تصویر
- نویسنده یا خالق تصویر
- تاریخ ایجاد یا انتشار تصویر
هنگامی که اسکیما مارکآپ را پیاده سازی میکنید انواع نتایج غنی که ممکن است مشاهده کنید عبارت هستند از:
- Image Thumbnail: پیش نمایش یا تصویر کوچکی از تصویر اصلی
- عنوان: عنوان یا توضیحات مربوط به تصویر
- نویسنده یا منبع: اطلاعاتی در مورد منبع یا سازنده تصویر
- تاریخ انتشار: در صورت وجود، تاریخ انتشار یا آپلود تصویر
- توضیحات: شرح مختصری یا شرح مرتبط با تصویر
- لینکهای اضافی: لینکهایی به مطالب یا صفحات مرتبط در وب سایت
- درجهبندی و نظرات: درجهبندی یا نظرات کاربران از تصویر که در قالب ستاره نمایش داده میشود
- اطلاعات مجوز تصویر: جزئیات مربوط به مجوز یا حقوق استفاده از تصویر
در حال حاضر Google Images از دادههای ساختاریافته زیر پشتیبانی میکند:
- محصولات
- فیلمها
- دستور پخت
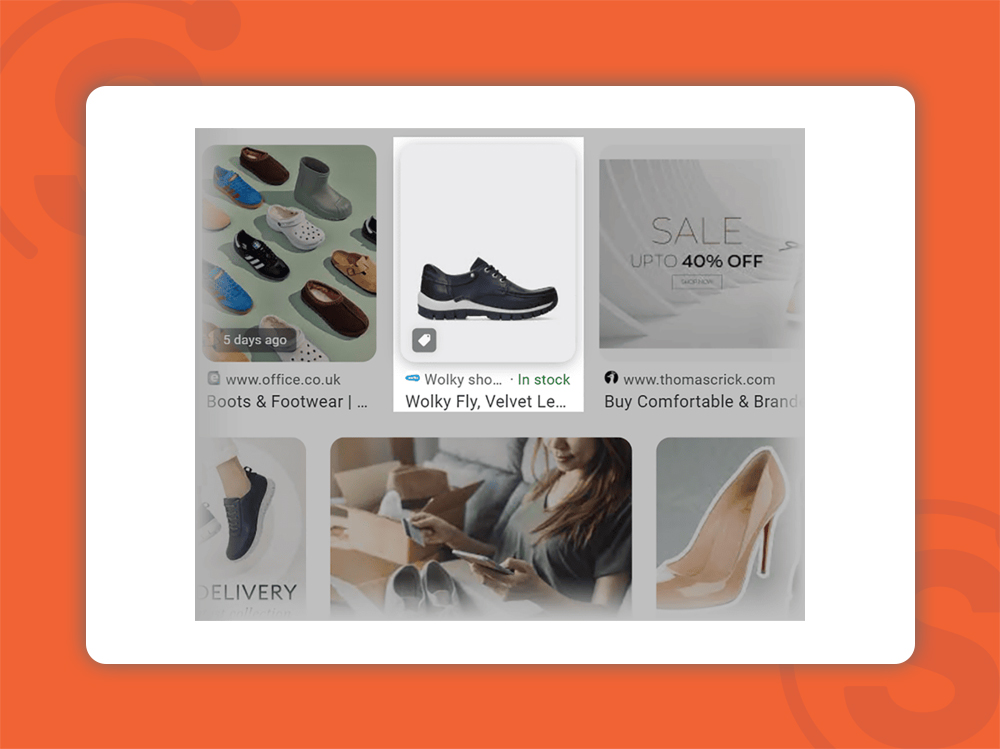
فرض کنید یک سایت فروش آنلاین دارید که کفش میفروشد. اگر از اسکیما مارکآپ برای تعریف تصویر به عنوان یک محصول استفاده کنید ممکن است گوگل تصویر را با نماد برچسب قیمت ( که اغلب «نشان» نامیده میشود) در بسته تصویر در SERP و یا Google Images نمایش دهد. برای انجام این کار باید دادههای ساختاریافته محصول را به صفحات خود اضافه کنید.
این بدان معنی است که کاربران میتوانند به سرعت تشخیص دهند که آیا تصویر شما همان نتیجهای است که به دنبال آن هستند یا خیر.
اگر قصد خرید کفش را دارند نشان محصول به آنها اطلاع میدهد که میتوانند با کلیک روی تصویر شما این کار را انجام دهند. اگر هیچ نشانی نمایش داده نشود ممکن است باعث ایجاد این تصور شود که تصویر شما مربوط به چیزی مانند یک پست وبلاگ دربارهی کفش است و فروشی انجام نمیشود.
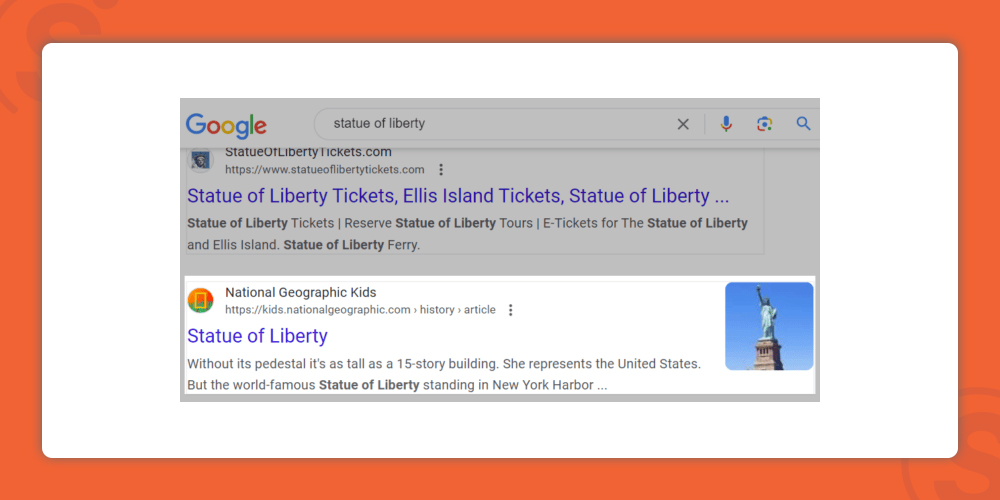
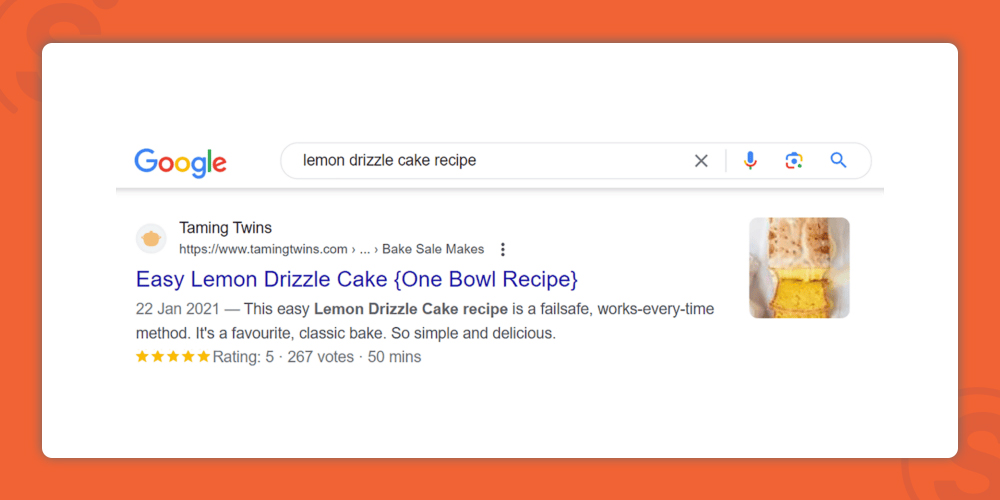
اگر یک سایت حاوی دستورهای غذا دارید، اسکیما مارکآپ دستور غذا را به صفحات خود اضافه کنید. هنگامی که این کار را انجام دهید به احتمال زیاد تصویر شما میتواند به عنوان یک تصویر کوچک در کنار لینک صفحهی شما ظاهر شود.
