آموزش اسکیما: نحوه ساخت و استفاده از Schema Markup
اسکیما مارکآپ سئو تکنیکال

در این مقاله با آموزش اسکیما و نحوه استفاده از schema markup در خدمت شما هستم.
در این صفحه فقط به نحوه ساخت و استفاده از schema markup میپردازیم. چنانچه با اسکیما آشنا نیستید، ابتدا مقاله Schema Markup چیست را مطالعه فرمایید و سپس به این صفحه بازگردید.
- برنامه نویسی اختصاصی اسکیما
- استفاده از ابزار آنلاین
- استفاده از افزونههای اسکیما
- پیادهسازی اصولی اسکیما در ۲ گام
نحوه ساخت و استفاده از schema در سایت
برای ساخت schema روشهای گوناگونی وجود دارد.
ما به ۳ روش میتوانیم اسکیماهای مورد نظر خود را بسازیم.
- استفاده از برنامهنویس
- استفاده از ابزارهای آنلاین تولید اسکیما مارکآپ
- استفاده از افزونههای ساخت schema markup
۱. روش اول: برنامه نویسی اختصاصی schema markup
در روش اول نیاز به یک برنامهنویس داریم که البته روی موضوع schema markup هم مسلط باشد.
در این روش با توجه به نوع فعالیت سایتمان از برنامهنویس میخواهیم افزونهای برای ما بنویسد که برای هر صفحه از سایتمان اسکیمای مورد نظر را تولید کند.
مزیتی که این روش دارد این است که تقریبا ۹۰٪ نیاز سایت ما مرتفع خواهد شد. در واقع میتوان طوری برنامهنویسی کرد که اکثر اسکیماهای مربوط به سایت به صورت اتوماتیک ساخته شوند.
- دوره schema markup: دوره آنلاین و جامع استراکچرد دیتا در سئو
- خرید افزونه فول اسکیما؛ تنها افزونه اسکیمای ایرانی [با پشتیبانی]
البته بعضی از اسکیماها مانند VideoObject یا اسکیما faq را نمیتوان به صورت کاملا اتوماتیک ساخت و نیاز دارند با توجه به محتوای صفحه و به صورت دستی ساخته شوند.
۲. روش دوم: استفاده از ابزار آنلاین ساخت schema
در روش دوم با استفاده از سایتهای تولید کد اسکیما باید کدهای اسکیما را به صورت دستی بسازیم و در هر صفحه از سایتمان قرار دهیم.
سایتهای زیادی وجود دارند که کدهای schema markup را به صورت رایگان برای ما میسازند. روش کار با سایتها یا ابزارهای آنلاین ساخت اسکیما بسیار ساده است و احتیاج به هیچ نوع دانش برنامهنویسی ندارد.
معمولا ابزارهای آنلاین، کدهای schema markup را به صورت JSON-LD تولید میکنند.
در ادامه چندین سایت معتبر ساخت schema markup را لیست کردهام.
در ۴ وبسایت اول کدهای اسکیما به صورت JSON-LD تولید میشوند و تقریبا روش کار یکسانی دارند.
از شما نوع اسکیمای مربوطه را میپرسند، سپس جاهای خالی را با توجه به اطلاعاتتان پر میکنید و سپس کد اسکیمای ساخته شده را کپی میکنید.
اما وبسایت پنجم، ابزار ساخت اسکیما مارکآپ گوگل است که کمی کار با آن متفاوت است. Data highlighter یکی از ابزارهای گوگل برای ساخت اسکیما است.
با استفاده از ابزار data highlightr گوگل میتوانید فقط با استفاده از موس و به راحتی کدهای اسکیما تولید کنید. دیتا هایلایتر گوگل قابلیت ساخت اسکیما مارک آپهای زیر را دارد.
- مقاله Article
- مراسم Recipe
- کسب و کار محلی Local Businesses
- رستوران Restaurant
- محصولات Products
- نرم افزار Application
- فیلم Movies
- سریال TV Episode
- کتاب Books
۳. روش سوم: استفاده از افزونههای schema
استفاده از اسکیما در وردپرس به مراتب سادهتر از روشهای دیگر است. اگر از این سیستم مدیریت محتوا استفاده میکنید میتوانید از افزونههای این سیستم مدیریت محتوا برای اسکیما استفاده کنید که ساخت اسکیما را برای شما انجام میدهند.
بعضی از افزونههای ساخت schema markup این کار را به صورت اتوماتیک و با توجه به نوع صفحه و محتوای صفحه تولید میکنند.
بعضی دیگر از افزونهها به شما این امکان را میدهند که اسکیمای مورد نظرتان را به صورت دستی بسازید و در صفحه مربوطه قرار دهید.
اگر از این سیستم مدیریت محتوا یا دیگر سیستمهای مدیریت محتوا استفاده میکنید حتما ادامه مقاله را مطالعه نمایید.
آموزش پیادهسازی اصولی اسکیما در ۲ گام
در ادامه آموزش اسکیما، یک روش پیشنهادی گام به گام برای پیادهسازی schema markup یا دادههای ساختاریافته را توضیح میدهم.
البته تصمیم با شماست که از روش من استفاده کنید یا به روش دیگری از schema استفاده کنید.
گام اول: ایجاد یک سیستم اتوماتیک برای ساخت کدهای schema
در ابندا باید با توجه به نوع کار وبسایتتان یک سیستم اتوماتیک داشته باشید که کدهای اسکیمای اولیه برای سایتتان ایجاد کند.
خبر خوب این است که افزونه یواست این کار را برای شما انجام میدهد. افزونه yoast تمام دادههای ساختاریافته لازم و پایه را برای سایت شما تولید میکند.
همچنین اگر از ووکامرس استفاده میکنید، افزونه ووکامرس کدهای اسکیمای لازم را برای صفحات فروشگاهی شما تولید میکند و نیازی نیست از افزونههای دیگری مثل yoast woocommerce نصب کنید.
اگر از این CMS یا دیگر CMSها استفاده نمیکنید باید یک برنامهنویس استخدام کنید. این برنامهنویس باید برنامهای بنویسد تا کدهای schema markup مورد نیاز و پایه سایت شما را با توجه به نوع سایت شما تولید کند.
البته برنامه نویس باید به روش کار اسکیما مسلط باشد تا بتواند اینکار را انجام دهد. میتوانید دوره schema markup را تهیه نمایید و به برنامه نویس سایتتان بدهید تا با این موضوع به صورت کامل آشنا شود.
۲. اضافه کردن کدهای schema markup به صورت دستی
تا به اینجا فقط دادههای ساختار یافته schema به صورت پایه و زیربنایی در سایت شما به صورت اتوماتیک تولید میشوند.
اما موضوع دیگری مطرح است. در هر صفحه ممکن است عناصر مدیا مانند، فیلم، کلیپ، صدا، کتاب و … داشته باشیم. قطعا با کدنویسی نمیتوانیم این عناصر را به صوت اتوماتیک به صفحه اضافه کنیم.
بنابراین باید با استفاده از افزونههای ساخت اسکیما یا ابزار آنلاین ساخت schema markup اسکیماهای خاص را بسازیم و به صفحات اضافه کنیم.
