بردکرامب در سئو: ۱۰ نکته بسیار مهم Breadcrumb که باید بدانید
ساختار سازی سایت

من در این محتوا شما را با مفهوم بردکرامب، تاثیر آن بر سئو سایت و ۱۰ نکته کاربردی و مهم برای استفاده از آن در سایت آشنا میکنم.
بردکرامب یکی از المانهای مسیریابی یا ناوبری در سایت است که کمک زیادی به بهبود تجربه کاربری میکند. این المان به گوگل هم کمک میکند تا ساختار سایت شما را بهتر شناسایی کنند.
بیاید با نکات مهم در استفاده از بردکرامب آشنا شویم.
بردکرامب Breadcrumb چیست؟
بردکرامب (Breadcrumb) یا ردیاب مسیر، یک نوع ناوبری سلسلهمراتبی در وبسایت است که به صورت لینک است و به کاربران کمک میکند مسیر خود را در سایت پیدا کنند و به صفحات قبلی بازگردند. معمولاً بهصورت یک مسیر لینکشده در بالای صفحه یا بعضی اوقات در پایین صفحه نمایش داده میشود.
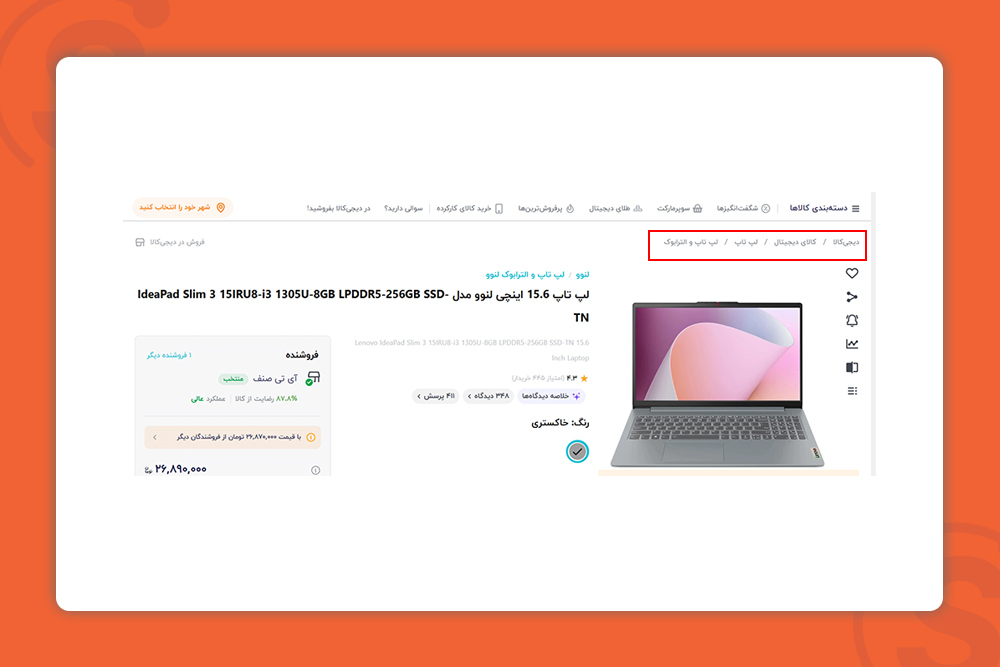
مثلا در تصویر زیر نمونه ای از یک بردکرامب را می بینید که نشان دهنده مسیر صفحه «لپتاپ و الترابوک» در سایت دیجی کالاست:
این بردکرامب نشان میدهد که این صفحه محصول در عمق یا رتبه سوم ساختار سایت دیجی کالا قرار داد. صفحه قبلی آن مربوط به دسته بندی لپ تاپ و صفحه قبل تر آن هم مربوط به دسته بندی کالای دیجیتال است.
اگر شما این لپ تاپ را نپسندیده باشید، با کلیک روی گزینه «لپ تاپ» میتوانید به صفحه قبل بروید و مدلهای دیگر لپتاپها را مشاهده و انتخاب کنید.