برای افزودن اسکیما مارکآپ ImageObject به تصاویر خود، میتوانید به راحتی این کار را با استفاده از کد دادههای ساختیافته موجود در Schema.org انجام دهید.
این کد از پیش ساخته شده است. و تنها کاری که باید انجام دهید این است که جزئیات تصویر خاص خود را مانند URLهای تصویر، ابعاد و توضیحات وارد کنید. پس از اتمام کار میتوانید کد را در بخش فایل HTML خود اضافه کنید.
۹) از تصاویر منحصر به فرد و اصلی استفاده کنید
خیلی بهتر است به جای استفاده از تصاویر دست دوم، از تصاویر اصلی استفاده کنید. اگر سایت شما در محتوا از همان تصاویری که بسیاری از سایتهای دیگر که در جایگاه شما هستند استفاده میکنند به کار ببرد، دیگر متمایز و متفاوت نمیشوید. بهعلاوه سیگنالهای E-E-A-T خوبی در مورد اعتبار سایت خود به گوگل ارسال نمیکنید.
شما باید از تصاویری که بسیار مرتبط با موضوع مورد بحث و هماهنگ با جایگاه شما هستند استفاده کنید. به عنوان مثال اگر وبلاگ شما در مورد سفر به لاهیجان است باید از درج تصاویری از لاهیجان که در صدها وبلاگ دیگر نیز دیده میشوند خودداری کنید.
در مورد این فکر کنید. شما آیا خودتان به یک پست وبلاگ با استفاده از عکسهای استوک لاهیجان اعتماد بیشتری میکنید یا به پستی که دارای تصاویر نویسنده در بازدید از مشهورترین مکانهای دیدنی شهر است؟ واضح است که پست دوم تجربه و اعتماد بیشتری را نشان میدهد.
در اینجا روش دیگری برای تفکر در مورد این موضوع وجود دارد.
وقتی به دنبال بهبود رتبهبندی هستید به سادگی محتوای سایت دیگر را کپی و در سایت خود جایگذاری نمیکنید بلکه زمانی را صرف ایجاد محتوای منحصر به فرد و اصلی و ارزشمند برای کاربر میکنید.
همچنین بعید است که تصاویر استوک و دست دوم کمک زیادی به رتبهبندی شما کند. از سوی دیگر، تصاویر اصلی به طور بالقوه میتوانند لینکهایی از سایر سایتهای مرتبط برای شما بدست آورند.
به عنوان مثال اگر شما یک اینفوگرافیک حاوی اطلاعات مفید در مورد یک موضوع خاص ایجاد کنید ممکن است باعث شود سایتهای دیگر بخواهند در هنگام ایجاد محتوا در مورد آن موضوع به اینفوگرافیک شما لینک دهند. این موضوع به سایت شما کمک میکند تا پروفایل بک لینک و رتبهبندی خود را بهبود بخشد.
۱۰) یک نقشه سایت تصویری ایجاد کنید
نقشه سایت XML به موتورهای جستجو کمک میکنند تا صفحات شما را برای ایندکس کردن پیدا کنند و ساختار سایت شما را درک کنند.
نقشه سایت XML یک لیست جامع از هر صفحه در سایت شما است. این نقشه شامل URL برای همه انواع محتوا از جمله وبلاگها، مقالات و صفحات محصول است. همچنین میتوانید با اضافهکردن URLهای تصویر به نقشه سایت XML به گوگل اجازه دهید تا در آنها را بخزد و آنها ایندکس کند.
نقشه سایت تصویری فهرستی از تمام تصاویر موجود در سایت شما در اختیار گوگل قرار میدهد و شانس بیشتری برای نمایش آنها در نتایج جستجوی خاص تصویر مانند Google Images وجود خواهد داشت. زیرا گوگل میتواند آنها را پیدا و فهرستبندی کند. این عمل کمک میکند تا کاربران به صورت راحتتری در جستجوی تصویری به محتوای شما دسترسی پیدا کنند.
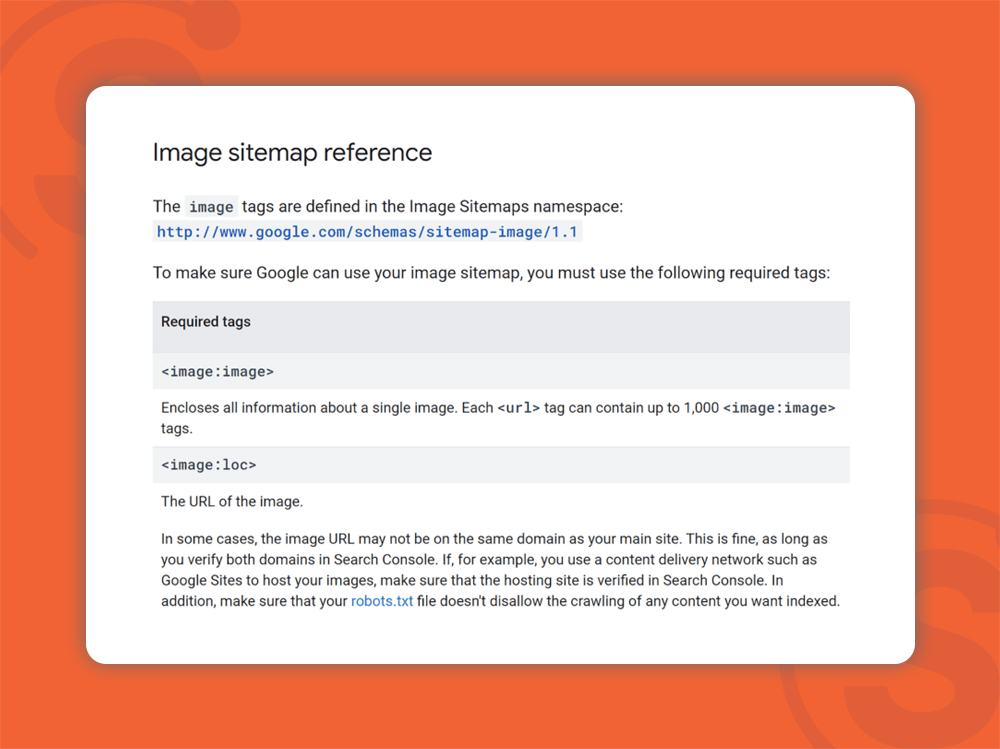
هنگام ایجاد یک نقشه سایت XML معمولی که شامل URLهای تصویر یا نقشه سایت تصویر است، برچسبهای تصویری خاصی وجود دارد که باید گنجانده شود. در این زمینه در تصویر زیر یک توصیه مستقیم از گوگل آورده شده است:
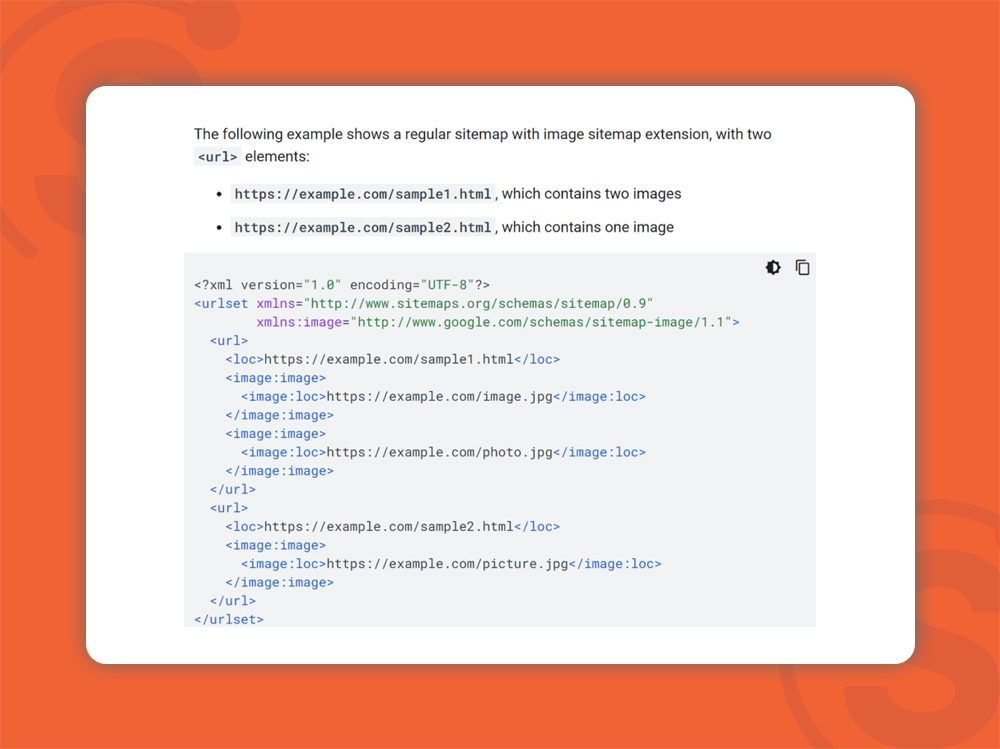
نقشه سایت تصویر چگونه است؟ در اینجا یک مثال از گوگل آورده شده است:
اگر میخواهید یک نقشه سایت تصویری بصورت دستی ایجاد کنید بهتر است دستورالعملهای گوگل را دنبال کنید.