تست اسکیما با ابزار آنلاین
تقریبا آخرین کاری که در موضوع schema markup باید انجام دهیم، آزمایش صفحات است. حالا باید آزمایش کنیم کدهایی که در صفحات ما قرار گرفته صحیح است یا خیر.
با استفاده از ابزار آنلاینی که برای تست اسکیما مارکآپ وجود دارد به راحتی و در چند ثانیه میتوانیم صحت کدهای اسکیما را آزمایش کنیم.
بهترین سایت برای تست کدهای schema markup یا دادههای ساختاریافته، ابزار تست اسکیمای گوگل است.
روش کار با ابزار تست اسکیمای گوگل بسیار راحت است.
هنگامی که وارد صفحه شدید دو قسمت Fetch URL و Code Snippet وجود دارد.
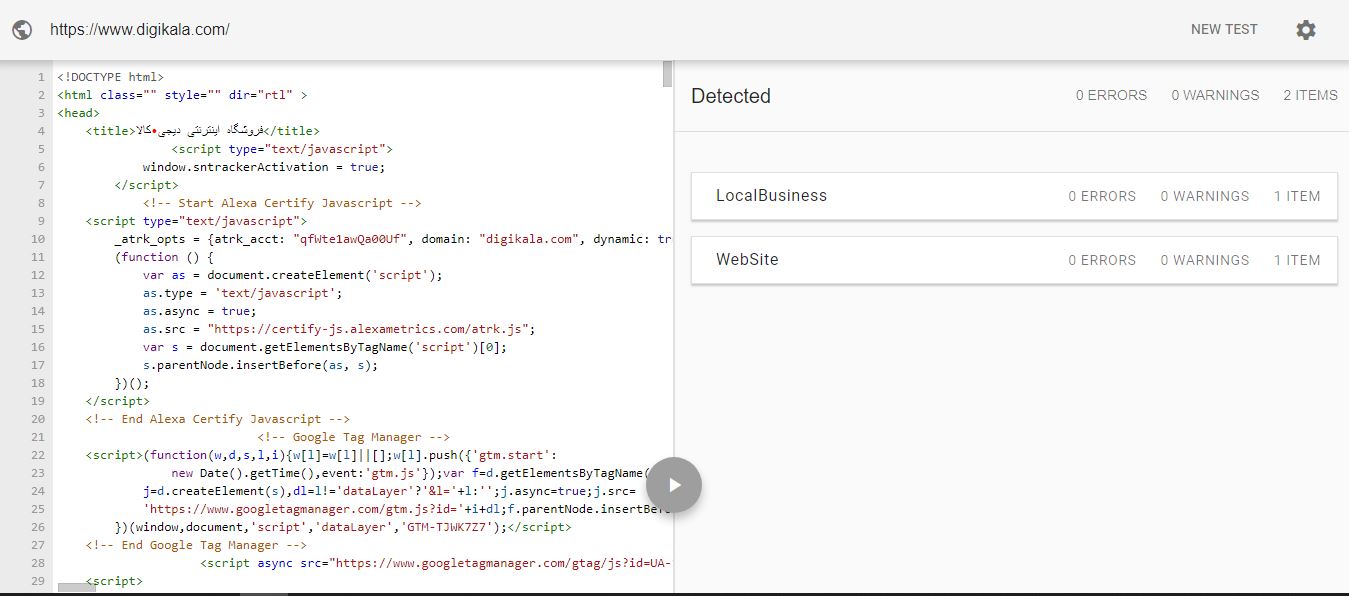
در Fetch URL میتوانید آدرس صفحه را وارد کنید و پاسخ تست را ببینید.
در تصویر زیر آدرس صفحه اصلی سایت دیجی کالا را وارد کردهایم تا ببینیم در صفحه اصلی خود از چه نوع کد اسکیمایی استفاده میکند.
در Code Snippet میتوانید کد اسکیما را وارد کنید و نتیجه را ببینید.
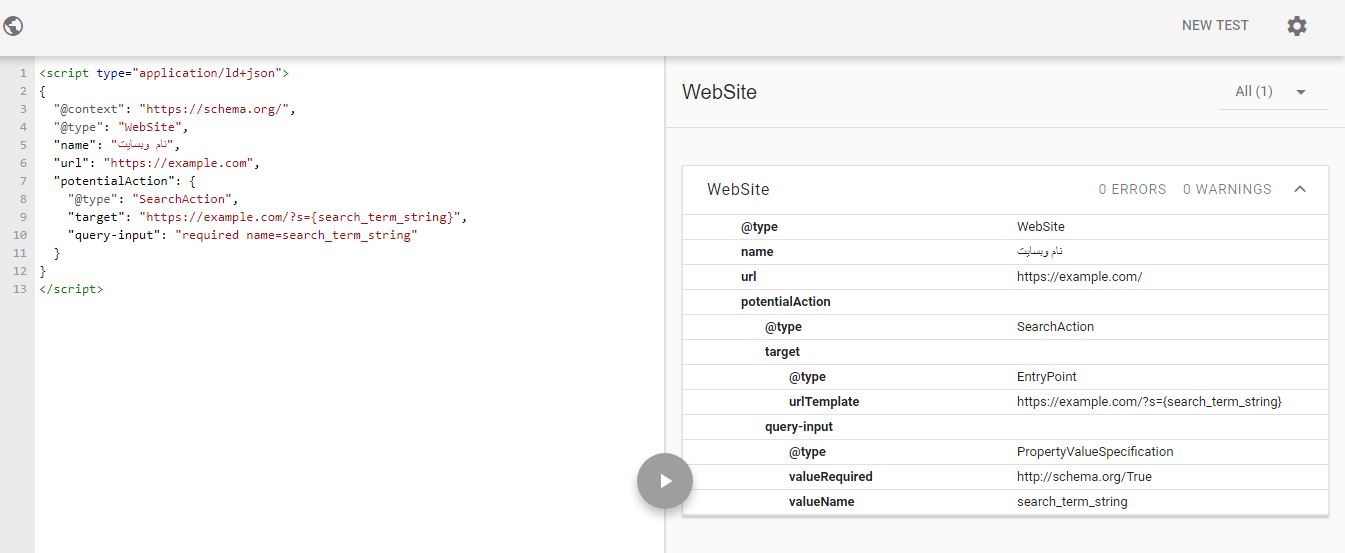
در تصویر زیر، کد اسکیمای website که در ابزار آنلاین ساخت اسکیما ساخته بودیم را برای تست قرار دادهایم.
این روش معمولا برای مواقعی است که کد را توسط ابزار آنلاین ساختهاید و میخواهید ببینید از نظر گوگل قابل تایید است یا خیر.
کاربرد دیگر ابزار تست گوگل این است که میتوانید سایتهای رقبایتان را محک بزنید و ببینید از چه کد اسکیمایی در صفحاتشان استفاده میکنند.
افزونه فول اسکیما
با استفاده از افزونه فول اسکیما سایت خود را در گوگل ۵ ستاره کنید و با FAQ صفحه اول گوگل را به تسخیر خود در آورید!