انواع بردکرامب
شما برای طراحی بهتر سایت خود و بهبود کاربری آن میتوانید از انواع مختلفی از بردکرامب استفاده کنید. چهار نوع رایج بردکرامب عبارتند از:
- بردکرامب سلسله مراتبی
- بردکرامب مبتنی بر مسیر یا تاریخ
- بردکرامب پویا
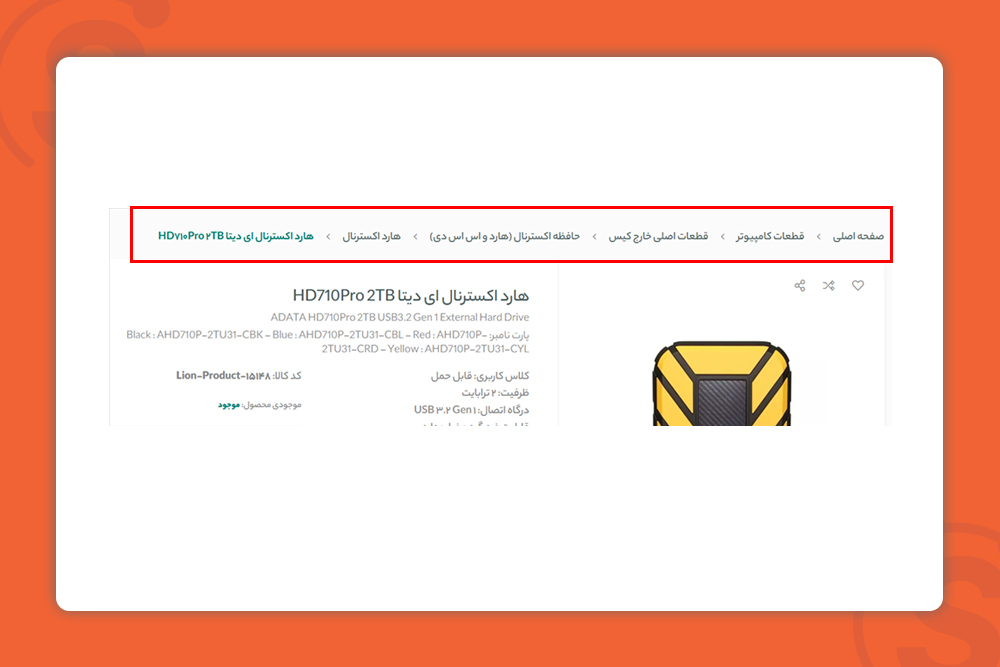
۱. بردکرامب سلسله مراتبی رایج ترین نوع است که مسیر صفحه سایت تا صفحه اصلی را به صورت متن های قابل کلیک که با فلش به صفحه بعد اشاره میکنند، نشان میدهد. مثل تصویر زیر:
۲. بردکرامب مبتنی بر مسیر یا تاریخ بر خلاف مورد قبلی، مسیری را که کاربر طی کرده تا به صفحه حاضر برسد را نشان میدهد و ربطی به ساختار صفحهبندی یا دستهبندی سایت ندارد.
۳. بردکرامب پویا یا مبتنی بر ویژگی هم بیشتر برای بیان مشخصات یا دستهبندی های محصولات در فروشگاههای اینترنتی به کار میرود و ویژگیهای یک محصول را نشان میدهد. مثلا بردکرامب « کفش مردانه > رنگ مشکی > سایز 40 > جنس چرم». این نوع بردکرامب برای راحت کردن کار مشتری یا کاربر در پیدا کردن یا انتخاب محصول دلخواهش هست.
حالا در ادامه ۱۰ نکته مهم در خصوص بردکرامب را خدمتتان عرض میکنم. با من همراه باشید.
۱. بهبود تجربه کاربری UX
بردکرامبها مسیریابی صفحات سایت شما را برای کاربران ساده و آسان میکنند. آنها با تعیین موقعیت هر صفحهای که کاربر در آن حضور دارد، دسترسی به صفحات قبلی را برای او راحت میکنند. بهخصوص برای کاربرانی که مستقیم از SERP وارد سایت شدهاند و هیچ تصویر ذهنی از ساختار سایت شما ندارند.