اگر نمیخواهید این کار را بصورت دستی انجام دهید میتوانید از ابزاری مانند «my sitemap generator» استفاده کنید. my sitemap generator ابزار آنلاین رایگان است که میتواند یک نقشه سایت تصویری برای شما ایجاد کند. با این حال اگر تصاویر شما بر روی CDNها، زیر دامنهها یا سرورهای خارجی میزبانی میشود باید از یک برنامه پولی استفاده کنید تا بتوانید آنها را فعال کنید.
برای شروع به my sitemap generator بروید. دامنه خود را تایپ کنید و روی «Start» کلیک کنید.
بسته به اینکه سایت شما چقدر بزرگ است، تولید نقشهی آن ممکن است کمی طول بکشد. پس از اتمام، روی دکمه «Download» کلیک کنید.
سپس فایل را در پوشه منبع دامنه خود آپلود کنید. پوشه منبع دامنه شما دایرکتوری اصلی است که پوشهها و فایلهای سایت شما در سرور ذخیره میشوند. محل قرار گرفتن آن بستگی به محیط میزبانی وب شما دارد. اگر مطمئن نیستید که کجا میتوانید آن را پیدا کنید بهتر است با ارائهدهندهی میزبان وب خود تماس بگیرید.
پس از آپلود در فایل منبع خود باید آن را در کنسول جستجوی گوگل وارد کنید. سپس وارد حساب کاربری کنسول جستجوی گوگل خود شوید و روی «Sitemaps» در سمت چپ صفحه کلیک کنید.
سپس URL نقشه سایت خود را قرار داده و روی «Submit» کلیک کنید.
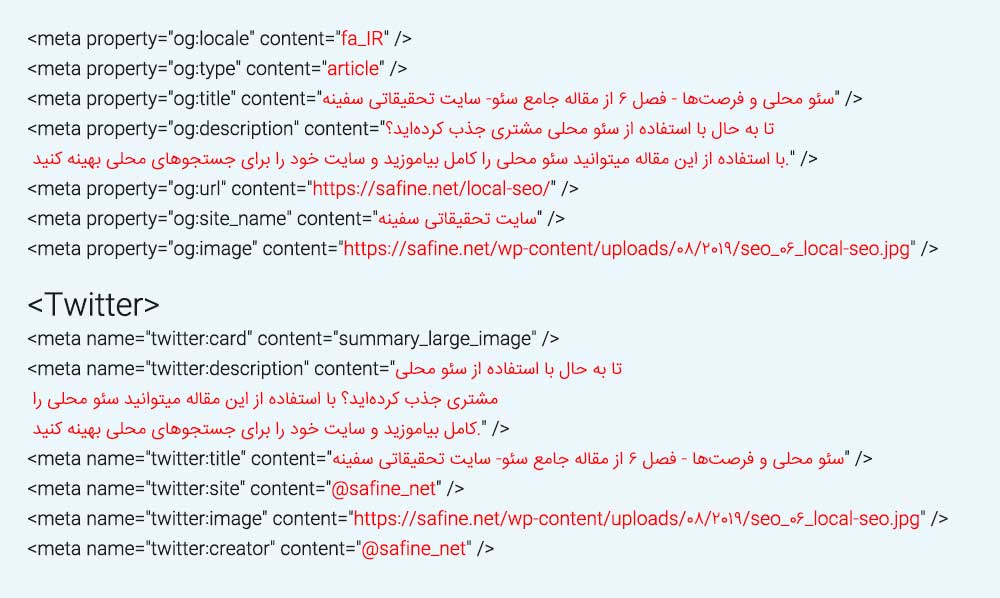
۱۱) از متا تگهای Open Graph استفاده کنید
متا تگهای OG، قطعه کدهایی هستند که نحوه نمایش URLها را هنگام اشتراکگذاری در پلتفرمهای رسانههای اجتماعی مانند فیس بوک، لینکدین و پینترست را کنترل میکنند.
آنها میتوانند محتوای به اشتراک گذاشته شده را قابل مشاهده و کلیکتر کنند که این عمل میتواند منجر به افزایش ترافیک سایت شما از پلتفرمهای رسانههای اجتماعی شود. دلایل اصلی این امر عبارت هستند از:
- آنها محتوا را از نظر بصری در فیدهای رسانههای اجتماعی جذابتر میکنند
- آنها به کاربران بینش سریعی در مورد موضوع محتوا میدهند
- آنها به پلتفرمهای رسانههای اجتماعی کمک میکنند تا موضوع و زمینه محتوا را درک کنند که این عمل میتواند قابلیت کشف برند شما را در SERP بهبود بخشد
هنگامی که تگهای OG را پیادهسازی میکنید، به شما این امکان را داده میشود که مشخص کنید هنگام اشتراک گذاری URL از وبسایت شما در رسانههای اجتماعی، کدام تصویر و اطلاعات باید بهطور برجسته نشان داده شود.
برای اطمینان از اینکه تصویر انتخابی شما در هنگام اشتراک گذاری پست در رسانههای اجتماعی به درستی نمایش داده میشود یا خیر، حتماً برچسب تصویر را درج کنید.
اما توییتر (که اکنون به نام X شناخته میشود) از پروتکل Open Graph استفاده نمیکند و از نسخه مخصوص به خود به نام کارت توییتر استفاده میکند که در تصویر بالا نشان داده شده است.
اضافه کردن تگهای OG در وردپرس
اگر از وردپرس استفاده میکنید، اضافهکردن تگهای OG بسیار سادهتر است. برای این کار میتوانید از افزونه Yoast SEO استفاده کنید. سپس روی «Posts» در سمت چپ صفحه کلیک کنید.
سپس زیر پستی که میخواهید تگهای OG را به آن اضافه کنید، روی «Edit» کلیک کنید.
