CSS در سئو: ۵ نکته کاربردی برای استفاده بهینه
سئو تکنیکال

من در این محتوا به شما ۵ نکته برای استفاده بهتر از CSS در سئو آموزش میدهم.
استفاده بهینه از CSS در سئو باعث میشود تا سرعت بارگذاری صفحات سایت شما افزایش یابد، تجربه کاربری آن ارتقا پیدا کند، دسترسپذیری آن بهتر شود و طراحی ظاهری زیباتر و کاربری بهتری داشته باشد.
تا انتهای این محتوا با من همراه باشید تا با روش های استفاده بهتر از این زبان کدنویسی در سئو آشنا شوید.
CSS چیست؟
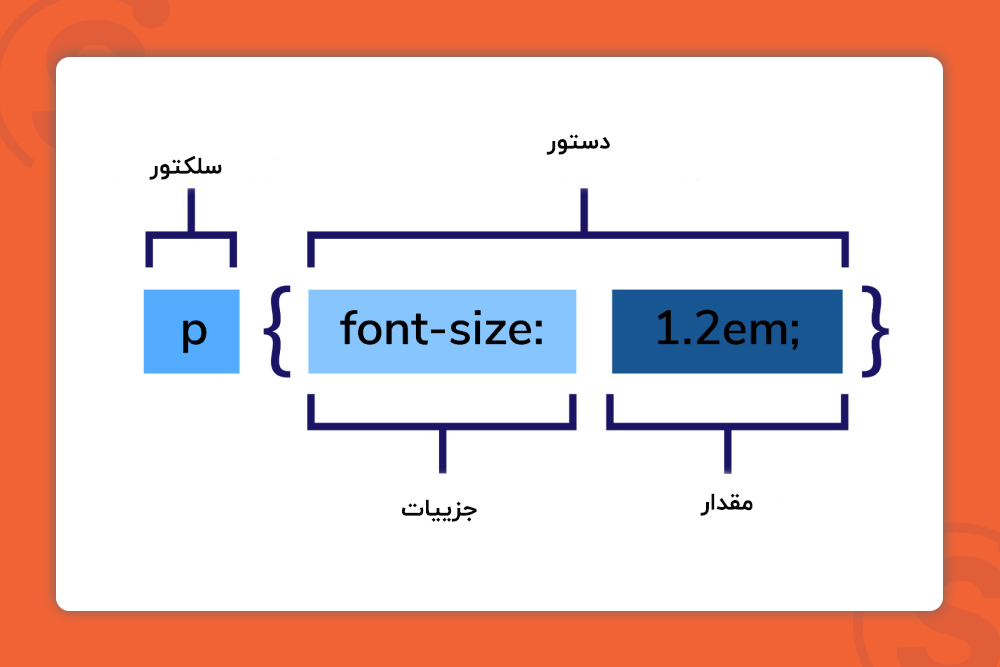
CSS مخفف Cascading Style Sheet و یکی از شبه زبانهای برنامهنویسی در طراحی صفحات وب است. این زبان محبوب در کدنویسی به شما در بهینه کردن استایل سایت مثل فونت، رنگ، تصاویر پس زمینه و… کمک میکند.
زبان سی اس اس به نوعی مکمل زبان HTML است و کمبودهای آن در طراحی و سئو سایت را پر میکند. به این شکل که اطلاعات محتوا که توسط HTML نوشته میشوند را از اطلاعات ظاهری صفحات سایت مثل نوع فونت، رنگ و سایز فونت تفکیک و جداسازی میکند.
به این ترتیب، توسعه دهندگان وب میتوانند به کمک کدهای سی اس اس تغییرات گسترده در وبسایت ایجاد کنند، بدون اینکه در کدهای اصلی سایت دست ببرند.
این نوع تغییر باعث صرفهجویی در زمان و همچنین حفظ کوتاهی و سبکی کدهای HTML میشود. استفاده بهینه از این زبان باعث میشود تا خزندههای موتورهای جستجو اهمیت محتوای سایت را درک کنند.
از طرفی، شما با کمک کدهای CSS میتوانید کارهایی مثل انتخاب پس زمینه صفحات، محل قرارگیری انواع محتوا، طراحی چیدمان متن صفحات و همچنین ریسپانسیو کردن سایت را انجام دهید.
موضوع CSS و برنامهنویسی در سئو بخشی از سئو تکنیکال در مباحث آموزش سئو است.
اهمیت CSS در سئو
در مطالعه ای که توسط سایت ماز MOZ بر روی تاثیر استفاده از CSS در بهبود عملکرد یک وبسایت مشخص انجام شد، نتایج مثبتی از بهبود سئوی این سایت مشاهده شد. چراکه این سایت از قبل با چالش نرخ پرش bounce rate به دلیل سرعت پایین لودینگ مواجه بود.