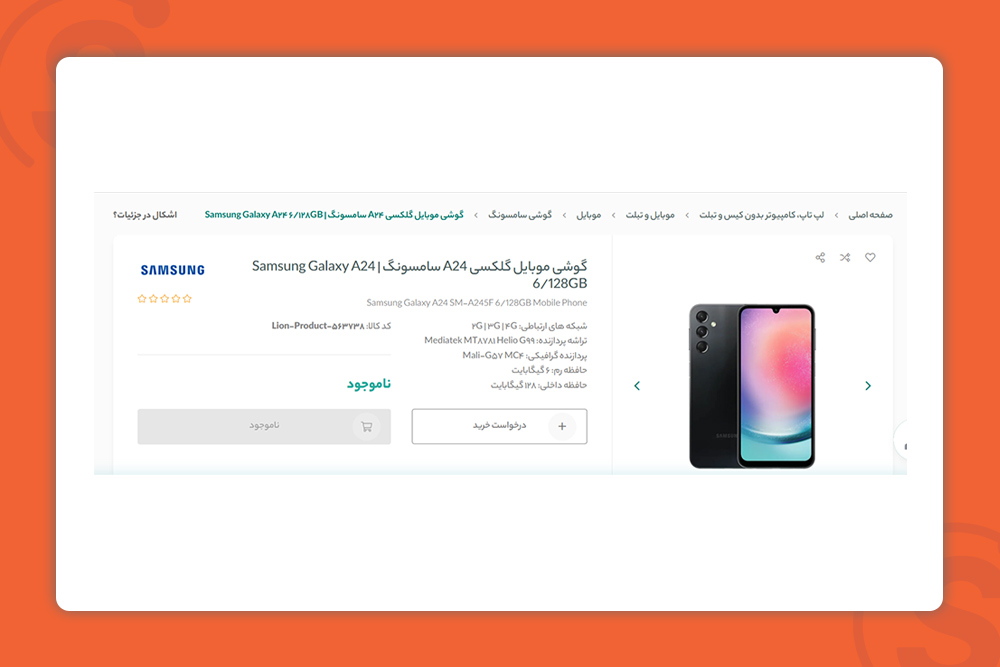
مثلا وقتی کاربر با جستجوی کلمه کلیدی «گوشی سامسونگ A24» در گوگل روی لینک یکی از نتایج ظاهر شده کلیک میکند و وارد سایت میشود.
کاربر با محصول ناموجود مواجه میشود و تصمیم به دیدن مدلهای موجود این گوشی میگیرد. اگر برادکرمب وجود نداشته باشد، کاربر دو راه پیش پایش دارد: یا اینکه سایت را ترک کند و دوباره به سرپ برگردد، و یا اینکه به صفحه اصلی برود و دوباره در دستهبندی محصولات موبایلی سامسونگ را جستجو کند.
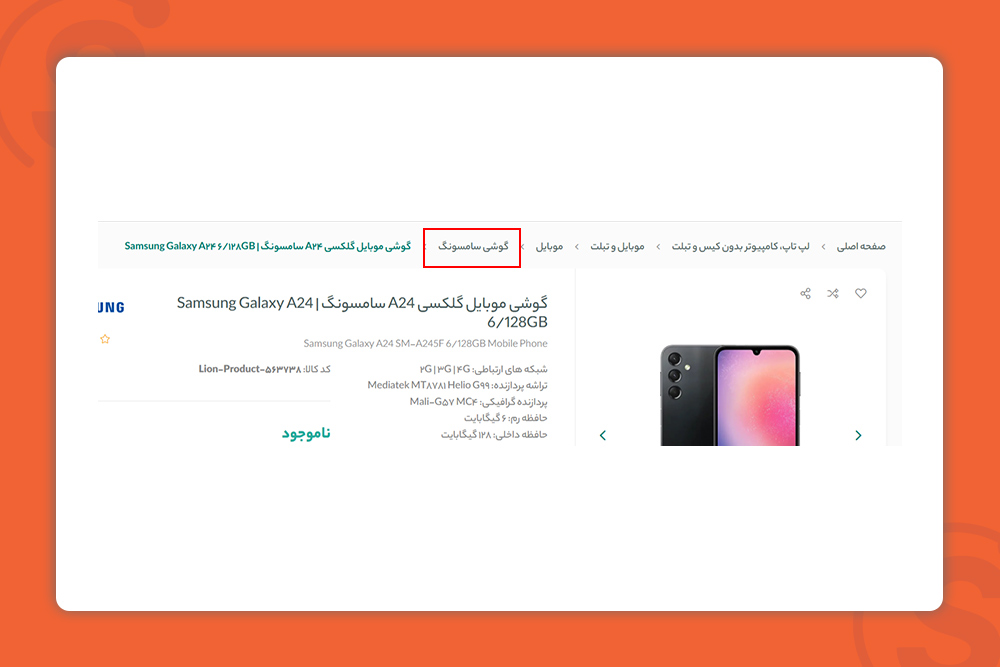
ولی وقتی بالا صفحه بردکرامب وجود داشته باشد، کار کاربر راحتتر میشود چون تنها با کلیک بر روی گزینه «گوشی سامسونگ» به صفحه قبل میرود و میتواند تمامی مدلهای موجود این گوشی را ببیند.