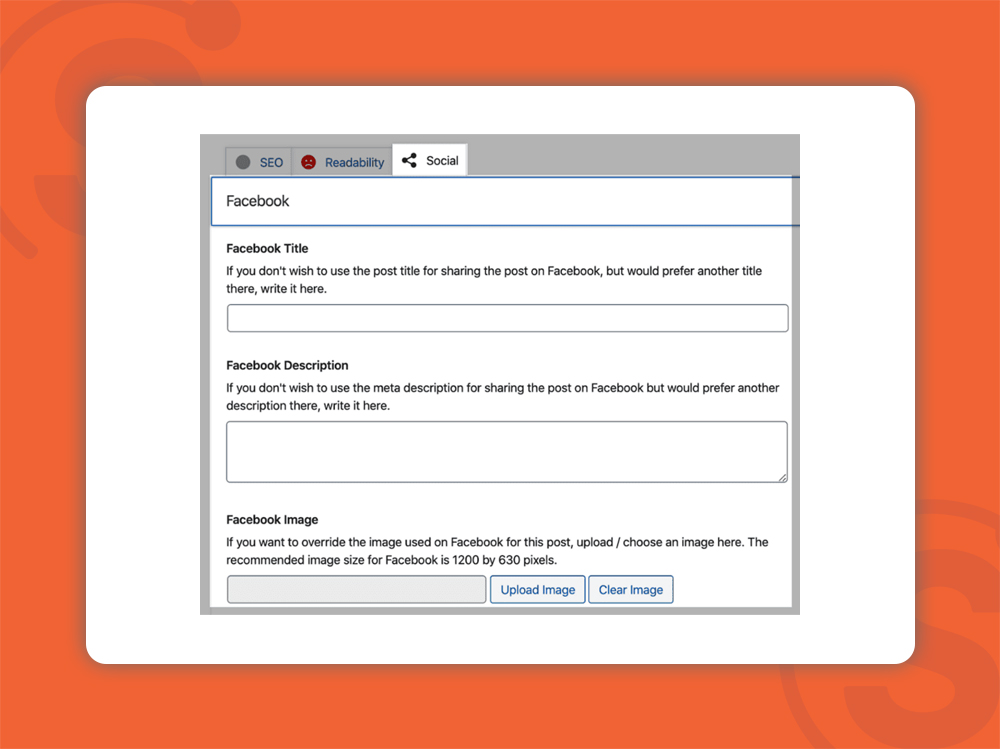
اکنون پایینتر بروید تا کادر «Yoast SEO» را ببینید. روی برگه «Social» کلیک کنید و پلتفرم رسانه اجتماعی را که میخواهید تگ OG برای آن ایجاد کنید انتخاب کنید. سپس فیلدهای عنوان و توضیحات را پر کرده و یک تصویر آپلود کنید.
اکنون افزونه بهطور خودکار این برچسبها را برای شما تنظیم میکند.
۱۲) از بارگذاری تنبل استفاده کنید
بارگذاری تنبل، تکنیکی است که در آن تصاویر تنها زمانی بارگذاری میشوند که در نمای کاربر (صفحه قابل مشاهده) ظاهر شوند؛ به این معنی که وقتی کاربر به پایین اسکرول میکند، تصاویر بیشتری در صفحه بارگذاری و در پنجره نمایش ظاهر میشود. این قضیه کمک میکند:
- سرعت بارگذاری صفحه افزایش یابد زیرا از بارگیری همزمان تمامی تصاویر جلوگیری میکند.
- UX تقویت شود تا کاربران بتوانند سریعتر با صفحه شما درگیر شوند.
- حجم دادههای منتقلشده از طریق شبکه کاهش یابد و در پهنای باند صرفهجویی شود.
اجرای بارگذاری تنبل برای اکثر صفحاتی که حاوی تصاویر هستند مفید است؛ به ویژه برای صفحاتی که دارای تعداد زیادی تصویر هستند.
سادهترین راه برای پیادهسازی بارگذاری تنبل در سایت، استفاده از افزونه وردپرس است. اگر از نسخه ۵٫۵ وردپرس یا نسخه جدیدتر آن استفاده میکنید، دیگر نیازی به اضافه کردن بارگذار تنبل به تصاویر خود بصورت دستی نخواهید داشت؛ به این دلیل که از نسخه ۵٫۵ به بعد، وردپرس بطور پیشفرض شامل بارگذاری تنبل است که بصورت خودکار ویژگی «loading=lazy» را به تصاویر اضافه میکند.
۱۳) تصاویر را از طریق CDN ارائه دهید
CDN (شبکه تحویل محتوا) شبکهای از سرورها است که در سراسر جهان پخش شدهاند. CDN برای اینکه محتوای سایت شما بهطور موثر به کاربران ارائه شود طراحی شده است و کاربران را قادر میسازد فایلها را از نزدیکترین سرور CDN به موقعیت جغرافیایی خود بارگیری کنند.
فرض کنید کاربر شما در تهران مستقر است. اگر محتوا را از سروری در ایران دانلود کند سرعت کار نسبت به زمانی که از سروری در آلمان کار را انجام میدهد بسیار سریعتر خواهد بود.
این عامل میتواند سرعت بارگذاری صفحه را افزایش دهد و زمان دانلود را به میزان قابل توجهی کاهش دهد که میتواند منجر به UX مثبتتری شود.
به علاوه CDNها میتوانند تصاویر را در زمان واقعی بهینه کنند. این عمل شامل فشردهسازی، تغییر اندازه و ذخیره تصاویر برای افزایش عملکرد سایت شما میشود. برخی از مزایای دیگر استفاده از CDN برای تصاویر شما عبارت هستند از:
- کاهش مصرف منابع سرور که میتواند منجر به کاهش هزینه هاست شود.
- دورههای پرتقاضا و افزایش ترافیک، آسانتر و بدون تاثیر بر سرعت تحویل تصویر میشوند.
- بسیاری از CDNها دارای ویژگیهای امنیتی برای محافظت در برابر حملات DDoS و سایر تهدیدات هستند.
- CDNها اغلب تجزیه و تحلیل دقیقی را برای نظارت بر عملکرد تصویر و تعامل کاربر ارائه میدهند.
سریعترین و بهترین راه در استفاده از CDN برای تصاویر خود، نصب یک افزونه CDN در وردپرس است. یکی از بهترین افزونههای CDN برای وردپرس «Bunny.net» است. توصیه میکنیم به ارائهدهنده CDN به نام «Cloudflare» نیز نگاهی بیندازید.
۱۴) از حافظه پنهان مرورگر استفاده کنید
کش مرورگر شامل ذخیرهسازی فایلها در مرورگر کاربر است بهطوری که در طول بازدیدهای مکرر نیازی به دانلود مجدد این فایلها نیست.
از آنجایی که فایلهای تصویری میتوانند بسیار بزرگ باشند، ذخیره این فایلها میتواند زمان بارگذاری صفحه را برای بازدیدکنندگان بازگشتی به میزان قابل توجهی بهبود بخشد. زیرا تصاویر در حافظه پنهان مرورگر ذخیره میشوند و نیازی به بارگیری مجدد از سرور ندارند. این عمل باعث میشود افراد تجربه کاربری روانتری داشته باشید.
برای کاربران وردپرس، بهترین افزونه کش مرورگری که میتوان ازآن استفاده کرد، «WP Rocket» است.
۱۵) بروز بمانید و با روندهای سئو تکامل پیدا کنید
مانند تمام جنبههای سئو، چشم انداز سئوی تصویر بهطور مداوم در حال تغییر است و شما باید از بهترین و جدیدترین شیوههای موجود استفاده کنید. برای این کار باید بهطور دقیق به بروزرسانیهای الگوریتم گوگل و تغییرات در نحوه فهرستبندی تصاویر گوگل، توجه کنید.
به علاوه باید بر هر فناوری جدید و نو ظهوری که میتواند بر بهینهسازی تصویر تأثیر بگذارد نظارت کنید. فناوریهای نو ظهوری که بر بهینهسازی تصویر تأثیر میگذارند عبارت هستند از:
- هوش مصنوعی: ابزارهای بهینهسازی تصویر که توسط هوش مصنوعی کار میکنند قادر به تجزیه و تحلیل و بهینهسازی خودکار تصاویر هستند. از اعمال آنها میتوان تنظیم دقیق تنظیمات فشردهسازی و حذف ابردادههای غیر ضروری را نام برد.
- AR (واقعیت افزوده): همانطور که AR بهطور گسترده مورد استفاده قرار میگیرد، بهینهسازی تصاویر برای AR نیز اهمیت بیشتری پیدا میکند و شامل توجه دقیق و بسیار به مواردی مانند نسبت ابعاد، مقیاس بندی، سازگاری و پاسخگویی است.
چگونه مشکلات مربوط به تصاویر را شناسایی کنیم
اول از همه مهم این است که بدانید ابتدا باید چه چیزی را آنالیز کنید تا مطمئن شوید تصاویر شما در شکل صحیحی هستند یا خیر. برخی از مواردی که باید به آنها توجه کرد عبارت هستند از:
لینکهای تصویر شکسته
لینکهای تصویر شکسته به این معنی است که تصاویر شما نمایش داده نمیشوند؛ زیرا URL آنها دارای اشتباهات املایی است.