ولی بعد از بهینه سازی فایلهای CSS و کاهش اندازه آنها، افزایش قابل توجهی در سرعت بارگذاری صفحات مشاهده شد. و درنتیجه، شاخصهای کلیدی سئو KPI مثل نرخ پرش و نرخ تبدیل بازدیدکننده به مشتری بهبود پیدا کرد.
زبان سی اس اس از طریق کدنویسی و بدون نمایان شدن در ظاهر طراحی سایت، قادر به ایجاد تغییراتی کلی در استایل و وجه ظاهری سایت است. این زبان با سادهسازی اسناد HTML باعث میشود تا آنها بهتر در دسترس کاربران سایت، بهخصوص کاربرانی که با دستگاههای دستی مثل موبایل یا تبلت از سایت بازدید میکنند، قرار بگیرند.
بنابراین، اهمیت به کارگیری بهینه CSS در سئو در این مزیتها نهفته است:
- بهبود تجربه کاربری
- کاهش نسبت کد به محتوا
- استفاده بهینه از کش در سئو با کشینگ مرورگر
بهینه سازی CSS برای سئو خیلی بیشتر از طراحی صفحات زیبا و جذاب است. چراکه این زبان کدنویسی با کوچک کردن اندازه فایلها، بهبود کشینگ مرورگرها، افزایش سرعت سایت و بهبود واکنشگرایی و ریسپانسیو بودن برای موبایل، تاثیر زیادی در سئو دارد.
اما چطور میتوان از این زبان برای ارتقای سئوی سایت بهرهمند شد؛ من در ادامه به ۵ روش مختلف برای استفاده بهینه از CSS در سئو اشاره میکنم.
۱- فشرده سازی کدهای CSS برای بهبود سرعت لودینگ
استفاده از سی اس اس تاثیر زیادی در بهبود عملکرد سایت از جمله افزایش سرعت لودینگ آن دارد. به شرط اینکه از تکنیک مینیفای یا کوچک کردن فایل CSS استفاده کنید. مینیفای CSS به فرایند فشرده سازی فایل سی اس اس برای افزایش سرعت لودینگ سایت گفته میشود.
این فرایند به این صورت است که کاراکترهای غیرضروری مثل کامنتهای بین کدهای برنامه نویسی، فضاهای خالی و… از فایلها حذف میشوند؛ بدون اینکه در شیوه پردازش این فایلها توسط مرورگرها تاثیر منفی بگذارند.
فشرده سازی کدهای css به دو شیوه اصلی خودکار و دستی قابل انجام است. در شیوه خودکار، فایلهای سیاساس توسط سرور فشردهسازی میشوند. در روش دستی، شما به عنوان طراح وبسایت باید این فایلها را فشردهسازی کنید. برای فشردهسازی و کاهش اندازه فایلهای CSS میتوانید از تکنیکهای gzip و Brotli استفاده کنید.
استفاده از CSS برای مدیریت طراحی سایت و تفکیک محتوا هم باعث بهبود سرعت بارگذاری صفحات میشود. مثلا قرار دادن دستورالعملهای برنامه نویسی در یک فایل CSS مجزا برای تفکیک آنها از کدهای HTML باعث میشود تا موتورهای جستجو متن غنی از کیورد را راحتتر پیدا کنند. به این ترتیب، امتیاز سئوی On-page هم بالا میرود.
تکنیک و روش دیگر استفاده بهتر از CSS، کش در سئو از طریق بهبود کشینگ مرورگر است. به این ترتیب که یک تاریخ انقضا یا زمان حداکثری برای منایع استاتیک در هدرهای HTTP تعیین میکنید تا به مرورگرها این دستورالعمل را بدهید که منابع دانلود شده قبلی را به جای بارگذاری از شبکه، از local disk دریافت کنند.
۲- از سلکتورهای CSS برای هدفگذاری المانهای خاص سئو استفاده کنید
انتخاب سلکتورهای selector درست css تاثیر بالایی در مشاهده پذیری و افزایش رتبه سایت در گوگل دارد.
شما با کمک سلکتورها میتوانید المانهای خاص روی صفحات وب مثل هدینگها، پاراگرافها، تصاویر و لینکها را هدف قرار دهید. و با به کارگیری استایلهای متفاوت برای آنها و یا اضافه کردن کیوردهای مرتبط، آنها را برای موتورهای جستجو بهینه کنید.
همچنین با به کارگیری سلکتورهای مفهومی و تشریحی می توانید به موتورهای جستجو در درک بهتر ساختار سایت و ایندکس دقیقتر آنها کمک کنید.