افزونه اسکیما — افزونه فول اسکیما؛ تنها افزونه schema ایرانی [با پشتیبانی]
اولین دوره جامع Schema Markup در ایران
همین الان فیلمهای دوره آنلاین صفر تا صد اسکیما مارکآپ را تهیه کنید.
چنانچه مصمم هستید از اسلحه پنهان سئو استفاده کنید و جستجوهای گوگل را جذب سایت خود کنید، فیلمهای دوره صفر تا صد Schema Markup را تهیه کنید.
در دوره آنلاین صفر تا صد Schema Markup آموزش داده شده است چگونه با استفاده از Schema Markup بین ۲۰ تا ۸۰ درصد ورودی سایت خود را از گوگل افزایش دهید.
سوالات متداول
- مقاله
- مراسم
- کسب و کار محلی
- رستوران
- محصولات
- نرم افزار
- فیلم
- سریال
- کتاب
- پرسش و پاسخ (FAQ)
- استفاده از برنامهنویس
- استفاده از ابزارهای آنلاین تولید اسکیما مارکآپ
- استفاده از افزونههای ساخت schema markup

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.








سلام اموزش شما عالی بود و از روش شما استفاده کردم
فقط لطف کنید فیلم اموزشی درمورد اسکیمای محصولات هم قرار بدید
سلام. با تشکر از لطف شما.
حتما در برنامه کاریمون قرار میدیم.
سلام من میخوام تو جواب ها ، لینک هم قرار بدم باید از تگ a استفاده کنم؟
اگه بخوام چند جواب تو چند خط جدا داشته باشم چه طور خطوط رو جدا کنم؟ با استفاده از تگ
با سلام به شما کاربر عزیز.
در پاسخ به سوال شما در مورد قرار دادن تگ a و یا جدا کردن خط ها باید عرض کنم این کار امکان پذیر است. در واقع تعدادی از تگهای HTML در ساختار اسکیما پشتیبانی میشوند که یکی از اونها تگ a است.
اما به صورت دقیق و موردی اگر بخواهم به سوال شما در مورد اسکیما پاسخ بدهم شما میتوانید در اسکیمای FAQ و دیگر اسکیماها، هر قطعه متن را در یک تگ p قرار بدهید و سپس درون تگ p از تگ a استفاده کنید. این کار باعث میشود که هم خطوطتان جدا از هم باشد و هم دارای لینک باشد. مثال:
<P>متن قطعه اول<a href="link"> لینک ۱</a>ادامه متن</p><P>متن قطعه دوم<a href="link">لینک ۲</a></p>ادامه متن
نکته: افزونه free FAQ schema for page and posts که در بالا معرفی شد از امکان قرار دادن کدهای HTML پشتیبانی نمیکند و شما باید افزونه oh-add-script-header-footer را دانلود کنید.
با استفاده از این افزونه میتوانید کدهای JSON اسکیما را به هدر یا فوتر صفحه تزریق کنید.
برای ساختن کدهای اسکیما مخصوصا FAQ Schema باید از وبسایت technicalseo.com استفاده کنید
سلام و وقت بخیر خدمت شما
تشکر بابت آموزش عالی تون.
در طراحی و کدنویسی قالب اختصاصی وردپرس ، آیا نیاز به استاندارد های خاصی در رابطه با Schema Markup نیاز است تا در کدنویسی html صفحات مختلف مثل single.php ، page.php و… رعایت شود؟
به دلیل اینکه در برخی از قالب ها مشاهده کرده ام که به عنوان مثال برای تگ در فایل header.php قالب ، لینک schema.org/WebPage را به عنوان temtype قرار می دهند.
کد نمونه:
html itemscope itemtype="http://schema.org/WebPageمی خواستم ببینم که این اقدامات نیاز است که در همه قالب ها رعایت شود و به چه دلیل اضافه می شود به دلیل اینکه در ویدئوی آموزشی شما همه کارها در سمت ادمین سایت بود و به کدنویسی خودِ قالب وردپرس ارتباطی نداشت. ممنون میشم بنده را راهنمایی کنید و اگر منبعی برای این استاندارد ها هست در اختیار بنده قرار دهید.
باتشکر فراوان
سلام. وقت بخیر. عذر خواهی بابت تاخیر. علت تاخیر در پاسخ این بود که ما روزهای پنجشنبه و جمعه تعطیل هستیم.
شما در سوالتون پرسیدید که آیا نیاز است کدهای نشانه گذاری اسکیما در کدنویسی قالب استفاده بشود یا خیر؟
نظر من این است که اگر قالب وردپرس طراحی می کنید کدهای اسکیما رو به 2 علت به صورت پیش فرض در خود قالب قرار ندهید:
1. افزونه های سئو وردپرس مثل یوآست به صورت اتوماتیک کدهای اسکیما رو تولید می کنند و ممکنه با کدهایی که شما می نویسید تداخل ایجاد بشه.
2. کدهای اسکیما بسیار گسترده و متفاوت هستند و هر صاحب سایت با توجه به موضوع خود انتخاب می کند که از کدام کد اسکیما استفاده کند.
البته اگر اصرار دارید در قالبی که طراحی می کنید از کدهای اسکیما استفاده کنید, سعی کنید طوری طراحی کنید که استفاده از آن به صورت دلخواه باشد که کاربر اگر خواست بتواند فعال یا غیرفعال کند.
اگر احیانا خواستید در قالب استفاده کنید سعی کنید به جای کدهای Microdata از کدهای نوع json ld استفاده کنید.
نکته مهم: تا چند روز دیگه یک آموزش کامل برای اسکیما مارک آپ در سایت قرار میگیرد. به محض آماده شدن برای شما ایمیل میفرستیم.
اگر سوال دیگری دارید بپرسید.
خیلی از شما سپاسگذارم?
خواهش میکنم.
امیدوارم قالبهای خوب و پر فروشی رو طراحی کنید.
البته برای ساخت اسکیما مارکاپ های کاربردی میتونید از منبع آموزشی خود گوگل استفاده کنید.
لینک
در این صفحه چند نمونه از schema markup های گوگل که به صورت rich snippet نمایش داده میشوند لیست شده است.
سلام خسته نباشید. من از افزونه یوآست استفاده میکنم. همه صفحات من دارای Schema Markup هستند و در تست هم نشون داده میشن! این بخاطر استفاده از افزونه یوآست است؟
آیا کد اسکیما در صورتی در گوگل نشون داده میشن که حتما در صفحه اول باشیم؟
من چند صفحه از سایتم که صفحاتش در اول گوگل هست از کد پرسش و پاسخ استفاده کردم ولی نمایش نمیده؟ ایا باید صفحه خیلی مهم و قوی باشه تا نششون بده؟
برای نشون دادن faq در گوگل حتما باید موارد مانند Schema Markup رو تکمیل کنیم یعنی حتما باید دو افزونه استفاه کرد؟
سلام دوست عزیز.