- موتورهای جستجو تمایل دارند سایتهای با محتوای خوب را نگهداری کنند. بنابراین داشتن تعداد زیادی لینک تصویر شکسته میتواند نشان دهنده این باشد که سایت شما به خوبی نگهداری نمیشود و کیفیت پایینی دارد که این قضیه میتواند منجر به کسب رتبههای پایینتر شود.
- لینکهای تصویر شکسته، UX ضعیف ایجاد میکنند و باعث میشوند بازدیدکنندگان سایت شما را غیرحرفهای و غیرقابل اعتماد بدانند. این عامل میتواند منجر به افزایش نرخ پرش و کاهش تعامل کاربر شود.
- هنگامی که موتورهای جستجو مانند گوگل با لینکهای تصویر شکسته مواجه شوند ممکن است تصاویر شما را به درستی یا حتی اصلا فهرست نکنند؛ به این معنی که ممکن است تصاویر شما در جستجوهای مرتبط با تصویر نمایش داده نشود.
برای پیدا کردن لینکهای شکسته تصاویر میتوانید از این ابزار آنلاین استفاده کنید.
تصاویر با اندازه نامناسب
یکی از سادهترین راهها برای شناسایی مسائل مربوط به اندازه تصاویر، استفاده از «Google PageSpeed Insights» است.
برای شروع آن را در مرورگر خود باز کنید و URL خود را تایپ کنید. سپس روی «Analyze» کلیک کنید.
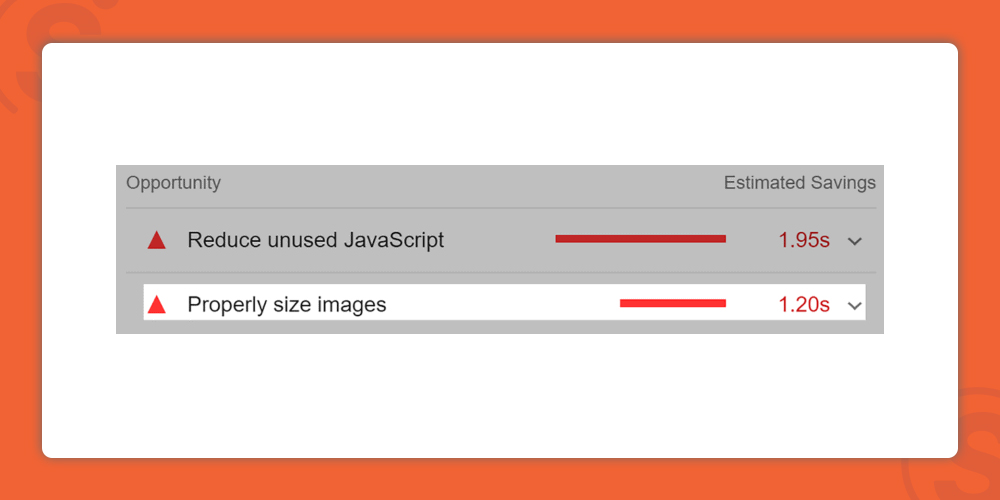
سپس به قسمت «Opportunities» بروید. فرض کنیم که سایت مشکلاتی در رابطه با اندازه تصویر دارد. اگر روی «Properly size images» کلیک کنید اطلاعات بیشتری در مورد این موضوع دریافت خواهید کرد.
این ابزار تصاویری را که اندازه مناسبی برای دستگاههایی که در آنها نشان داده میشود دارند، نمایش میدهد. در اینجا نشان داده شده که با تغییر اندازه این تصویر به ابعاد صحیح، میتوان به طور بالقوه ۲۸۰٫۱ کیلوبایت پهنای باند ذخیره کرد.
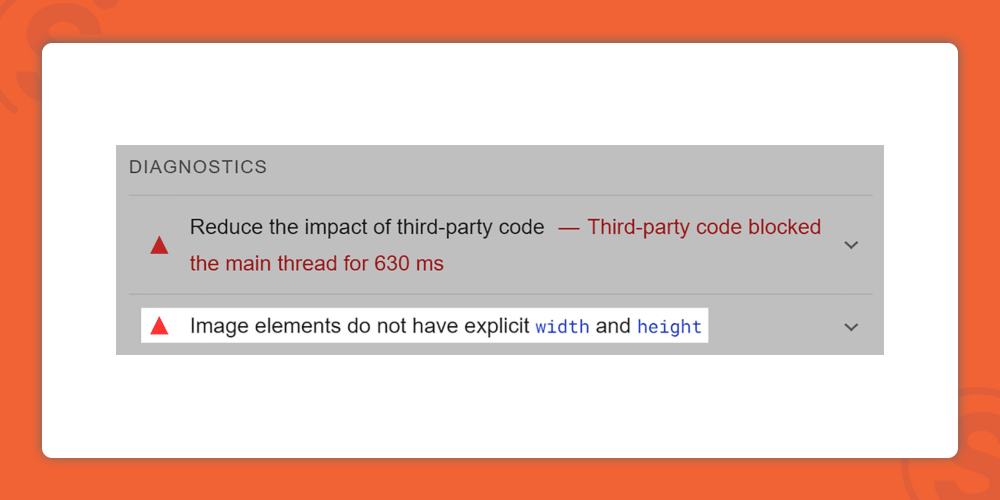
اگر کمی پایینتر بروید بخش «Diagnostics» را خواهید دید. در این گزارش میتوانید بفهمید چه میزان از تصاویر شما، دارای عرض یا ارتفاع واضح نیستند؛ یعنی اندازه آنها در کد HTML سایت مشخص نشده است.
با کلیک بر روی این مشکل میتوانید یک تصویر کوچک از هر تصویر آسیب دیده به همراه URL آن را ببینید که فوق العاده مفید است؛ زیرا تنها کاری که اکنون باید انجام دهید این است که عرض و ارتفاع این تصاویر را تنظیم کنید.
این کار تضمین میکند صفحه شما بهطور موثر در دستگاههای مختلف بارگیری شود که در نهایت منجر به UX مثبتتر و رتبهبندی بهتر میشود.
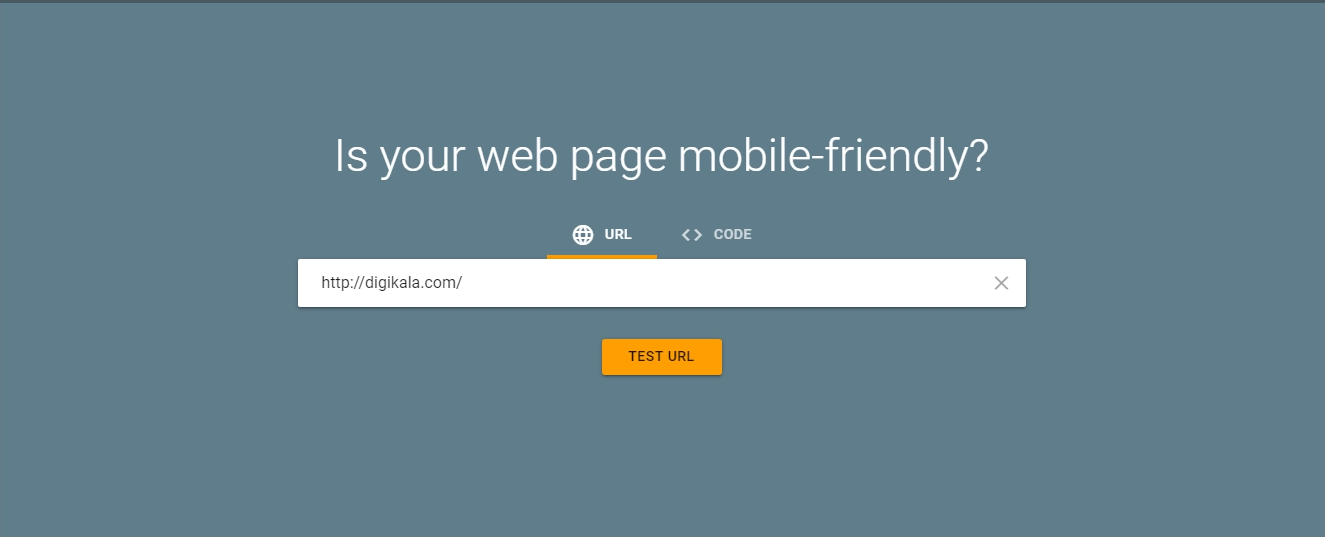
ابزار Mobile Friendliness
تست سازگاری با تلفن همراه گوگل، سادهترین راه برای بررسی عملکرد سایت شما در تلفنهای همراه است. این ابزار رایگان به شما این امکان را میدهد تا بفهمید آیا سایت شما برای موبایل مناسب است یا خیر. همچنین هر گونه مشکل مرتبط با تصویر در سایت که بر عملکرد نسخهی تلفن همراه آن تأثیر میگذارد نیز به شما اطلاع میدهد.