سلکتورهای css همچنین نقش حیاتی در بهبود تجربه کاربری سایت شما دارند. چرا که با استایل و فرمت کردن المانها میتوانید محتوای سایت را خواناتر و از نظر ظاهری جذابتر کنید تا بازدیدکنندگان را جذب و درگیر کنند.
بنابراین، با ارتقای تجربه کاربری میتوانید مدت زمان حضور کاربران را بیشتر کنید، نرخ پرش یا بانس ریت را کاهش دهید و شانس تبدیل بازدید کننده به مشتری را بالا ببرید.
هدف گیری المان های مختلف با سلکتورهای css
اما چطور از سلکتورهای css به شکل بهینه استفاده کنید؟ کافیست این المانها را هدفگیری کنید:
هدینگها: از سلکتورهای سیاس اس برای هدفگیری هدینگهای h1، h2، h3 و… استفاده کنید. هدینگها برای موتورهای جستجو به عنوان المانهای مهمی برای درک ساختار و مفهوم محتوا به حساب میآیند.
محتوای متنی: هدفگیری پاراگرافها، لیستها، و سایر المانهای متنی صفحات به شما اجازه میدهد تا آنها را برای سئو بهینه کنید. شما میتوانید با برجسته کردن اطلاعات کلیدی، ساخت کیوردها به صورت طبیعی و فرمت گذاری درست، خوانایی محتوا را بهبود ببخشید.
تصاویر: شما میتوانید المان های تصویری را هم هدف گیری کنید و به آنها جلوه ظاهری مناسبی دهید.
موثرترین روشهای بهینه استفاده از سلکتورهای CSS
برای اینکه بیشترین استفاده را از سلکتورهای css برای بهینه سازی سایت ببرید، از این روشها استفاده کنید:
- از سلکتورهای خاص استفاده کنید: به جای تکه بر سلکتورهای عمومی مثل هدفگیری تمام پاراگرافها یا تمام تصاویر، روی سلکتورهای خاصتر متمرکز شوید. به این ترتیب گوگل بهتر به ارتباط و محتوای المانهای هدفگیری شده پی میبرد.
- از استایل inline خودداری کنید: به جای استفاده از استایل inline از فایلهای css اکسترنال یا خارجی و سلکتورها استفاده کنید تا کدها را تمیز نگه دارید، انسجام آنها را حفظ کنید و آپدیتهای آتی را آسانتر کنید.
- به فکر عملکرد سایت هم باشید: با اینکه سلکتورهای CSS قدرتمند هستند ولی استفاده بیش از حد از آنها یا به کارگیری سلکتورهای پیچیده میتواند تاثیر منفی روی سرعت بارگذاری صفحات سایت شما داشته باشد. پس کدهای css و سلکتورها را جوری بهینه کنید که عملکرد سئوی سایت بهبود پیدا کنید.
- عملکرد سلکتورها را در دستگاه های مختلف تست کنید: مطمئن شوید که سلکتورها روی دستگاههای مختلف و صفحه نمایشهای با اندازهای متفاوت به درستی کار میکنند.
۳- خارج کردن کدهای internal و inline و حذف کدهای غیرضروری
کدهای css معمولا در وبسایتها به سه شکل internal، inline و external قرار می گیرند. کدهای inline در Attribute (style) مربوط به کدهای html، کدهای internal در میان کدهای html در تگ style و کدهای external در فایل با فرمت css. قرار میگیرند که در سند html با تگ link فراخوانی میشوند.
قرارگیری کدهای CSS به شکل داخلی یا internal (inline) باعث میشود تا سرعت سایت در هنگام لودینگ افت کند. ولی اگر تمام این کدها که به صورت inline قرار دارند یا در تگ style هستند را خارج کنید، سرعت لودینگ بهبود پیدا میکند. بهتر است کدهای خارج شده را در فایلهایی با فرمت css. در سایت قرار دهید.
برخی کدهای سی اس اس، به خصوص آنهایی که در نمایش صفحات مورد استفاده قرار نمیگیرند، باعث کاهش سرعت بارگذاری سایت میشوند. شما میتوانید این کدهای اضافی را حذف کنید تا به جایگاه سئوی سایتتان آسیب نزنند. منظور از حذف، غیرفعال کردن کدهای سیاساس است.
برای یافتن کدهای غیرضروری css میتوانید از ابزارهای سنجش یا بهبود سرعت سایت مثل Google Pagespeed Insight یا wp-rocket استفاده کنید. برای حذف این کدهای غیرضروری میتوانید از افزونه asset cleanup pro هم استفاده کنید.
۴- بهینه سازی انیمیشن های CSS
وقتی شما المان های سایت در یک صفحه را متحرک میکنید، مرورگر اغلب باید موقعیت و اندازه این المانها را در سند مجدد محاسبه کند. و این باعث تغییرات بالقوه layout میشود. همچنین، هرچقدر که ساختار layout بزرگتر شود، محاسبات مجدد زمان بیشتری میبرد.