بله حدس شما درست است. افزونه یوآست در تمام صفحات اسکیما مارکآپ تولید میکنه. این اسکیماها در هر کدام از صفحات با توجه به نوع صفحه تولید میشوند.
در مورد سوال دوم: بعضی از نشانهگذاریها فقط هنگامی که در صفحه اول گوگل باشید به نمایش در میاد. مانند FAQ و بعضی دیگر تقریبا در تمام صفحات گوگل به نمایش در میاد. مانند ستارهها.
اگر سوال و جوابهای FAQ شما در صفحه اول گوگل نمایش داده نمیشه احتمالا چند تا دلیل داره:
به این نکته هم توجه داشته باشید که ممکن است FAQ ها در یک جستجو با یک سری کلمات به نمایش در بیاید و در جستجوی دیگر با کلمات دیگر نمایش داده نشود.
اگر طبق ویدیویی که در صفحه قرار دادم کارها را انجام بدید کد FAQ شما قابل نمایش است و مشکلی از این بابت وجود نخواهد داشت. مگر اینکه اشکالاتی که در بالا عرض کردم در صفحه شما وجود داشته باشد.
پیشنهاد میکنم مقاله schema markup چیست را حتما مطالعه نمایید.
موفق باشید.
ممنون جواب دادید انتظار پاسخ به این زودی را نداشتم.
دوست عزیز من دو نمونه از صفحاتم رو میفرستم که با کلمات کلیدی در صفحه اول هستم و برای هر دو از کد اسکیمای پرسش و پاسخ استفاده کردم و کد دیگری هم قرار ندادم و در گوگل نمایش داده نمیشن با این که صفحه اول هستند
با تشکر ممنون میشم بررسی کنید
با سلام مجدد.
هر دو صفحهای که لینکش رو قرار داده بودید بررسی کردم.
اگر به ابزار تست اسکیما بروید و آدرس صفحتون را وار کنید میبینید که در هر دو صفحه اسکیمای product وجود دارد.
https://search.google.com/structured-data/testing-tool/u/0/
گوگل در صفحه محصول، اسکیمای faq را نمایش نمیدهد و فقط ستاره یا rating را نمایش میدهد.
برای نمایش اسکیمای پرسش و پاسخ باید اسکیمای product رو از اون صفحه پاک کنید و مجددا صفحه را در سرچ کنسول اینسپکت کنید.
موفق باشید.
سایت من پزشکی هست و اصلا محصول نداریم. نمیدونم اسکیمای محصول چگونه ایجاد شده و چگونه کل سایت اسکیمای محصول رو حذف کنم؟
سلام مجدد.
یکی از صفحات سایتتون رو که ارسال کرده بودید بررسی کردم. (در کلمه رینوپلاستی صفحه اول است)
الان کد اسکیمای product حذف شده است. البته هنوز گوگل، صفحه جدید را ایندکس نکرده است. بعد از ایندکس گوگل، اگر مشکل دیگری نباشد، احتمالا FAQ نمایش داده میشود.
کدهای اسکیماتون یک اشکال دیگه داره. اگر درابزار تست اسکیما تست کنید میبینید دو تا article دارید که یکیش چندین ارور داره.
اون اسکیمای آرتیکلی هم که ارور داره حذف کنید بهتر است.
احتمالا اسکیماهای سایتتون با یک پلاگین داره ایجاد میشه.
پلاگینهای مشکوک را یک به یک غیر فعال کنید تا مشخص بشه از کدام پلاگین است.
موفق باشید.
سلام. دیروز که فرمودید رفتم بررسی کردم و با غیر فعال کردن افزونه Yet Another Stars Rating متوجه شدم که اسکیمای محصولات غیر فعال شدند.
بله در اسکیما دو تا article دارم که یکیش خطای تاریخ میداد که با غیر فعال کرن افزونه ای این مشکل رفع شد. اما برای اینکه یک مورد اضافه رو حذف کنم همه افزونه ها را غیر فعال کردم و تک تک امتحان کردم اما فقط وقتی افزونه یواست رو غیر فعال کردم یک مورد از article غیرفعال شد اما به دلیل مهم بودن افزونه یوآست مجبور شودم دوباره فعال کنم.
من احتمال میدم خود قالب ( جنه ) چنین قابلیت اضافه کردن اسکیما رو داره در تنظیمات هم موردی برای غیر فعال کردنش نداشت.
اگر دو تا اسکیمای article داشته باشیم مشکل ساز میشه؟
با غیر فعال کردن افزونه Yet Another Stars Rating آیا ممکنه سایت افت کنه؟
سلام و عذرخواهی بابت تاخیر.
افزونه yoast رو غیر فعال نکنید.
اگر افزونه یواست فعال باشه، اسکیماهای جنرال برای هر صفحه رو تولید میکنه.
من فرصت نکردم افزونه yet … rating رو براتون چک کنم. فقط در نظر داشته باشید اگر افزونه yet … rating باعث ستارهدار شدن مطالب میشود و با حذف افزونه، ستارهها از نتایج جستجو حذف بشن احتمالا تاثیر منفی خواهد داشت.
داشتن دو اسکیمای article بیهوده است و بهتر است یکیش پاک بشه.
موفق باشید.
سلام خسته نباشید. چند روزی از قرار دادن کدهای اسکیمای پرسش و پاسخ گذشت اما هنوز در گوگل نمایش داده نمیشن.
ایا فعال بودن amp ممکنه تداخل ایجاد کنه؟
سلام. اگر هنوز FAQ به نمایش در نیومده ۳ تا علت میتونه داشته باشه.
۱. گوگل سایت شما را سایت متخصصی، مطمئن و معتبری در این موضوع نمیدونه
۲. سوال و جوابهای شما را مناسب برای این جستجو نمیدونه
۳. محل قرارگیری کدهای اسکیماتون مناسب نیست
اگر به دلیل اولی که ذکر کردم، کدهای FAQ شما نمایش داده نمیشه، واقعا کاری نمیشه کرد.
اگر به دلیل دوم نمایش داده نمیشه، باید سوال و جوابهاتون رو تغییر بدید و تخصصیتر بنویسید. اگر سوال و جوابهاتون، مربوط به هدف جستجوگر باشه احتمال نمایش بیشتر است.
برای رفع مشکل سوم، باید محل قرارگیری کدهاتون رو تغییر بدهید. اگر در هدر است به فوتر بیاورید و اگر در فوتر است به هدر بیاورید.
در ضمن شما در کدهاتون دو تا اسکیمای آرتیکل دارید. یکیش رو حذف کنید و تست کنید.
سلام خسته نباشید
دوست عزیز من یه مشکلی دارم که فکر میکنم بی مرتبط با نوعی از اسکیما میباشد که احتمالا میتونه یکی از دلایل اختلال در اسکیمای پرسش و پاسخ باشد
من براتون لینک عکس فرستادم و در عکس نیز مشخص کردم
اگه دقت کنید در پایین توضیحات سایت دو تا یا 4 تا گزینه در گوگل نمایش داده میشه. این روش نوعی اسکیما هست که با جدول درست کرده بودم اما پاک کردم تا بتونم اسکیمای پرسش و پاسخ رو نمایش بدم.