برای استفاده، به سادگی آن را در مرورگر خود باز کرده، URL خود را تایپ و روی «Test URL» کلیک کنید.
سپس این ابزار به شما میگوید که آیا صفحهی شما در تلفن همراه قابل استفاده است یا خیر.
در این قسمت میتوانید مشکلات مربوط به تصاویر که بر سازگاری صفحه شما با موبایل تأثیر میگذارند را شناسایی کنید.
کل درخواستهای تصویر و کل بایتهای تصویر
مجموع درخواستهای تصویر، تعداد فایلهای تصویری را اندازهگیری میکند که مرورگر هنگام رندر کردن یک صفحه وب تلاش میکند بارگذاری کند. اگر این عدد را کاهش دهید، سرعت بارگذاری صفحه کم میشود.
کل بایتهای تصویر نشاندهنده اندازه ترکیبی همه فایلهای تصویری است که مرورگر برای بارگذاری یک صفحه درخواست میکند. به عنوان مثال اگر پنج فایل تصویری وجود داشته باشد که هر کدام ۱۰۰ کیلوبایت هستند، کل بایتهای تصویر ۵۰۰ کیلوبایت خواهد بود. با کاهش این میزان، میتوانید زمان بارگذاری را افزایش و استفاده از پهنای باند را کاهش دهید.
GTmetrix یک ابزار مرورگر رایگان است که می توانید از آن برای شناسایی این دو مشکل استفاده کنید. برای شروع آدرس اینترنتی خود را تایپ کرده و روی «Test your site» کلیک کنید.
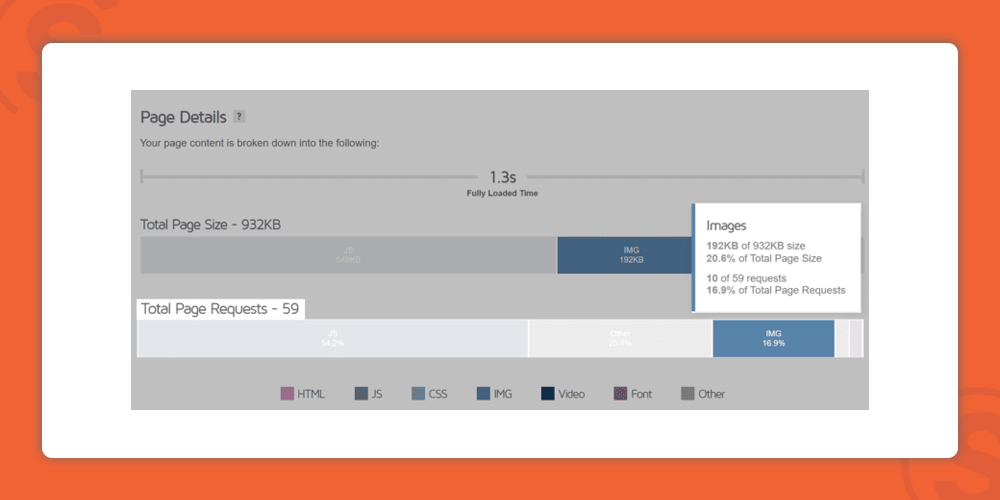
در صفحهی بعد به قسمت «Page Details»بروید. در آنجا نواری را میبینید که Total Page Requests را برای URLی که تایپ کردهاید نشان میدهد. اگر نشانگر خود را روی بخش lmg نوار نگهدارید میتوانید تعداد درخواستهای تصویر را در بین کل درخواستهای صفحه مشاهده کنید. همچنین میتوانید قسمتی از اندازه کل صفحه را که تصاویر را در بر میگیرد را تعیین کنید.
یکی از بهترین راهها برای کاهش تعداد درخواستهای تصویر در یک صفحه، استفاده از بارگذاری تنبل است.
همانطور که قبلاً گفتم به این معنی است که درخواست تصویر تنها زمانی انجام میشود که کاربر به پایین اسکرول کند و تصویر در نمای نمایش قابل مشاهده باشد.
همچنین باید سعی کنید تعداد تصاویر موجود در صفحه را فقط با استفاده از تصاویری که کاملاً ضروری هستند، محدود کنید. اگر یک تصویر ارزش اضافه نمیکند یا UX را بهبود نمی بخشد بهتر است از آن استفاده نکنید.
برای کاهش درصد اندازه صفحهای که نسبت با تصاویر بدست میآید، باید مطمئن شوید که فرمت تصویری مناسب را انتخاب کردهاید و همه تصاویر خود را طبق آن فشرده کنید.
FCP و زمان بارگذاری
متریک FCP (First Contentful Paint) مدت زمانی که طول میکشد تا اولین محتوای قابل مشاهده در یک صفحه وب هنگام بارگیری اولیه نمایش داده شود اندازه گیری میکند.
اگر تصاویر شما بهینه شده نباشد، تأثیر قابل توجهی بر FCP خواهند داشت که منجر به UX منفی میشود.
زمان بارگذاری، مدت زمانی است که طول میکشد تا تصاویر در یک صفحه بارگذاری و ارائه شود؛ و همانطور که حدس میزنید، هر چه سریعتر باشد بهتر است.
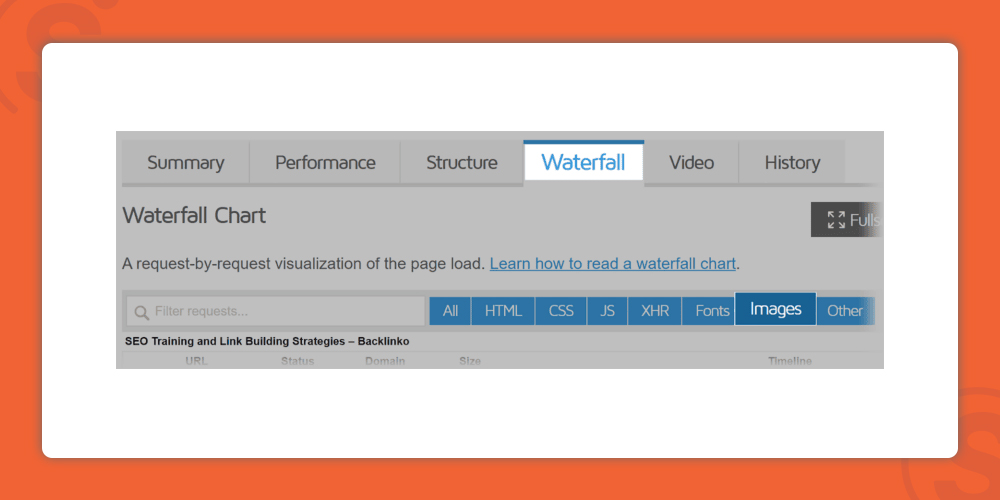
میتوانید از GTmetrix برای مشاهده FCP و کل زمان بارگذاری تصاویر در صفحه انتخابی خود استفاده کنید. نزدیک بالای صفحه، روی زبانه «Waterfall» کلیک کنید و «Images» را انتخاب کنید.
