بهبود محتوای صفحه با ۲ توصیه جان مولر از گوگل
اخبار روز سئو محتوا نویسی

هر روز سوالات جدیدی از قوانین سئو در محتوا نویسی سایت برای کاربران پیش میآید و به دنبال پاسخ سوالات تا دم در گوگل پیش میروند. پاسخهای جان مولر، برای مبتدیان و همچنین متخصصین همیشه جالب بوده است.
یکی از کاربران اینترنت از جان مولر که یکی از متخصصین شرکت گوگل است در webmaster Hangouts در مورد روش بهینه چینش محتوای صفحات وب پرسیده بود و جان مولر این دو توصیه را به اشتراک گذاشت.
آیا محل قرار دادن تصویر در رتبهگیری موثر است؟
سوالی که پرسیده شد از جان مولر این بود که اگر در صفحات محصول سایت، تصاویر را پایین صفحه بیاوریم و متنها را بالا ببریم بهتر است یا نه؟
اما سورپرایزی که پاسخ این سوال داشت این بود که خیر. جان مولر گفت: نه تاثیری نخواهد داشت و شخص پرسیده بود چرا و جان مولر پاسخ داده بود من فکر نمیکنم جابجایی محتواهای یک صفحه نقش زیادی داشته باشد در رتبه گرفتن آن صفحه.
اما در ادامه میخواهیم این دو مورد را بیشتر توضیح بدهیم.
عنصر alt تصاویر
این عنصر جزو کدهای HTML نشان دادن تصویر است. تگ alt خیلی مهم است. بنابراین هنگامی که از یک تصویر در صفحه مقاله خود استفاده میکنید حتما در قسمت alt از کلمه کلیدی خود استفاده کنید.
نام تصویر
روزانه تعداد زیادی جستجوی عکس در گوگل اتفاق میافتد و از این راه ترافیک قابل توجهی میتواند وارد سایت ما شود. در این جستجوها نام تصویر مهم است. سعی کنید نام تصویر را کلمه کلیدی خود قرار دهید. البته چون زبان ما فارسی است پیشنهاد میکنم نام تصویر را فارسی قرار ندهید، بلکه ترجمه کلمه کلیدی خود قرار دهید.
استفاده صحیح از تگهای هدینگ
سپس کاربری در مورد استفاده از تگ های هدینگ سوال کرد.
اما پاسخی که جان مولر به نحوه استفاده صحیح از هدینگها داد این بود که: هدینگ ها از این جهت در صفحه مهم هستند که متنهای زیر آنها و تصاویر مربوط به هدینگ باشند و ما بتوانیم این ارتباط را متوجه شویم.
پاسخ مولر را بیشتر بشکافیم
در صفحه ای که ما برای یک کلمه کلیدی طراحی میکنیم باید هدینگ ها، تصاویر و متنها اشاره به یک موضوع واحدی داشته باشند.
تگ های هدینگ محلی برای نوشتن و پر کردن کلمات کلیدی صفحه نیستند.
خیلی از افراد تصور میکنند که اگر در یک صفحه همینطور کلمات کلیدی را زیاد استفاده بکنند باعث میشود که در آن صفحه در گوگل رتبه بگیرند که این تصور اشتباه است.
این روش قبلاً خیلی جواب میداد و یک راه مناسب برای رسیدن به رتبه یک بود اما اکنون این چنین نیست.
در الگوریتمهای جدید موتورهای جستجو هدینگها فقط یکی از راههایی هستند که ما میتوانیم کلمات کلیدی مان را به گوگل بگوییم. در گذشته این چنین نبود و هدینگها نقش خیلی بیشتری داشتند اما الان یکی از راهها است.
تگ h1
اکثرا تصور میکنند که مهمترین تگ در یک صفحه است اما تحقیقات اخیر نشان داده است که تاثیر چندان مهمی در محتوای سئو شده ندارد. اما توصیه میشود هنوز از این تگ در مقالات خود استفاده کنید.
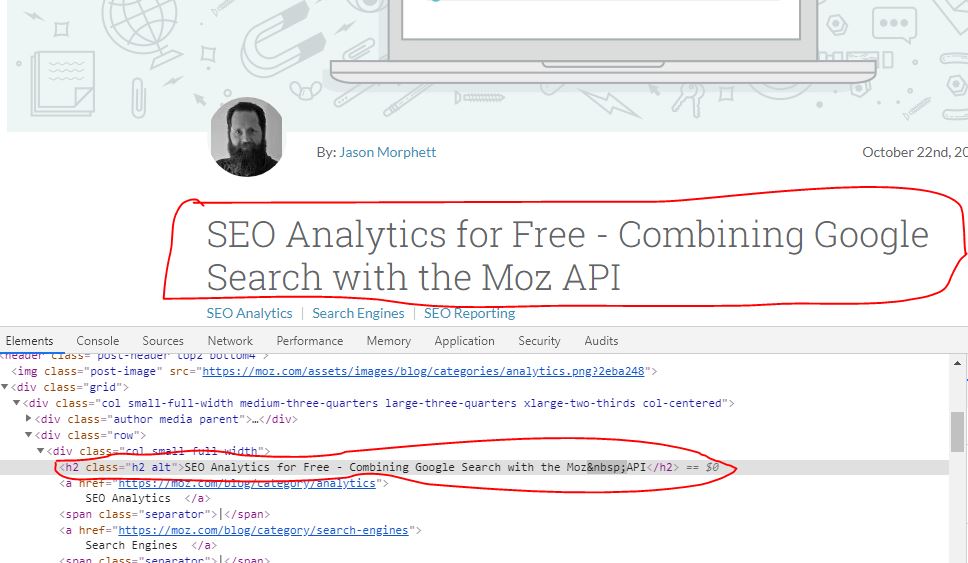
وقتی اهمیت کم این تگ را شنیدم، خیلی سریع به وبلاگ سایت ماز سر زدم و مقالات را مورد بررسی قرار دادم و متوجه شدم که در مقالات خود از تگ h1 استفاده نمیکنند. برای من نکته بسیار جالبی یود و خبر از بی تاثیر بودن این تگ در رتبهگیری در گوگل میدهد. اما توصیه میکنم شما از تگ h1 استفاده کنید.