تقریبا دو ماهی میشه پاک کردم و در صفحه دیگه وجود نداره اما هنوز در نتایج گوگل دیده میشه و احتمال زیاد هم بخاطر همین بوده اسکیما faq رو نشون نمیداده ( مدتی در صفحه اول بود )
لطفا راهنمایی کنید چیکار کنم تا کامل پاک بشه
در حال حاضر این صفحه با کلمه ( … ) صفحه دوم یا سوم و چهارم باشه و اگه سرچ کنید متوجه منظور من خواهید شد
لینک عکس
…
لینک صفحه
…
با تشکر فراوان
سلام. صفحتون رو نگاه کردم مشکل خاصی نداره.
گوگل هم نسخه جدید صفحه سایتتون رو ایندکس کرده و اسکیمای FAQ شما را دیده.
تمام کارهای لازم را انجام دادید. باید منتظر بمونید.
پس چرا اون اطلاعات پایین توضیحات سایت پاک نمیشه؟!
من با همین قالب هم در دو سایت دیگر موفق شدم اسکیما رو فعال کنم
مطمن هستم یه مشکلی هست و نمیزاره اون اطلاعات پاک بشه
ممنون پاسخ دادید
سلام ممنون از آموزش خوبتون
من میخوام داخل سایتم، هم از اسکیمای faq استفاده کنم و هم از اسکیمای محصولات. سوالم اینه که برای هر کدوم باید افزونه جداگانه نصب کنم یا خیر؟
سلام. ممنون از لطف شما.
اگر از ووکامرس استفاده میکنید؛ به صورت اتوماتیک اسکیمای محصولات شما ساخته میشود.
نحوه استفاده از اسکیمای FAQ در دیگر صفحات هم به صورت کامل در ویدیوی آموزشی توضیح داده شده است.
نکته مهم این است که در یک صفحه محصول که دارای اسکیمای محصول است امکان استفاده از اسکیمای FAQ وجود ندارد و گوگل فقط ستارههای اسکیمای محصول را نشان میدهد.
موفق باشید.
ممنون از پاسخگویی شما
یعنی اطلاعاتی مثل قیمت محصول، موجودی و … برای محصولات به طور اتوماتیک نمایش داده میشه و لازم نیست من کاری کنم؟
سلام. بله اسکیمای صفحه محصول به صورت کامل و اتوماتیک توسط ووکامرس تولید میشود.
میتونید در این صفحه لینک صفحه محصول را وارد کنید و نتیجه را ببینید.
استفاده از اسکیما مارکآپ در صفحه محصول ووکامرس کاملا اتوماتیک است.
سلام
اگر کد json را در فوتر سایت قرار دهم و برای هر صفحه یا هر مطلب که ویدیو دارد یک کد json در فوتر باشد، مشکلی ایجاد نمیشود؟
زمانی که کد را از سایت https://technicalseo.com/tools/schema-markup-generator/ دریافت میکنم، خطای Missing ‘,’ or ‘}’ in object declaration. را در Google structure data testing tool نمایش می دهد.
لطفاً راهنمایی بفرمایید کد json را در کجا قرار دهم؟ و اگر در فوتر سایتم 100 کد json (برای 100 ویدیو داشته باشم که آدرس مطلب هر کدام را آدرس مقاله مربوطه و لینک embed ویدیوی آن نوشته باشم) مشکلی پیش نمی آید؟
خطای Missing ‘,’ or ‘}’ in object declaration را در testing tool گوگل چه کنم؟
لطفاً بفرمایید چطور میتوان برای ویدیوها زمان نیز مشخص کرد، مثلاً از ثانیه 89 تا 130 اجرا شوند (وقتی یک بخشی از ویدیو مربوط به یک موضوع خاص است)
سلام و وقت بخیر.
چون سوالتون طولانی است سعی میکنم کوتاه و خلاصه پاسخ بدم.
اگر کد را در سایت مذکور ساخته باشید استاندارد است و ارورهایی که دریافت میکنید احتمالا به خاطر پر کردن اشتباه گزینه هاست.
تفاوت چندانی ندارد کد json را در هدر یا فوتر قرار دهید. یواست کدهای اسکیما را در هدر قرار میدهد و به نظرم هدر گزینه بهتری برای کدهای اسکیمای JSON باشد.
اجرای زمان خاصی از ویدیو فکر میکنم فقط برای ویدیوهای یوتیوب فعال باشه و من کد اسکیمایی در این رابطه ندیدهام.
سلام. من یک کد را در سایت https://technicalseo.com/tools/schema-markup-generator/ برای اسکمای ویدیو ساختم. اما چون کد json بود، نتوانستم به شکل مستقیم در ویرایش متن قرار دهم. آیا باید از افزونه های قرار دادن کد در هدر و فوتر استفاده کنم؟
و آیا می توانم در این افزونه ها مثلاً کدهای 100 ویدیو را مربوط به 100 صفحه و پست مربوطه که در سایت است، در یکجا وارد کنم؟ (چون در سایت بالا، در اسکماهای ساخته شده، هر کدام از ویدیوها با لینک صفحه یا پست مربوطه نشانه گذاری و آدرس دهی میشوند)
تفاوت نوشتن کد در سایت فوق (https://technicalseo.com/tools/schema-markup-generator/) و افزونه اسکما مارک آپ در چیست؟ و کدام را توصیه میکنید؟
در ویدیوی ساخت اسکیمای faq افزونه تزریق کد بعه هدر و فوتر را معرفی کردهام. البته دست نگه دارید چون تا چند روز دیگر افزونهای که خودمان ساختهایم معرفی خواهد شد و تمام این امکانات در آن وجود دارد. از طریق ایمیل به شما اطلاع خواهیم داد.
در هر صفحه فقط کد ویدیو مربوط به همان صفحه را قرار دهید.
اگر در یک صفحه ۱۰۰ ویدیو دارید فقط کد اسکیمای ویدیوی اصلی صفحه را قرار دهید. برای باقی ویدیوها از اسکیمای itemlist استفاده کنید. در دوره اسکیما مارکآپ نحوه ساخت و استفاده از این اسکیماها را کاملا توضیح دادهام.
برای اسکیمای وبدبو استفاده از افزونه راحتتر است چون در تمام صفحات سایت کد را تولید میکند.
اگر تا چند روز دیگر صبر کنید افزونهای که برای اسکیما ساختیم در دسترس قرار خواهد گرفت و به شما اطلاع خواهیم داد.
اگر از اسکیماهای متفاوتی قصد دارید استفاده کنید بهتر است کد آن را بسازید و به صفحه تزریق کنید. معمولا در صفحات کتگوری و تگ باید اسکیماهای متفاوت ساخته شود.
سلام
وقت بخیر.
1) در حالتیکه یک مطلب دارای یک ویدیو مثلاً 60 دقیقهای و متن آن ویدیو باشد. و بخواهیم ویدیو رو اسکیما کنیم، آیا در آن حالت میتوان همزمان، متن ویدیو را نیز اسکیما مقاله کرد؟ (در صورتیکه محتوای متنی نیز یک مقاله معتبر باشد)
2) چرا ویدیوهایی که اسکیما میشود، در نقطه صفر نمایش داده نمیشوند؟ و فقط در قسمت جستجو، نمایش داده میشوند.