بنابراین، این گزینه ناوبری نه تنها به تجربه کاربری UX کاربر کمک میکند، بلکه احتمال ماندن او در سایت و افزایش زمان حضور او را هم بیشتر میکند. همین مسئله به کاهش شاخص دیگر سئو یعنی نرخ پرش یا بانس ریت هم کمک میکند.
۲. بهبود ساختار لینک سازی داخلی
بردکرامب ها در کنار منوی هدر و فوتر به توزیع حسابشده لینکها در سراسر سایت شما کمک میکند. این المان ناوبری با لینکهای گرافیکی که به صفحات اصلی مثل خانه یا کتگوریهای اصلی اشاره میکند، به تعداد این نوع لینکها اضافه میکند.
طبق اصول سئو و بهینه سازی ساختار سایت، تعداد لینکها به صفحات مهم و اصلی سایت باید بیشتر باشد تا اهمیت آنها توسط خزندههای گوگل درک شود. طراحی بردکرامبها با ایجاد لینکهای داخلی اشاره کننده به صفحات برتر، به لینک سازی داخلی کمک میکند.
۳. خزش بهتر سایت
بردکرامب ها میتوانند به خزنده های موتورهای جستجو در شناسایی و درک بهتر ساختار سایت کمک کنند و درنتیجه خزش یا کراولینگ crawling سایت توسط باتها یا خزندهها را بهبود ببخشند.
وقتی خزنده های گوگل و سایر موتورهای جستجو بتوانند بهتر در سایت خزش کنند، صفحات بیشتری از سایت شما را شناسایی میکنند و آنها را به شکل موثرتری ایندکس میکنند. این مسئله به بهبود بودجه خزش و در نتیجه افزایش رتبه صفحات سایت در گوگل کمک میکند.
۴. بهبود سرچ اسنیپت در صفحه نتایج گوگل
یکی دیگر از مزیتهای استفاده از بردکرامپ این است که در نمایش لینک صفحات سایت شما در سرپ گوگل به نمایش درمیآید. این نمایش توسط خود گوگل یا موتورهای جستجو و به شکل ریچ اسنیپت انجام میشود.