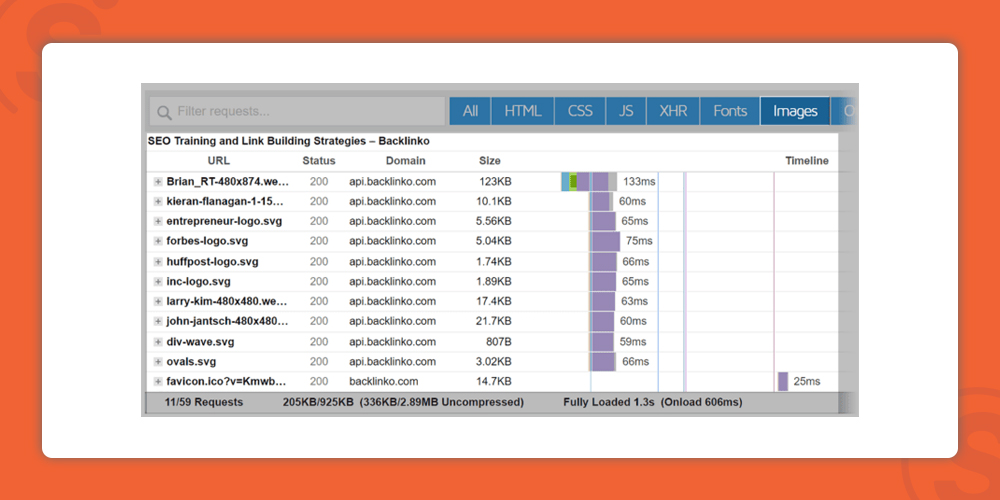
حال لیستی از تصاویر موجود در صفحه را به همراه URL و اندازه آنها مشاهده خواهید کرد.
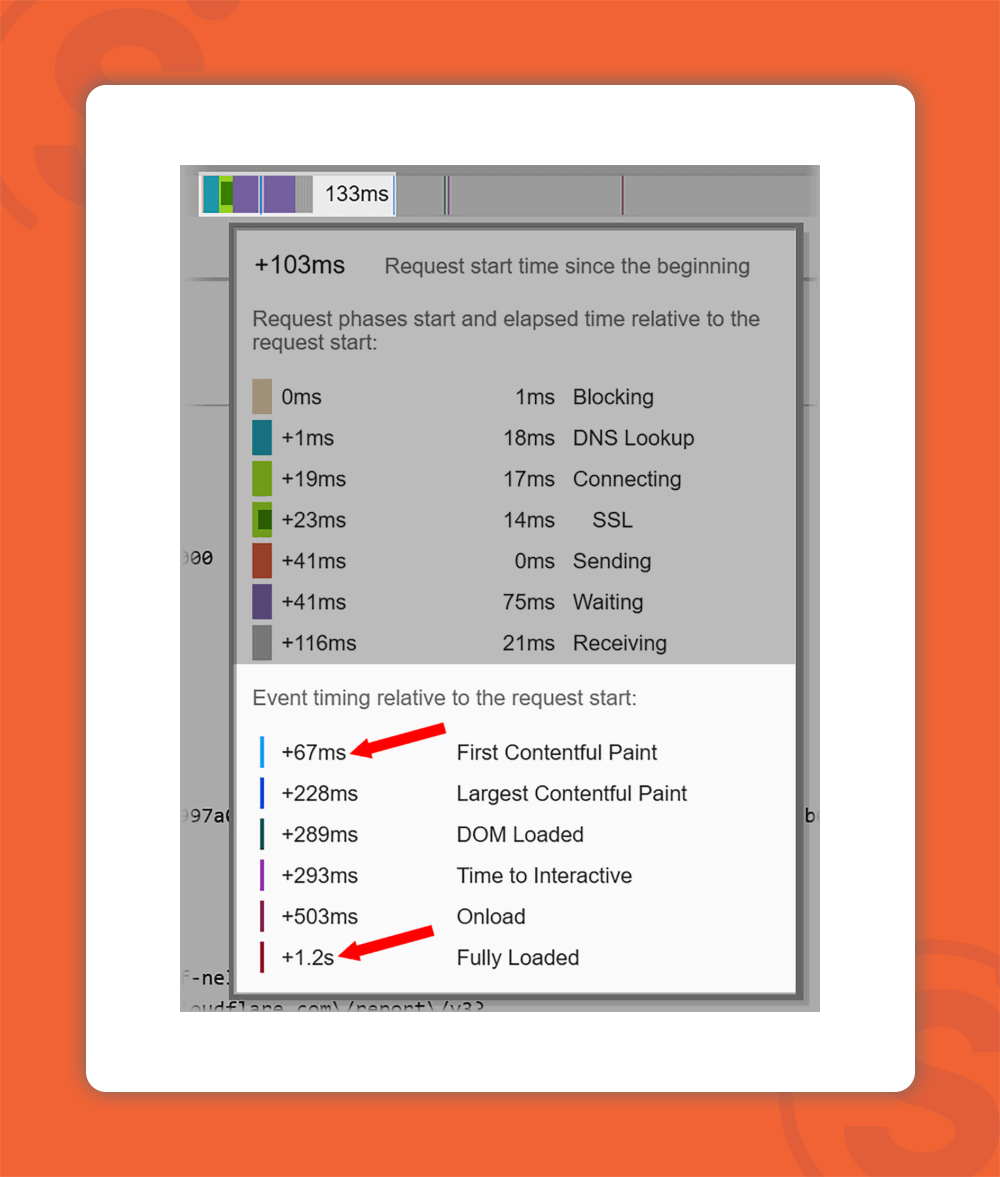
اگر روی بلوک آبی، سبز و بنفش در کنار تصویر کلیک کنید اطلاعات دقیقتری از جمله FCP و زمان بارگذاری لازم برای آن تصویر دریافت خواهید کرد.
برای مثال میتوانید ببینید که FCP برای این تصویر ۶۷ms+ و زمان لازم برای بارگذاری کامل آن ۱٫۲s+ است.
امروزه یک زمان خوب FCP حدود ۱٫۸ ثانیه در نظر گرفته میشود. بنابراین این تصویر نیازی به تغییر خاصی ندارد زیرا سرعت بارگذاری کلی صفحه را زیاد کاهش نمیدهد. با این حال اگر این زمان بیش از ۱٫۸ ثانیه بود، میشد با کاهش حجم فایل تصویر این مشکل را برطرف کرد.
بهطور کلی زمان بهینه برای بارگذاری کامل یک تصویر در یک صفحه کمتر از دو ثانیه است. اگر بارگذاری کامل یک تصویر بیشتر از این طول میکشد بهترین گزینه، کاهش حجم فایل است.
بهینهسازی تصاویر برای لنز گوگل
گوگل لنز یک برنامه جستجوی بصری خلاقانه است. لنز گوگل قابلیت جستجو را با AR ،AI و بینایی کامپیوتر ترکیب میکند. همچنین از شبکههای عصبی مصنوعی برای تجزیه و تحلیل تصاویر و رمزگشایی محتوای آنها استفاده میکند.
همهی گوشیهای پیکسل گوگل، دارای لنز گوگل هستند. همچنین میتوانید از طریق پلتفرمهایی مانند Google Photos، Google Assistant و Google Maps به آن دسترسی لازم را داشته باشید. یا میتوانید به سادگی روی نماد لنز گوگل در سمت راست نوار جستجوی کروم کلیک کنید.
بهینهسازی برای لنز گوگل بسیار مهم است زیرا این امر به نمایش تصاویر شما در Google Images هنگامی که کاربر جستجوی بصری انجام میدهد کمک میکند. به عنوان مثال در سئوی سنتی مبتنی بر متن، با بهینهسازی گوگل لنز میتوانید دیدهشدن سایت خود را افزایش داده و ترافیک ارگانیک بیشتری را به ارمغان آورید؛ این عمل باعث میشود یافتن محصولات یا خدمات از طریق تصاویر برای کاربران آسانتر شود.
حال چطور از آن استفاده میشود؟
فرض کنید در یک رستوران هستید و میخواهید اطلاعات بیشتری در مورد نوشابههای موجود در لیست نوشیدنیها داشته باشید. میتوانید فهرست را با گوگل لنز اسکن کنید تا گوگل جزئیاتی در مورد نوشابههای مختلف ارائهشده در اختیارتان قرار بدهد.
یا هنگام استفاده از گوگل مپ میتوانید تابلوی خیابان را اسکن کنید و اطلاعات کسب و کارهای آن منطقه را ببینید.
