نحوه اضافه کردن FAQ schema اسکیما پرسش و پاسخ [+ وردپرس]
اسکیما مارکآپ سئو تکنیکال

در این مقاله که با یک ویدیو همراه است، میخواهم نحوه اضافه کردن FAQ schema (اسکیمای پرسش و پاسخ یا اسکیمای سوالات متداول) را به صورت گام به گام به شما نشان دهم.
faq schema یکی از محبوبترین کدهای schema markup است. این را وقتی متوجه شدم که افزونه فول اسکیما که افزونه ستاره و پرسش و پاسخ است را طراحی و در سایت ژاکت عرضه کردیم.
قبل از اینکه ویدیو را مشاهده نمایید، خیلی کوتاه با نقاط قوت و ضعف اسکیما پرسش و پاسخ آشنا شویم.
نقاط قوت faq schema:
- خیلی راحت به صفحه اضافه میشود
- در اکثر صفحات با موضوعات مختلف قابل استفاده است
- وقتی به نمایش درآید، قسمت زیادی از نتایج جستجو را اشغال میکند
نقاط ضعف faq schema:
- فقط وقتی صفحه اول گوگل باشید نمایش داده میشود
- در صفحه محصول ووکامرس تاثیر نمیگذارد
ویدیو نحوه اضافه کردن FAQ schema به سایت
در فیلم پایین مهدی محمدی آموزش میدهد چگونه با وردپرس و یا بدون وردپرس schema faq را به سایت خود اضافه کنیم و در نتایج گوگل متمایز شویم.
ویدیوی زیر، قبل از تولید افزونه فول اسکیما ضبط شده است. اگر از وردپرس استفاده میکنید، در حال حاضر با استفاده از افزونه فول اسکیما به راحتی میتوانید سایتتان را با ستاره و پرسش و پاسخ به نمایش درآورید.
متن ویدیو نحوه اضافه کردن schema faq به سایت
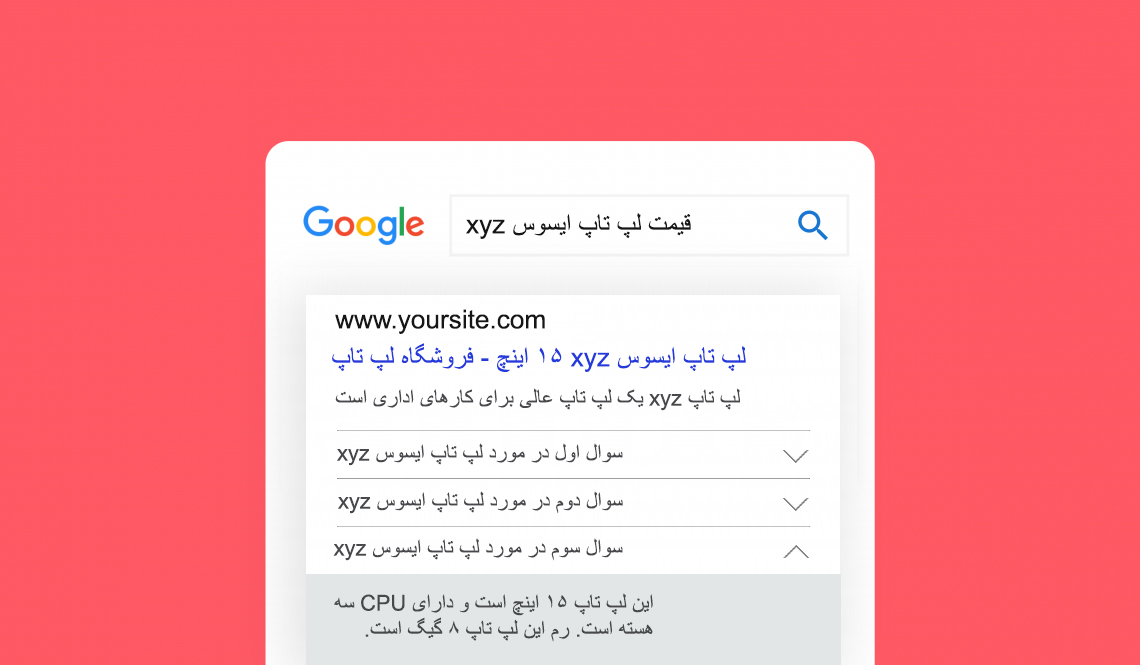
در این قسمت آموزش قصد دارم یک نکته بسیار کلیدی را در مورد اسکیما مارک آپ خدمت شما توضیح دهم و یک کیساستادی را با هم جلو برویم که شما بتوانید بعد از این آموزش سایتتان را مثل همین صفحه از سایت ما در نتایج جستجو به این صورت نشان دهید.