سپاس
با سلام و وقت بخیر.
بله. میتوانید از اسکیمای آرتیکل و ویدیوآبجکت به صورت همزمان استفاده کنید.
برای نشان دادن ویدیو ها در نقطه صفر چند نکته باید وجود داشته باشد:
۱. باید هدف جستجوی کاربران دیدن ویدیو باشد. اگر با جستجوی کلمه کیدی مدنظرتان؛ در نقطه صفر ویدیو به نمایش درمیآید هدف جستجو دیدن ویدیو است.
۲. فقط باید از اسکیمای VideoObject در صفحه استفاده کنید.
۳. گوگل باید سایت شما را شایسته نمایش در نقطه صفر بداند.
۴. ادر بسیاری از موارد باید اولین سایتی باشید که در مورد یک موضوع ویدیو تولید میکنید. مثلا گر کلمه کلیدی مدنظرتان دیدن سریال شب گذشته باشد.
سلام
وقت شما بخیر
آیا میشود یک ویدیوی طولانی را با 20.000 کلمه توضیحات، فقط اسکیمای ویدیو کرد؟
آیا میشود 20.000 کلمه را در اسکیمای یک ویدیو قرار داد.
ممنون از شما.
با سلام و وقت بخیر.
۲۰۰۰۰ کلمه در اسکیمای ویدیو!؟ به نظر من صحیح نیست!
روش بهتر این است که از اسکیمای article ,webpage و videoobject به صورت همزمان در صفحه استفاده کنید.
اگر از وردپرس استفاده میکنید روشی که من پیشنهاد میکنم این است:
۱. افزونه یواست روی سایتتان نصب باشد تا اسکیمای article و webpage را به صورت اتوماتیک در صفحات قرار دهد.
۲. افزونه schema فول اسکیما ریچ اسنیپت (ستاره و پرسش و پاسخ) را از سایت ژاکت خریداری نمایید و در سایتتان نصب نمایید تا اسکیمای ویدیو با ۵ ستاره را در صفحه سایتتان قرار دهد.
موفق باشید.
سلام.
ممنون از شما، مثلاً اگر ویدیو آموزشی باشد، یا پادکست هم باشد. تا 5000، 10.000 لغت توضیح برای ویدیو مناسب نیست؟ و همچنان نظر قبلی را توصیه میکنید
ممنون از پاسخ شما به سوال قبلی
برای استفاده از اسکیمای article و webpage در yoast باید کار خاصی انجام داد، یا این کار را به صورت اتوماتیک انجام میدهد؟
سلام و وقت بخیر.
بله همان پاسخ قبلی رو دوباره پیشنهاد میکنم.
در افزونه یواست سئو، اسکیمای webpage برای برگهها ساخته میشه و اسکیمای article برای صفحات نوشته.
موفق باشید.
فیلم اموزشی درمورد اسکیمای محصولات هم قرار بدید
با سلام.
اسکیمای صفحه محصول یا product توسط افزونه ووکامرس به صورت اتوماتیک برای سایت وردپرسی به صورت کدهای json ساخته میشود و در سورس صفحه محصول قرار میگیرد. میتوانید با استفاده از ابزار تست اسکیمای گوگل، صفحه محصول خود را تست کنید. بنابراین احتیاج به افزونه جانبی اسکیما یا آموزش خاصی برای ساخت اسکیمای product نیست.
چنانچه مشکل یا ارور خاصی در استفاده از اسکیمای product دارید بفرمایید تا راهکار لازم ارائه شود.
موفق باشید.
من چک کردم عزیز بررسی کردم لینک محصول سایت خودم رو در مقایسه با یکی از سایت هایی که تگ محصول اش تو گوگل شناسایی شده بود ، valueAddedTaxIncluded
http://schema.org/False این جا برای من همش Flase هستش و برای اون سایتی که به درستی بعنوان محصول توسط گوگل شناسایی شده True بود ممکنه یکی از لینک محصول وب سایت بنده رو چک کنید واقعا نمیدونم چرا نمیتونه تگ محصول برای لینک محصولات بنده رو متوجه نمیشه گوگل البته این اخطارهایaggregateRating – brand – review – (This Product is missing a global identifier (e.g. isbn, mpn or gtin8). Please see documentation for valid identifiers.) اینارو دارم تو قسمت Product البته قسمت نظرات و امتیاز دهی رو از تنظیمات فعال کردم تو وردپرس ولی ممکنه بخاطر این ها باشه ؟
برای رفع ارورهای بوجود آمده لطفا کارهای زیر را در سایتتان انجام دهید.
۱. افزونه Yoast woocommerce را اگر نصب دارید، پاک کنید.
۲. وارد صفحه مدیریت محصول ووکامرس شوید و برای تمام محصولاتتون به صورت جداگانه قسمت sku را پر کنید. (تا ۶ کاراکتر و ترکیبی از حروف و اعداد با فرمت دلخواه خودتون).
۳. برای تمام محصولاتتون باید حداقل یک نظر وجود داشته باشد تا ستارهها به نمایش درآیند.
۴. کد زیر را در فایل function.php تم چایلد قالب وردپرسیتون قرار دهید.
add_filter(‘woocommerce_structured_data_product’, function( $schema, $product ) {
$schema[‘brand’] = ‘نام برندتون’;
$schema[‘mpn’] = $product->get_sku();
return $schema;
}, $priority = 20, $accepted_args = 2);
موفق باشید.
سلام از چه قسمتی باید کدمون رو به قسمت دلخواه سایت اضافه کنیم ممنونم
سلام وقت بخیر.
اگر منظورتون نحوه استفاده از بخش تزریق کد schema markup در افزونه است؛ لطفا دقت کنید:
در بخش مدیریت هر صفحهای از سایتتون و زیر ادیتور وردپرس باکس افزونه وجود دارد و میتوانید کد دلخواه که قبلا توسط ابزارهای اسکیما ساختید را وارد کنید.
افزونه فول اسکیما هم یکی از بهترین افزونه های schema است و همین امکانات (۵ ستاره، FAQ و تزریق کد) رو دارد.
اگر منظور سوالتون رو اشتباه متوجه شدم لطفا دقیقتر مطرح بفرمایید.
با تشکر
سلام بسیار عالی بود ممنون از توضیحاته خوبتون
سوالی که دارم اینه که من یه پادکست به صورت mp3 در سایت قرار دادم چطور میتونم براش اسکیما تعریف کنم که توو نتایج سرچ نشون داده بشه الان به تازگی سایت هایی دارن استفاده میکنن … ممنون میشم
با سلام و تشکر.
به زودی یک ویدیو آموزشی درباره استفاده از این نوع اسکیماها تولید خواهیم کرد و اطلاع رسانی انجام خواهد شد.
موفق باشید.
سلام برای ستاره دار کردن مقاله هامون در سایت technicalseo.com باید کدوم اسکیما رو انتخاب کنیم؟
با سلام و وقت بخیر.