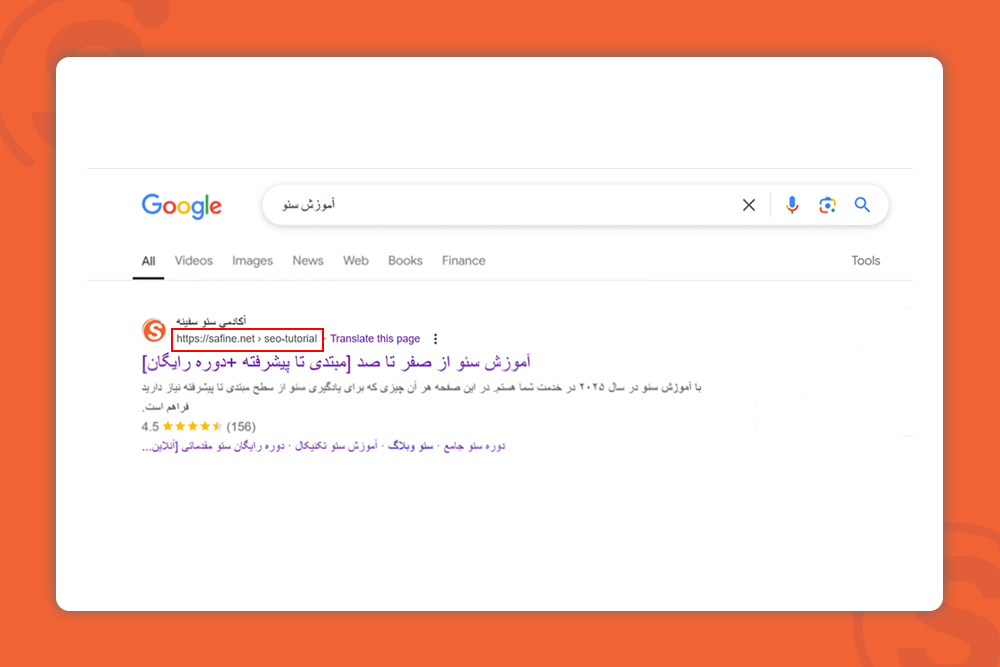
مثلا در تصویر زیر میبینید که سرچ اسنپیت مسیر صفحه «آموزش سئو» توسط گوگل در بالای لینک نمایش داده شده است:
وقتی شما در سایت خود از بردکرامبها استفاده میکنید، گوگل به طور مستقل اقدام به جمع آوری این مارک آپها و نمایش آنها در صفحه SERP میکند.
بنابراین در طراحی و استفاده از بردکرامبها در سایت خود دقت کنید تا نمایش بهتری از آنها در صفحه سرپ گوگل داشته باشید.
۵- اندازه برد کرامپ کوچک و بند انگشتی بهتر است
برای اینکه طراحی بصری سایت استاندارد باشد و آدرس مسیریابی بردکرامب یا منوی هدر یا سایر قسمتها یا نوارهای بالایی یا کناری قاطی نشود و حواس کاربر را پرت نکند، آن را در اندازه کوچک و متناسب با گرافیک صفحات طراحی کنید.
اندازه بیش از اندازه بزرگ باعث به هم خوردن تعادل گرافیک صفحه و اشتباه گرفتن آن با هدر یا منو میشود. همچنین بهتر است از رنگ خنثی یا لایت برای طراحی آن استفاده کنید.
بهترین موقعیت مکانی برای قرارگیری این مارک اپ مسیریابی در بالای صفحه است.
۶- یک طراحی ثابت و یکسان برای تمام صفحات به کار ببرید
برای طراحی و استفاده از بردکرامبها در تمامی صفحات سایت از یک تم و طرح یکسان و ثابت استفاده کنید. مثلا اینطور نباشد که هر صفحه از سایت دارای یک بردکرامب منحصربفرد با رنگ یا طرح متفاوت از صفحات دیگر باشد.
وقتی از یک رنگ، آیکون جدا کننده (فلش یا اسلش)، فونت و استایل مشترک برای طراحی بردکرامبهای تمام صفحات استفاده میکنید، نظم و انسجام فوقالعادهای به کاربری سایت میدهید؛ و کاربر را برای یافتن این آیتم مسیریابی در هر صفحه به دردسر نمیاندازید.
۷- فقط صفحات ضروری را درج کنید
نکته دیگری که در طراحی بردکرامب باید به کار ببرید، این است که فقط صفحات مهم و ضروری را در آدرس مسیر ذکر کنید و از طولانی یا پیچیده کردن آن خودداری کنید.
مثلا از نام بردن دسته بندی های غیرضروری که در مسیر یک صفحه نیستند، خودداری کنید. چون باعث سردرگمی کاربر و گم شدن در صفحات سایت میشود.
برای اطمینان از طراحی بهینه بردکرامبها میتوانید رفتار کاربران در سایت را مانیتور کنید یا از آنها درباره دسترسی راحت و بدون دردسر از طریق مسیریابی نظرسنجی کنید.