Schema Markup یا دادههای ساختار یافته
یک توضیح کوتاهی بدهم راجع به اسکیما مارک آپ برای آن دسته از دوستانی که اصلاً با این مسئله آشنا نیستند. این کدها یک استاندارد هستند که بین تمام موتورهای جستجو و مخصوصاً گوگل است که ما میتوانیم با استفاده از این استاندارد، مطالب صفحه را به موتورهای جستجو به صورت واضح بگوییم و آنها را متوجه آن بکنید.
چون مطالب ما برای کاربران مشخص است اما ما میخواهیم اینها را برای موتورهای جستجو مشخص بکنیم.
کاری که باید انجام بدهیم یعنی کاری که میتوانیم انجام دهیم این است که با استفاده از کدهای جیسون json که اصلا لازم نیست نگران باشید که json چی هست اینها را به گوگل معرفی بکنیم.
اگر از وردپرس استفاده میکنید کارمان راحت است اگر هم از وردپرس استفاده نمیکنیم میتوانیم این کار را به راحتی انجام دهید اما مسلما با استفاده از وردپرس کار ما فوق العاده راحت است.
مطلب پیشنهادی: آموزش سئو وردپرس رایگان
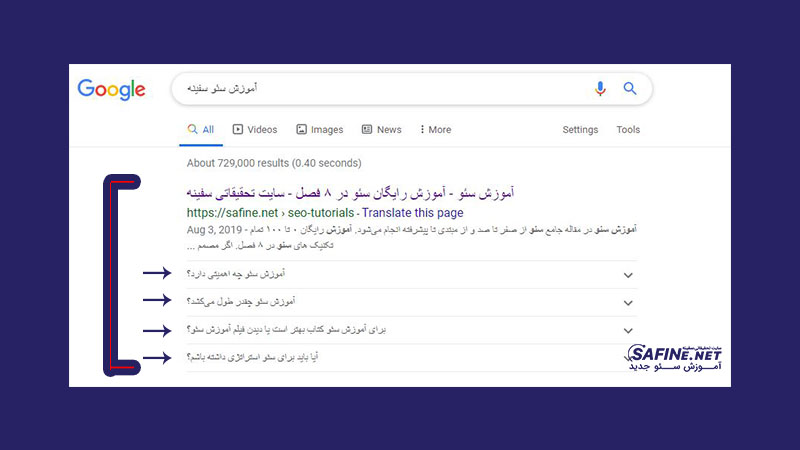
خوب ببینید ما این صفحه از سایت ما همانطور که میبینید متمایز از نتایج دیگه ای که در گوگل هست به نمایش در میآید و شما هم میتوانید همین کار را انجام بدهید اما چطور این کار را انجام دادهایم؟ اولین کاری که باید انجام دهید این است که آن مطلبی را که میخواهید نکات مهمش مثل این نکات به نمایش دربیاید را مشخص کنید و سوال و جوابها را آن جا بگذارید.
چند نوع Schema وجود دارد؟
ببینید ما چندین نوع اسکیما مارک آپ داریم. یعنی اسکیما مارک های مختلفی هستند مثلاً آرتیکل یا بلاگ پستینگ، نیوز آرتیکل هست یا ایونت و غیره. اینها هر کدام یک مصرفی دارد.
- مثلا اگر یک مطلب جامع نوشتهاید از آرتیکل استفاده میکنید.
- اگر پست وبلاگی دارید و یک توضیحی است با بلاگ پست.
- اگر یک گردهمایی است باید اسکیما ایونت را استفاده کنیم.
- اگر محصولی هست اسکیمای product.
- اگر ویدیویی در صفحه شما است ویدیو.
و همینطور که میبینید اینها به ترتیب هستند. اما دو مورد از مهمترین اسکیماهای که شما میتوانید در صفحاتتان استفاده کنید اسکیمای Article است و اسکیما FAQ. اسکیما FAQ همانطور که میبینید یک سوال است و کار بر روی آن کلیک میکند و جواب آن در آنجا هست.