اگر سایتتون وردپرسی است افزونه فول اسکیما که توسط آکادمی سئو سفینه طراحی شده است بسیار مناسب است. موفق باشید. خرید افزونه اسکیما
سلام خسته نباشید
سایت ما با html css هستش و ما کد اسکیما را در فوتر وارد کردیم
در گوگل کنسول هم فچ کردیم اما بعد تقریبا یک ماه هنوز نیومده
ولی در سایتی با وردپرس با استفاده از افزونه مشکل حل شده بود
راهکار چیست؟
سلام. ممنون آقای علیرضا.
آیا در ابزار تست اسکیما (schema testing tools) تست کردید و کدهای اسکیماتون رو دیدید؟ منظورم این است که اروری در اسکیمای مورد نظرتون وجود نداشت؟
و اینکه چه اسکیمایی رو برای چه صفحهای میخواهید قرار بدهید؟
سوال آخر اینکه از چه اسکیماهای دیگری در این صفحه دارید استفاده میکنید؟
بله تست کردم و اروری دریافت نکردم
اسکیمای FAQ برای یک صفحه سایت فروش کلاس مجازی
هیچ اسکیمایی به غیر از این نیست
اگر اینطور هست که شما میفرمایید پس مشکلی نیست و باید صبر کنید تا گوگل faq را برای شما به نمایش در بیاورد.
البته دلایل دیگری هم ممکن است وجود داشته باشد که اسکیمای شما نشان داده نشود.
خیلی ممنون از شما
خواهش میکنم.
موفق باشید.
سلام جناب خسته نباشید, من میخوام لوگو سایت در سرچ گوگل کنار سایت قرار بگیره اما هرکاری میکنم نمیتونم ، الان دو روزه درگیره این موضوع هستم ، اگه راهنمایم کنید لطف بزرگی بهم کردید
با سلام.
اگر سایتتون پیشوند آدرس ایمیلتون باشه، موضوع را چک کردم. آدرس تصاویر شما ارور ۴۰۳ میده و گوگل نمیتونه آدرس تصاویر رو بخونه. مثلا تصویری با این نام دارید که ارور ۴۰۳ میده (logo-whitout-padding.png)
یک بار دیگر تصاویر لوگو و فاوآیکون وردپرستون را تنظیم کنید.
موفق باشید.
سلام
ببخشید چگونه باید برای دسته بندی هایی ووکامرس ، اسکیما FAQ قرار بدهم ؟
افزونه yoast پریمیوم هم نصب دارم اما بلوک اون در دسته بندی ها قابل استفاده نیست زیرا ویرایشگر دسته بندی کاملا ساده است و گوتنبرگ نیست
نمونه عکس دسته بندی :
…
سلام و وقت بخیر.
باید از افزونه استفاده نمایید.
لطفا ویدیو نحوه ساخت و استفاده از faq اسکیما که در بالای صفحه است را به دقت نگاه بفرمایید. به صورت کامل و گام به گام نحوه ساخت و استفاده از FAQ اسکیما توضیح داده شده است.
ویدیو را نگاه کنید، اگر سوالی بود در خدمت هستم.
موفق باشید.
باسلام
آخه کد های json را نمیخواهم در پلاگین header/footer بزارم چون توی کل صفحات سایت لحاظ میکنه . اما من میخواهم برای مثال برای یک دسته بندی از اسکیما استفاده کنم.
سلام. صبر کنید تا آپدیت جدید افزونه فول اسکیما که توسط آکادمی سفینه طراحی شده منتشر بشود. در نسخه جدید، قابلیت ستاره و FAQ برای صفحات آرشیو محصول و مقاله، قرار میگیرد.
با تشکر.
سلام وقت بخیر. فروشگاه من با فروشگاه ساز ساخته شده از خود پشتیبان فروشگاه ساز درمورد افزونه ستاره دار کردن و قرار دادنش در تگ منیجر سوال کردم، تنها چیزی که به من گفتن این بود:
در گوگل سرچ کنید rating stars schema generator و اسکریپت ایجاد شده رو در تگ منیجر قرار بدید…لطفا شما راهنماییم کنید بیشتر توضیح بدین دقیقا چیکار کنم. مراحلش به چه صورت هست،ضمن اینکه تگ منیجر رو در سایتم فعال کردم
سلام و وقت بخیر.
در تگ منیجر فقط میتوانید کدهای اسکیمایی که از قبل ساختهاید را وارد نمایید و مشخص کنید در کدام صفحه سایت نمایش داده شوند.
مشکل استفاده از تگ منیجر اینجاست که برای تمام صفحات سایت باید به صورت دستی کد اسکیما ایجاد کنید. چون کد اسکیمای ستاره بخشی دارد که با توجه به عنوان صفحه باید تغییر کند.
البته اگر فقط برای چند صفحه خاصتون میخواهید از کد ستاره یا FAQ استفاده کنید، tag manager مناسب است. البته اگر ستاره باشد، چون کاربران نمیتوانند رای دهند نتایج ستارهها را هم باید دستی زیاد کنید که در یک کلام روش اصولی نیست.
پیشنهاد: اگر برنامه نویس دارید یا خودتان با کدنویسی آشنا هستید، دوره اسکیما مارکآپ را تهیه کنید و با اسکیما به صورت کامل آشنا شوید و در نهایت یک اسکریپت ستاره، FAQ یا… متناسب با سایت خودتان تولید کنید.
با تشکر.
با سلام ایا راهی است که بفهیمم گوگل اسکیما رو برای ما تایید کرده و ایا برای فهمیدن حتماباید دستی در گوگل پست مورد نظر خود را سرچ کنیم تا ببینیم گوگل تاییدمون کرده یا نه ؟
با سلام.
یک راه را که خودتون فرمودید و راه دیگر این است که سایتتون باید به سرچ کنسول متصل باشه و در قسمت Enhancements سرچ کنسول، تمام اسکیماهاتون رو نشان میده که میتونید از اونجا پیدا کنید.
اما نکتهای که باید توجه کنید این است که تایید کردن اسکیمای شما توسط گوگل یک مساله هست و نشان دادن آن یک مسئله دیگر است.
اگر گوگل اسکیمای شما را تایید کرده باشد یعنی اسکیمای شما از لحاظ کد نویسی صحیح است.
حالا اگر schema تایید شده باشد و نشان نداده باشد یعنی سایت شما از نظر گوگل کیفیت لازم و صلاحیت نمایش اسکیما را ندارد.
مقاله جامع اسکیما مارک چیست را حتما مطالعه نمایید.
موفق باشید.
سلام اقای محمدی خسته نباشید , دو تا سوال از خدمتتون داشتم , داخل افزونه رنک مس درتب دسته بندی محصول و تب برند محصول گزینه ای وجود داره به عنوان حذف داده های اسنیپت که وقتی این تیک رومیزنم و بعد سورس صفحه دسته بندی محصولات رو نگاه میکنم مثلا اسکیما product رو از صفحه دسته بندی محصولات پاک میکنه و وقتی این تیک رو نمی زنم این اسکیما در صفحه دسته بندی محصولات باقی میمونه حالا سوالم این جاست که این تیک باید زده شود یا نه منظورم اینه که اسکیما product فقط برای صفحه محصول هستش یا توی صفحه دسته بندی های محصول هم میتونه قرار بگیره .