شما همچنین میتوانید:
- اقلام، لباس یا سایر محصولات را اسکن کنید و گوگل به شما توصیههایی برای خرید ارائه دهد.
- متن تعبیه شده در تصاویر را اسکن کنید تا آن را به بیش از ۱۰۰ زبان ترجمه کنید.
- از گیاهان و حیوانات عکس بگیرید تا لنز گوگل آنها را برای شما شناسایی کند.
لنز گوگل روز به روز محبوبتر میشود و شما باید سعی کنید تصاویرتان برای آن بهینه کنید. برای انجام این کار باید به نکاتی که قبلاً اشاره کردیم مانند افزودن متن جایگزین، کاهش اندازه فایلهای تصویر همچنین کپشنها و استفاده از تصاویر واکنشگرا پایبند باشید.
اما بیایید به برخی نکات دیگری که میتوانید برای اطمینان از آماده بودن تصاویرتان برای لنز گوگل استفاده کنید نگاهی بیندازیم.
تصاویر زیادی ارائه دهید
اگر یک سایت فروش آنلاین دارید، چندین تصویر از هر محصول ارائه دهید. شما باید مطمئن شوید که محصولات شما از هر زاویه قابل مشاهده است. فقط به یک تصویر تکیه نکنید.
با ارائه تصاویر متعدد از محصولات خود، میتوانید سرنخهای بیشتری به کاربر ارائه دهید که این موضوع میتواند باعث افزایش رتبه برای شما شود.
از تصاویر با کیفیت استفاده کنید
برای اطمینان از اینکه گوگل میتواند تصاویر شما را با جستجوی کاربر مطابقت دهد، تصاویر شما باید دارای وضوح بالا باشند. اگر از تصاویر تار و با کیفیت پایین استفاده میکنید، ممکن است گوگل نتواند تشخیص دهد که تصویر شما با مورد اسکن شده توسط کاربر مطابقت دارد. به علاوه تصاویر با وضوح پایین تجزیه و تحلیل مناسب محصولات شما را برای کاربران دشوار میکند.
در صورت امکان از تصاویر با وضوح بالا استفاده کنید. اما به یاد داشته باشید که ممکن است مجبور شوید کمی کیفیت را به خطر بیندازید تا حجم تصاویر را کاهش دهید.
شاید لازم باشد چند تصویر را آزمایش کنید تا ببینید بدون کاهش بیش از حد سرعت بارگذاری صفحه، چقدر کیفیت را میتوانید حفظ کنید.
تصاویر با وضوح بالا کاربران شما را درگیر میکند و بهترین تصور ممکن را از محصولات شما به آنها میدهد. بنابراین یافتن حد وسط بین کیفیت و اندازه بسیار مهم است.
فراداده عکس IPTC
IPTC (شورای بینالمللی ارتباطات مطبوعاتی) فراداده عکس استانداردی است که برای توصیف عکسها استفاده میشود. فراداده عکس بسیار مهم است زیرا جهانیترین استاندارد مورد استفاده برای ساختار و تعریف ویژگیهای ابرداده است و به شما امکان میدهد اطلاعات قابل اعتماد و دقیقی را در مورد تصاویر خود اضافه کنید.
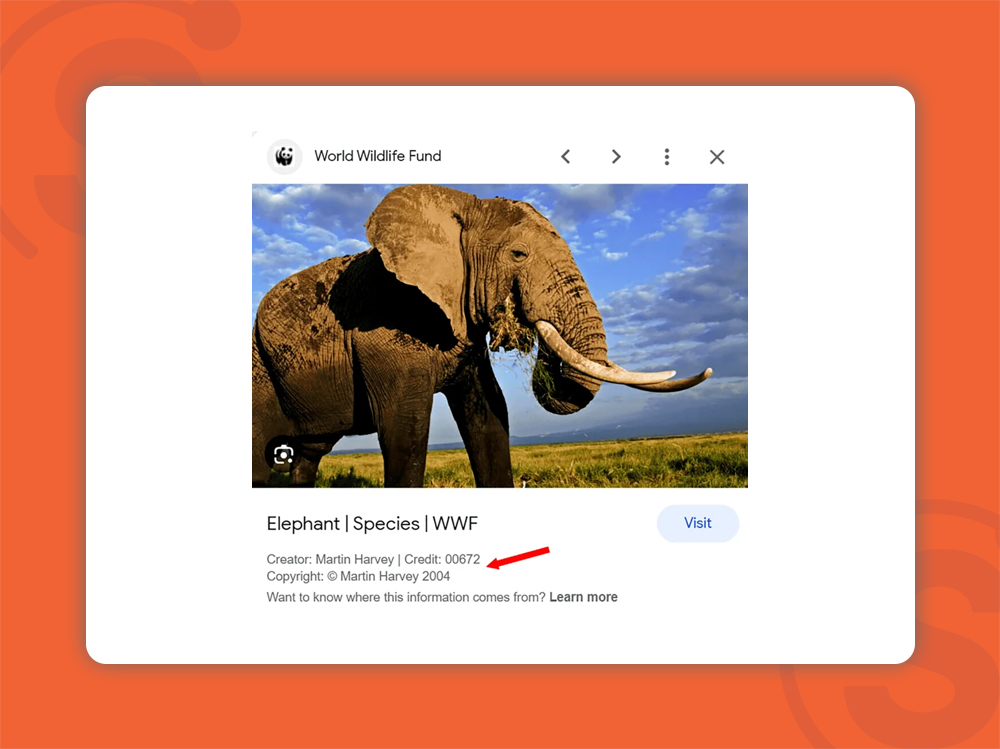
وقتی تصاویر در Google Images ظاهر میشوند در صورتی که اطلاعات گنجانده شده مانند خط اعتبار، ایجاد کننده تصویر و اعلامیه و حق نسخهبرداری نیز در کنار تصویر به نمایشدر میآید.
ابرداده IPTC میتواند به افزایش اعتبار سایت شما کمک کند. وقتی کاربران بتوانند نام سازنده تصویر و اطلاعات مربوط به حق چاپ را ببینند، نشان دهنده این است که این تصویر، عکس اصلی است.
بهترین راه برای افزودن ابرداده IPTC به تصاویر، استفاده از فتوشاپ است.
سوالات متداول
آیا برای استفاده از تصاویر در سایت خود به مجوزهای کپی رایت نیاز است؟
اگر از تصاویر دارای حق چاپ در سایت خود استفاده میکنید، دریافت مجوز مناسب برای جلوگیری از مشکلات قانونی بالقوه، ضروری است. از طرف دیگر می توانید از تصاویری استفاده کنید که دارای حق چاپ نیستند یا خودتان تصاویر اصلی محتوای خود را ایجاد کنید.
آیا چیزی به نام استفاده از تصاویر بیش از حد در یک صفحه وجود دارد؟
بله کاملاً. اگر یک صفحه را با تصاویر بیش از حد بارگذاری کنید میتواند منجر به یک چیدمان نامرتب و غیرجذاب شود. این برای UX بد است و احتمالاً منجر به کاهش سرعت بارگذاری صفحه نیز میشود. اگر تصاویر مرتبط زیادی دارید که واقعاً به محتوای شما ارزش میبخشند آنها را بر طبق اولویت لیست کنید و سپس از آنها استفاده کنید.
آیا باید تصاویر قابل اشتراک گذاری برای رسانههای اجتماعی ایجاد کرد؟
بله، ایجاد تصاویر قابل اشتراک گذاری برای پلتفرمهای رسانههای اجتماعی، یک راه عالی برای افزایش دید و تعامل محتوای شما است. تصاویر توجه کاربران را در رسانههای اجتماعی جلب میکند و میتواند احتمال کلیک روی محتوای شما را افزایش دهد.
یک تصویر بهینه شده اطلاعات محتوای شما را به سرعت منتقل میکند و کاربران را به سمت خود میکشاند. مطمئن شوید که از تصاویر کیفیت بالا و اندازه تصویر مناسب برای هر پلتفرم استفاده میکنید.

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.
































ممنون از وبسایت خوبتون با آرزوی موفقیت برای همه دوستان .
خواهش میکنم.
موفق باشید.