۸- آیتم های بردکرامب را مطابق با منو بنویسید
نکته مهم دیگر در طراحی بردکرامب این است که تمام آیتمها یا انکرتکست را مطابق با آیتمهای منو یا عنوان هر صفحه قید کنید.
مثلا اگر کاربر در صفحهای از سایت با بردکرامب خانه > کالاهای دیجیتال > لپ تاپ > لپ تاپ ایسوس X550L حضور دارد، عنوان صفحه بالاتر باید لپ تاپ و صفحه بالاتر از آن باید کالاهای دیجیتال باشد.
البته میتوانید از کیوردهای دوم و سوم صفحات مقصد نیز در انکرتکست بردکرامب استفاده کنید.
۹- به صفحه فعلی لینک ندهید
نکته بسیار مهم دیگر در طراحی بردکرامب این است که به عنوان همان صفحه لینک ندهید. شما مجاز هستید به تمام عنوانهای قبلی که مربوط به صفحات بالاتر یا قبلتر هستند، لینک بدهید ولی نباید به اسم یا کلمه مربوط به صفحه فعلی لینک بدهید.
لینک دادن به خود آن صفحه نه تنها یک کار اضافی است بلکه ممکن است کاربر را گیج کند که صفحه مشابه دیگری هم وجود دارد.
۱۰- اضافه کردن بردکرامب به سایت وردپرس
برای اضافه کردن بردکرامب به سایت وردپرسی خود میتوانید از دو شیوه استفاده کنید؛ یکی اینکه به طور مستقیم با کدنویسی این کار را انجام دهید. روش دیگر هم با استفاده از افزونهها یا پلاگینهای سئو مثل یوآست Yoast است.
برای راه اندازی و تنظیم این آیتم در یوآست کافیست به قسمت تنظیمات بروید و بعد گزینه Advanced را انتخاب کنید: Yoast>setting>advanced>Breadcrumbs
فقط یادتان باشد که اسکیما مارک آپ را قبل از فعالسازی بردکرامبها به وبسایت خود اضافه کنید. اسکیما مارک آپ مانند یک لغتنامه تگها و کدهای ساختاریافته سایت به گوگل کمک میکند تا عبارات یا متن بردکرامب را درک کند و لینکهای آن را در بالای صفحات تشخیص دهد.
آیا واقعا سایت شما به بردکرامب نیاز دارد؟
استفاده از بردکرامب برای ناوبری بهتر وبسایت بستگی به نیازهای کاربران سایت شما دارد. اگر یک سایت بزرگ با تعداد صفحات بالا و ساختار پیچیده و چند سطحی دارید که دسترسی به صفحات زیرین و عمق سایت راحت نیست، بهتر است از این المان در طراحی سایت استفاده کنید.
من پیشنهاد میدهم که برای سایتهای بزرگ فروشگاهی، سایتهای خبری و سایتهایی با ساختار پیچیده از این امکان مسیریابی استفاده کنید.
البته یادتان باشد که طراحی درستی برای این المان رابط کاربری انجام دهید چون در غیر این صورت باعث سردرگمی کاربر در صفحات میشود.
مثلا بهتر است از این ناوبری در سایتهای کوچک که دارای ساختارسازی فلت یا مسطح هستند، استفاده نکنید. چون صفحات به سادگی و با چند لایه سطحی قابل دسترس و مسیریابی هستند.
سخن آخر
بردکرامب به عنوان یکی از آیتمهای رابط کاربری میتواند تاثیر زیادی روی تجربه کاربری سایت برای کاربران و درک ساختار سایت برای گوگل داشته باشد.
اگر شما به درستی این آیتم را طراحی و به سایت خود اضافه کنید، میتوانید نتایج بسیار خوبی در ارتقای رتبه سایتتان در گوگل رقم بزنید و شاخصهایی مثل نرخ ترافیک، تجربه کاربری، نرخ پرش یا خزش را بهبود ببخشید.
برای طراحی بهینه این آیتم باید به نکاتی مثل رعایت اندازه، طرح و رنگ، تطابق با عناوین صفحات و نکات دیگری که در بالا به آنها اشاره کردم، توجه کنید.
در دوره جامع سئو سفینه سئو را از صفر تا صد بیاموزید

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.