چطور در سایتمان از Schema و FAQ استفاده کنیم؟
یک افزونه ای است به نام free FAQ schema for page and posts. این افزونه فوق العاده سبک است. آن را نصب میکنید. وقتی آن را نصب میکنید در پایین قسمت برگها و پستها یک قسمتی اضافه میشود که سوال و جواب دارد حالا یک سوال مینویسید و جوابش را مینویسید. میروید سوال بعد همین طور دوباره یک سوال و پاسخ. اما نهایتاً بیشتر از ۸ تا ننویسید. یعنی پیشنهاد من به شما این است که بیشتر از ۸ سوال جواب ننویسید کمتر هم باشد که بهتر است.
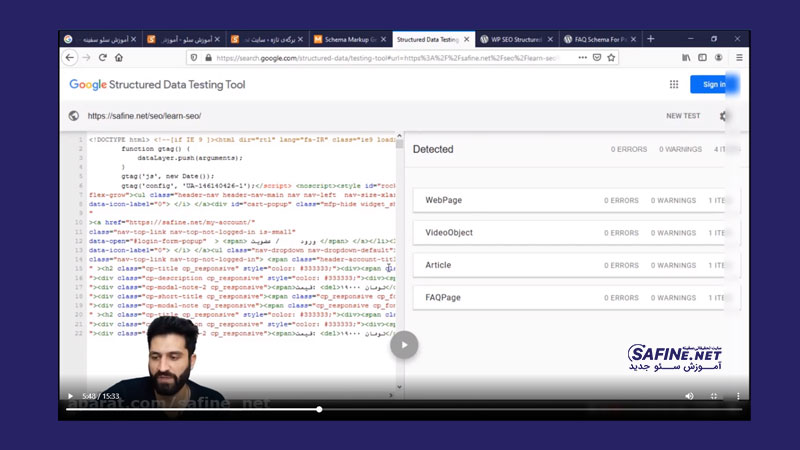
وقتی شما پابلیش را میزنید چه برای برگهها چه برای پستها فرقی نمیکند اینها به نمایش درمیآیند. چطور ما میتوانیم این را تست کنیم. میرویم در این آدرس گوگل. میبینیم که این صفحه میآید و میتوانیم تست کنیم من آدرس صفحه خودمان را اینجا کپی میکنم و اینجا قرار میدهم. اینجا دو قسمت دارد یک که میتوان آدرس صفحه وارد کنید و یا اینکه کد را وارد کنید که ببینید اسکیما صحیح است یا نه. حالا من این را زدم و اجرای تست را میزنم.
از مارکاپ دوستان حتما سعی بکند استفاده بکنید در صفحات مهمتان و به گوگل نکات مهم هر صفحه را معرفی کنید. من خیلی از افراد را میدیدم که در شبکههای اجتماعی و جاهای دیگر این درخواست را داشتند و پیدا نمیکردند.
خوب نتیجه را همانطور که میبینید الان این مربوط به این صفحه ما است چهارتا اسکیما دارد. شما هم با استفاده از این افزونه میتوانید سایتتان را نشانهدار بکنید در نتایج جستجو و البته در بالابردن رتبه سایت هم تاثیر گذار است و وقتی در گوگل کاربران سایت ما را متفاوت میبینند نرخ کلیکشان بالاتر میرود و برای سئو سایتتان از لحاظ گوناگون مناسب است. پس اولین مورد شد FAQ که نشانه گذاریهایی را در نتایج جستجو برای سایت شما به نمایش درمی آورد و خیلی کاربردی است.
پلاگین وردپرس Schema Markup برای اضافه کردن schema faq به سایت
مورد بعدی آرتیکل است ببینید. FAQ خوبی که داشت در نتایج جستجو به نمایش درمیآمد. آرتیکل بیشتر برای این است که موتورهای جستجو موضوع صفحه ما را متوجه شوند. برای آرتیکل یک افزونه دیگری داریم به نام wp seo structured data schema. ببینید الان این افزونه یا پلاگین لوگوی آن این است که شما وقتی آن را در مخزن وردپرس جستجو میکنید امکان دارد افزونههای زیادی باشد با این موضوع یا عنوان اما این لوگو، لوگوی این پلاگین است.