بنابراین در زمان متحرک سازی یا انیمیشن سازی المانها، کوچک کردن layout و نمایش محاسبه مجدد ضروری است. لزوما تمام تکنیک های انیمیشن CSS به طور یکسان ساخته نمیشوند. و مرورگرهای جدید و مدرن امکان نمایش انیمیشن های قدرتمندتری را با المانهای موقعیت، مقیاس، rotation و opacity را فراهم میآورند.
برای بهینهسازی انیمیشن های css:
- به جای تغییر جزئیات مربوط به ارتفاع height و عرض width از ()transform: scale استفاده کنید.
- برای جابجایی المان ها از تغییر جزئیات top، right، bottom یا left خودداری کنید،؛ درعوض، از ()transform: translate استفاده کنید.
- اگر به دنبال تار blur کردن پس زمینه هستید، از یک تصویر تار استفاده کنید و opacity آن را تغییر دهید.
۵- بهبود تجربه کاربری و طراحی ریسپانسیو
تاثیر مثبت دیگری که CSS به طور غیرمستقیم در سئو دارد، طراحی ریسپانسیو سایت شماست.
موبایل فرندلی یکی از فاکتورهای شاخص در رنکینگ و رتبهدهی گوگل است. شما با استفاده از کوئریهای media میتوانید سایتی با ظاهر زیبا بسازید که روی چندین نوع دستگاه با اندازههای مختلف، عملکرد بسیار خوبی دارد.
از طرفی، CSS میتواند نقش موثری در بهینه سازی تصاویر داشته باشد. به شرط اینکه از سی اس اس به درستی استفاده کنید و از به کارگیری غیرضروری تصاویر در ابعاد بزرگ که باعث کندی بارگذاری سایت میشوند، خودداری کنید.
این تکنیک نه تنها باعث بهبود سرعت لودینگ سایت میشود، بلکه دسترسی سایتتان را برای آن دسته از کاربرانی که به اینترنت پرسرعت دسترسی ندارند یا از اینترنت دیتای موبایل استفاده میکنند، راحتتر میکند.
نکات مهم برای استفاده بهتر از CSS در سئو
علاوه بر ۵ روشی که برای استفاده بهینه از کدهای CSS در سئو ذکر کردم، به کارگیری این نکات مهم هم به شما در استفاده بهینه از این زبان کدنویسی کمک میکند:
- از قواعد “import@” دوری کنید؛ به جای استفاده از این قواعد، از تگ های لینک استفاده کنید که باعث تولید زنجیرها های درخواست رندر بلاکینگ متوالی میشود.
- CSS را از دامنه یکسان بارگذاری کنید؛ یعنی از همان دامنهای که فایل های HTML بارگذاری میکنند، تا اتصالات سرور موجود برای سرعت بهبود پیدا کند.
- از کدهای تمیز، سازماندهی شده و کوتاه سی اس اس استفاده کنید.
- از کدهای CSS برای الویت دهی به محتوای سایت، جذاب به نظر رسیدن و پیدا کردن راحت آن استفاده کنید.
- سرعت سایت را مانیتور کنید؛ از ابزارهای تست سرعت مثل Google page speed Insight برای تست سرعت استفاده کنید.
- لیزی لودینگ و بارگذاری کُند را ارتقا دهید.
- از تکنولوژی AMP برای بهبود سرعت بارگذاری سایت برای موبایل استفاده کنید.
سخن آخر
درک کارایی CSS و به کارگیری قواعد آن به شما کمک میکند تا از این کدهای برنامه نویسی برای بهبود عملکرد سئوی سایت خود استفاده کنید. شما با اجرای روشهای استفاده بهینه از کدهای CSS میتوانید شاخصهای کلیدی سئو مثل سرعت بارگذاری صفحات، نرخ پرش، نرخ تبدیل و… را بهبود ببخشید و درنهایت به ارتقای رتبه سایت خود در صفحه نتایج گوگل کمک کنید.
برای اینکه از کدهای CSS به طور بهینه در سئو استفاده کنید میتوانید از روشهای مهمی مثل فشرده سازی، مینیمایز کردن کدها، هدفگذاری المانها با سلکتورها، خارج کردن کدهای internal و inline و حذف کدهای غیرضروری و… بهره ببرید.
اجرای این روشها به شما در زیباسازی طراحی ظاهری و بهبود تجربه کاربری سایتتان و همچنین افزایش سرعت لودینگ صفحات آن کمک میکند. در نهایت، امتیاز بهتری در سئو کسب میکنید و بهتر میتوانید با رقبای خود رقابت کنید.

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.