تگ های h2 تا h6
بر خلاف باور عموم و به نظر بیشتر متخصصین بزرگ دنیا، این تگها هم در رتبهگیری سایت تاثیر چندانی ندارند اما برای ساختارسازی یک مقاله و چشمنواز بودن یک مقاله بسیار کاربردی است. این تگها به رباتهای گوگل کمک میکند تا ساختار صفحه ما را متوجه شوند.
چطور هدینگ بنویسیم که برای سئو بهتر باشد؟
به یک صفحه ساختار میدهند و یک صفحه را بخشبندی میکنند. استفاده بهینه از هدینگ ها در سئو این است که مشخص کنیم یک قسمت محتوا در چه موردی میخواهد صحبت بکند.
یک صفحه سایت معمولاً درباره یک موضوع اصلی نوشته میشود. صفحهای که از نظر سئو بهینه باشد و حرفهای نوشته شده باشد، هدینگ های آن صفحه به موضوعات فرعی آن موضوع اصلی میپردازد.
بنابراین وقتی کاربر در گوگل جستجویی را درباره یک محصول انجام میدهد، اطلاعاتی که درباره آن محصول خاص نیاز دارد به قطعههای کوچکتر تقسیم میشود. مثل تصاویر، قیمت، سایز، رنگ، نقد و بررسی و مواردی مثل این.
بنابراین اگر میخواهید یک صفحه حرفهای داشته باشید باید مطالبی که مینویسید از جهات گوناگون نیازهای کاربر را در مورد آن موضوع دستهبندی کند و به او ارائه دهد.
بعد از آن باید موضوعات مربوط به آن موضوع اصلی را پوشش دهیم.
مثال:
- دیجیتال مارکتینگ
- سئو
- کلمات کلیدی
- سئو
در مثال بالا به ترتیب زیر مجموعه های یک کلمه کلیدی را باز کردیم.
هدینگ هایی که به صورت مستقیم به هم مربوط نیستند یک اشتباه بزرگ در سئو محسوب میشوند که خیلی از افرادی که صفحات سایت را طراحی میکنند این اشتباه را انجام میدهند.
جان مولر: بینابینی شدن میتواند جلوی ایندکس شدن صفحه را بگیرد
بینابینی یا interstitial نمایش غیر منتظره و آزاردهنده تبلیغات به صورت پاپآپ است.
یعنی آنقدر صفحه شلوغ میشود که کاربر زمانی که به صفحه میآید نمیتواند مطلب را بخواند و سردرگم میشود.
مثل استفاده از پاپ آپ های زیاد یا تبلیغات زیاد که متاسفانه خیلی زیاد شده است و جلوی خواندن متن توسط کاربر را میگیرد.
در این مورد مولر وقتی از از سایتی که توسط این کاربر معرفی شده بود بازدید کرد مشاهده کرده بود که یک مورد بینابینی در این قسمت وجود دارد.
مولر به آن کاربر گفته بود: زمانی که من وارد این صفحه شما شدم بعد از یک مدت زمان که در صفحه بودم، به صورت اتوماتیک به یک قسمتی منتقل شدم که باید یک کشور را انتخاب میکردم. من نمیدانم که این کار را چطوری انجام دادید و با چه مکانیزمی این کار را انجام دادید اما بهتر بود این انتخاب کشور را طوری در صفحه قرار میدادید که کاربرها همانجا بتوانند کشورشان را انتخاب کنند و مزاحم خواندن مطلب برای کاربران نباشد و این کار باعث میشود که رباتهای گوگل نتوانند صفحه شما را به خوبی ایندکس بکنند.
جان مولر توصیه کرده بود به این شخص که بهتر است برای اینکه بازدید کننده را ترغیب کند که کشور خودش را انتخاب کند یک به بنر یا رابط کاربری دیگری را انتخاب کند و از موارد بینابینی استفاده نکنند که مورد پنالتی گوگل قرار میگیرید.
نتیجه ای که از این قسمت میشد گرفت این بود که:
اگر بنا است که کاربران کشورشان را انتخاب کنند یا نوع دسته مقالهشان را انتخاب کنند بهتر است که یک گوشه ای از صفحه مان آیکون داشته باشیم که وقتی روی آن کلیک میکنند بتوانند مورد دلخواه خودشان را انتخاب کنند.

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.