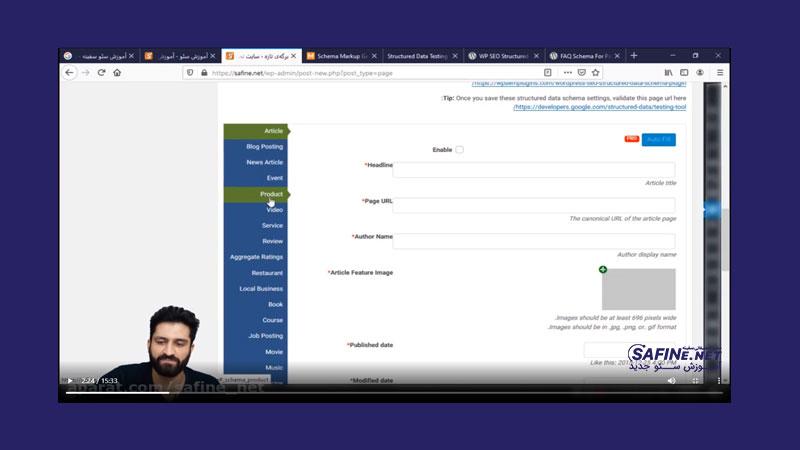
وقتی این پلاگین را نصب میکنید این گزینهها را به شما میدهد. شما کاری که انجام میدهید این را فعال میکنید البته اگر نسخه پولی آن را آماده کنید اینها را به صورت اتوماتیک برای شما آماده میکند.
من پلاگین های مختلفی را تست کردم برای آموزش که این پلاگین خوب را به شما معرفی کنم. به نظرم بهترین پلاگین برای این کار همین است. چون پلاگین های دیگر تاریخ ما را چون وردپرس فارسی استفاده میکنیم به صورت فارسی میزدند و اینجا از تاریخ ارور میگرفت.
مثلاً تاریخی که اینجا میبینید مثلاً ۲۰۱۹.۸.۳ آن را به صورت فارسی میزد مثلا میزد ۲۸ آبان ۹۷ و گوگل این را ارور میگرفت.
کاری که من انجام دادم این است که این ابزار را پیدا کردم که تاریخ آن را میتوانیم دستی وارد بکنیم. اینجا نام را وارد میکنیم همچنین این صفحه را وارد میکنیم نام خودتان را وارد میکنید و این هم آدرس تصویر خود مقاله را وارد میکنید. این تصویر را من وارد کردم.
پابلیش دیت را حتماً باید به این صورت وارد کنید تغییر هم میتوانید بدهید پابلیشر هم میتوانید اسم سایتتان را بزنید. دیسکریپشن هم میتوانید توضیحاتی از متا دسکریپشن صفحه بنویسید و آرتیکل بادی را خالی بگذارید.
در مورد دیسکریپشن و هدلاین حتماً سعی کنید کلمات کلیدی صفحه در آن باشد که مطلب مشخصی است و باید حتما رعایت کنید. پس ما الان با استفاده از دو افزونه تونستیم اسکیما مارکاپ های آن صفحه را مشخص کنیم و در گوگل به نمایش در بیاوریم. همانطور که میبینید تستی که ما خودمان انجام دادیم و برای سایت خود ما هم اینها به نمایش در میآیند. شما هم میتوانید این کار را انجام دهید. همانطور که دیدید نحوه استفاده از schema یا دو پلاگین وردپرسی خیلی ساده بود.
اما حالا ما اگر نخواهیم از افزونه استفاده بکنیم چه باید بکنیم؟
خوب پلاگین هایی که استفاده میکنیم یک مقدار سرعت سایت ما را پایین میآورند یک پلاگین هر چقدر هم خوب کدنویسی شده باشد باز هم یک مقدار سرعت را پایین میآورد.
مطلب پیشنهادی: سئو تکنیکال
میتوانیم به جای استفاده از این دو پلاگین کاری که انجام میدهیم این باشد که بیایم یک پلاگین هدر و فوتر کاستوم کد دانلود بکنیم. یعنی کدهای سفارشی خودمان را بتوانیم به هدر و فوتر سایت اضافه کنیم. برای این کار میتوانید این پلاگین را از این صفحه دانلود کنید.
اگر شما این پلاگین ها را دانلود کردید میتوانید با استفاده از آن پلاگین ها کدهای جیسون استراکچر دیتا را به هدر و فوتر هر صفحه از سایت انتقال بدهید و به این صورت در نتایج گوگل به نمایش در میآید.