سوال بعدیم اینه که من داخل پیشخوان سایتم post-type رو دارم که عکس های اسلایدر هام رو داخل اون گذاشتم و در هر صفحه ای لازمش دارم کوئری زدم به اون post-type حالا سوالم این جاست که داخل افزونه رنک مث و همین طور یوست قسمتی وجود داره که باید این post-type ایندکس یا نو ایندکس بشه حالا من نمیدونم که باید این post-type رو اینکس یا نو ایندکس کنم ممنون میشم اگردرباره این دو سوال کمکم کنید با تشکر از سایت خوبتون.
سلام و وقت بخیر. ممنون از لطفتون.
در مورد سوال اولتون: در صفحه محصولتون باید یک اسکیمای Product باشه. اما در دستهبندی محصولات اگر لیستی از product باشه (یعنی به ازای هر محصول یک اسکیمای Product) مشکلی بوجود نمیاد. اما نباید در صفحه دستهبندی محصولات؛ فقط یک اسکیمای product وجود داشته باشه. در دوره schema markup به صورت کامل این نکات رو توضیح دادهام.
اما سوال دومتون به موضوع این صفحه مربوط نمیشه. لطفا در صفحه آموزش سئو تکنیکال سوالتون رو مطرح کنید.
موفق باشید.
سلام و وقت بخیر
اسکیما ویدئو برا مقالاتی که چندین ویدئو دارن به چه صورته؟
برا تمام ویدئوهای یه مقاله باید جداگانخ اسکیما ویدئو رو استخراج کرد؟
سلام و وقت بخیر.
عذرخواهی بابت تاخیر.
البته به موارد زیادی بستگی داره. در بعضی موارد بهتر است که از Itemlist استفاده بشه که پیچیدگیهای خاصی داره.
اما عموما من توصیه میکنم یک اسکیما VideoObject یا MediaObject برای مهمترین ویدیو صفحه تولید بشه.
موفق باشید.
خواهش میکنم
ممنون از راهنماییتون
اسکیما فقط برای سایت قابل استفاده هست؟!
سلام و وقت بخیر.
متاسفانه منظورتون رو متوجه نشدم.
سوالتون رو واضحتر میفرمایید.
سلام من اگه بخوام پیجو ببرم گوگل که وقتی سرچ میشه پیجم نشون داده بشه باید چیکارکنم
عجیبه که برای هیچکس سوالی پیش نیومده که آیا میشه اسکیما رو در دامنه روت هم گذاشت یا نه؟
سلام و وقت بخیر.
بله. اسکیماهای website, webpage, localbusiness و چندین اسکیمای شبیه به این موارد را برای صفحه اصلی میتوان قرار داد.
موفق باشید.
سلام وقت بخیر
میخواستم بدونم مشخصات و ویژگی هایی که توی Serp برای محصول نشون داده میشه چطوری قرار داده میشه؟ چون من اسکیما Product رو که بررسی کردم ظاهرا همچین قابلیتی نداشت.
آیا گوگل خودش پیدا میکنه اینارو؟
سلام به شما.
برای محصول، ستاره و قیمت نمایش داده میشه.
تصاویر و کدهای این صفحه را یک نگاه اجمالی بیندازید کاملا متوجه میشوید.
برای یادگیری صفر تا صد اسکیما میتوانید دوره اسکیما ما را تهیه کنید.
موفق باشید.
سلام وقت بخیر، من از افزونه رنک مث استفاده میکنم آیا این افزونه هم مانند yoast این قابلیت رو داره؟
در صورتی که من بخوام با اسم برند، در ادامه لینک هوم صفحه تماس با ما، محصولات و یک سری صفحات دیگه که برام مهم هستن و میخوام کاربر ببینه و مستقیما وارد اون صفحه بشه نشون داده بشه، باید از اسکیما استفاده کنم؟ اگر جواب بله هست چه اسکیمایی باید استفاده بشه؟
سلام و وقت بخیر.
خیلی شلوغه و به خوبی یواست نیست اما این قابلیت رو داره.
این مورد نیاز به اسکیما نداره و خود گوگل از روی ساختار سایتتون این موارد را نشان میدهد.
موفق باشید.
سلام
من از وردپرس استفاده میکنم و از افزونه یوست. میخوام اسکیما organization به صفحه اصلی اضافه کنم باید چیکار کنم؟
سلام و عرض ادب.
در افزونه یواست، در منوی ظاهر جستجو -> عمومی -> نمودار دانش و schema.org، گزینه سازمان را انتخاب نمایید.
موفق باشید.
سلام وقتتون بخیر من یک سایت دارم که به یک باره کلی از اسکیما ها حذف شدن و فقط اسکیما هایی که به صورت کد و دستی وارد میکنیم نشون داده میشن نمونه ای از این صفحات رو براتون میفرستم ممنون میشم یه بررسی بکنید. (اسکیما به صورت کلی و با افزونه رنک مث فعال هست)
( در این صفحه اسکیما به صورت دستی و با کد فعال هست)
سلام و عرض ادب.
در آدرس اولتون ۲ اسکیمای پروداکت و یک ریتینگ و در آدرس دومتون ۳ اسکیمای پروداکت و یک ریتینگ وجود داره! که احتمالا کانفلیکت داره بوجود میاره.
در هر صفحه محصول فقط یک اسکیمای product باید وجود داشته باشه.
میتونید در ابزار validator.schema.org تست کنید.
این اشکال را رفع کنید؛ احتمالا مشکل برطرف میشه.
موفق باشید.
ببخیشد چجوری میشه توی کد اسکیما اعداد رندوم تولید کرد؟ من برای ستاره دار کردن محصولاتم توی نتایج گوگل نیاز دارم
سلام و عرض ادب.
توصیه نمیکنم این کار را.
موفق باشید.
سلام وقت بخیر برای وبسایت فروشگاهی از افزونه رنک مث داریم استفاده می کنیم که به صورت پیش فرض اسکیما می سازه الان اسکیمای تمام صفحات از جمله صفحه اصلی و شاپ رو در حالت مقاله گذاشته ما برای صفحه اصلی و شاپ باید کدام یک رو انتخاب کنیم من در سرچ ها متوجه شدم که اسکیمای صفجه اصلی باید webpage باشه که رنک مث در پیش فرضش نداره برای شاپ هم به نظر میاد اون product که رنک مث داره برای تک محصول هست نه صفحه محصولات باید چکار کرد ؟
سلام و وقت بخیر.
webpage برای تمام صفحات سایت مناسب است.
برای صفحه اصلی هر کدام از آیتمهای – website – organization – localbusiness باشد مناسب است.
برای shop و آرشیوهای محصولات هم collectionpage و product مناسب است. به این شرط که به ازای هر محصول موجود در صفحه shop یک product وجود داشته باشد.
موفق باشید.