نحوه استفاده از schema بدون پلاگین
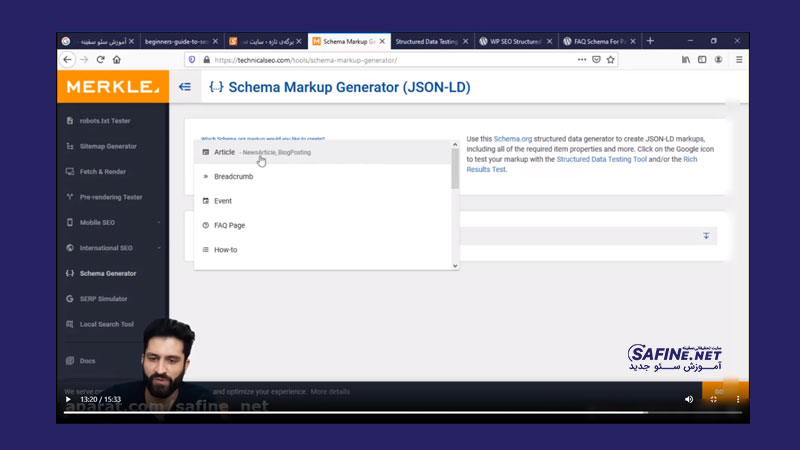
چطور باید کدهای اسکیما بسازیم؟ برای ساخت این کدها میتوانید از سایت technicalseo.com استفاده کنید. با استفاده از این سایت ما کدهای اسکیمای json خودمان را میسازیم و به هدر و فوتر اضافه میکنیم.
در اولین گام از ما میپرسد که چه اسکیمایی میخواهید درست کنید؟
ما آرتیکل را انتخاب میکنیم. سپس میگوید چه نوع ارتیکلی؟
همچنین آدرس مقاله عنوان مقاله تصویر مقاله که آدرس آن را باید وارد کنیم و میپرسد که شما شخص هستید یا سازمان.
همچنین نام خودتان و سایز تصویر. تاریخ انتشار و تاریخ ویرایش اینها را وقتی وارد میکنیم کدها را برای ما میسازد و از اینجا کدها را کپی میکنیم و در فوتر سایتمان قرار میدهیم تا در گوگل به نمایش در بیاید.
با استفاده از این کار میتوانید به راحتی سایتتان را در گوگل نشانهدار بکنید همینطور که میبینید و افزایش رتبه خوبی را تجربه کنید.
خیلی ممنون هستم که تا آخر این آموزش سئو با من همراه بودید اگر سوالی در رابطه با فیلم دارید، لطفا در پایین همین قسمت سوالاتتان را مطرح کنید و من قول میدهم آنها را در سریعترین زمان ممکن به شما پاسخ بدهم با تشکر از شما خدانگهدار.

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.







سلام وقت بخیر. اگر فقط افزونه اول رو نصب کنیم و سوالات و جواب ها رو بنویسیم، نمایش نمیده گوگل؟ حتما باید دوتا افزونه دان کنیم در روش اول؟ من مقالاتم بعضا جامع هست
سلام و وقت بخیر.
این ویدیو برای مدتها قبل است.
اما اکنون فقط نیاز است از افزونه ستاره و FAQ فول اسکیما استفاده نمایید.
موفق باشید.
درود بر شما آموزش خوبی بود ولی آخرش قیمه ها رو ریختین تو ماستا.گیجمون کردی
سلام و وقت بخیر.
لطفا بفرمایید کجا رو متوجه نشدید راهنماییتون کنم.
ممنون.
سلام و احترام
ممنون بابت مطلب خوبتون جناب محمدی
من همیشه اسکیما رو به صورت دستی به سایت اضافه میکنم. میخوام بدونم امکانش هست که به یک مقاله دو تا اسکیما اضافه کنم؟ یکی اسکیمای article و یکی هم اسکیمای FAQs
سپاس
سلام و وققت بخیر.
بله. میتوانید این کار را انجام دهید.
موفق باشید.
سلام وقتتون بخیر
اسکیمای که لطف کردید نحوه ساختش رو آموزش دادید چطوری داخل هدر و فوتر سایت قرار بدیدم کپی کردید ولی نحوه بارگذاری اون رو انتهای آموزش قرار ندادید
سلام و وقت بخیر.
با افزونه فول اسکیما ریچ اسنیپت میتوانید اسکیمای FAQ را بسازید.
البته طبق قوانین جدید گوگل، اسکیمای FAQ برای اکثر سایتها در نتایج گوگل نمایش داده نمیشود.
اما برای درک گوگل و همچنین چتباتهای هوش مصنوعی از محتواتون همچنان خوب است.
موفق باشید.