html در سئو: ۱۵ تگ مهم HTML که باید بشناسید
سئو تکنیکال

من در این محتوا ۱۵ تگ مهم و تاثیرگذار html در سئو را به شما معرفی میکنم.
شما با آشنایی این تگها و عملکرد آنها در سئو، به تاثیرگذاری آنها در رشد و بهبود عملکرد سئو سایتتان پی خواهید برد و از این بعد از آنها آگاهانهتر استفاده خواهید کرد.
با من همراه شوید.
html چیست؟
HTML یک زبان نشانهگذاری سمت کاربر است که از آن در ساختاربندی صفحات وبسایت استفاده میکنیم.
تگهای html کدهایی از این زبان نشانهگذاری هستند که در سئو تکنیکال و به طور مشخص در برنامه نویسی برای سئو کاربرد دارند.
ما با کمک تگهای html به زبان موتورهای جستجو با آنها ارتباط برقرار میکنیم و به آنها میگوییم که محتوای صفحه را به چه شکلی بخوانند و به کاربران نشان دهند. کاربران این کدها و تگها را نمیبینند.
تاثیر تگ های html بر سئو سایت
تگ های html نه تنها به ما در نظم دادن به محتوای صفحات کمک میکنند، بلکه عملکرد سئو سایت را هم بهتر میکنند. این تگها با برقراری ارتباط درست و انتقال پیام ما به موتورهای جستجو، کمک میکنند تا محتوای صفحات بهتر و سریعتر ایندکس شوند.
برخی از تاثیرات مهم تگهای html بر سئو سایت عبارتند از:
- بهبود خوانایی محتوای صفحات
- بهبود تجربه کاربری
- بالا بردن نرخ ترافیک
- افزایش تعامل کاربر
- کاهش نرخ پرش با شفاف سازی اهداف صفحه سایت
- افزایش رتبه سایت
شما میتوانید با دانستن تگها، آنها را به طور دستی یا با کمک ابزارهای کمکی در جای مناسب و دقیق سایت خود استفاده کنید تا از تاثیرات مثبت آنها بر سئوی سایتتان بهره ببرید.
این تگهای html مهم و کاربردی در سئو به این ترتیب هستند:
۱- کنونیکال تگ Canonical tag
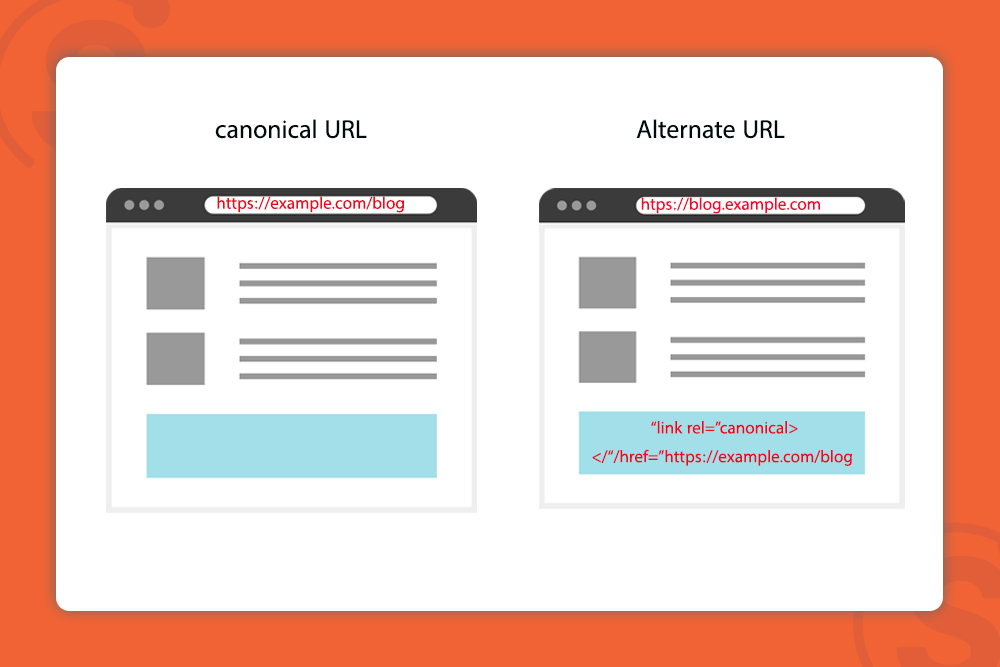
تگ کنونیکال Canonical tag یکی از تگهای مهم html است که برای جلوگیری از محتوای تکراری با اولویتبندی محتوا یا صفحات مشابه یا یکسان کاربرد دارد. این تگ نسخه اصلی و بهتری از یک محتوا یا موضوع که بهینه تر است را به گوگل یا سایر موتورهای جستجو معرفی میکند.
شما با تگ کنونیکال به گوگل میگویید که کدام محتوا یا صفحه ایندکس شود و اینکه ترجیح شما کدام نسخه است که از گوگل رتبه بگیرد.
مثلا تگ کنونیکال زیر به معنی این است که بخش اصلی یا کنونیکال در آدرس https://example.com/sample-page قرار دارد:
</”link rel=”canonical” href=”https://example.com/sample-page/>
مزیت های استفاده از تگ کنونیکال این است که گوگل:
- کدام یک از صفحات یا برگههای مشابه یا یکسان سایت ایندکس کند.
- چه صفحه یا محتوایی را برای یک کیورد خاص رتبهبندی کند.
- لینک جویس بک لینکها را به کدام صفحه بدهد.
اگر در چنین مواردی که صفحات مشابه یا یکسان دارید، تگ کنونیکال را فراموش کنید، خزندههای گوگل ممکن است صفحه اصلی شما را از قلم بیندازند و به جای آن، صفحات تکراری دیگر را کراول کنند. به این ترتیب، تمامی امتیازات گوگل به صفحهای تعلق میگیرد که هدف شما نیست.
۲- تگ تایتل
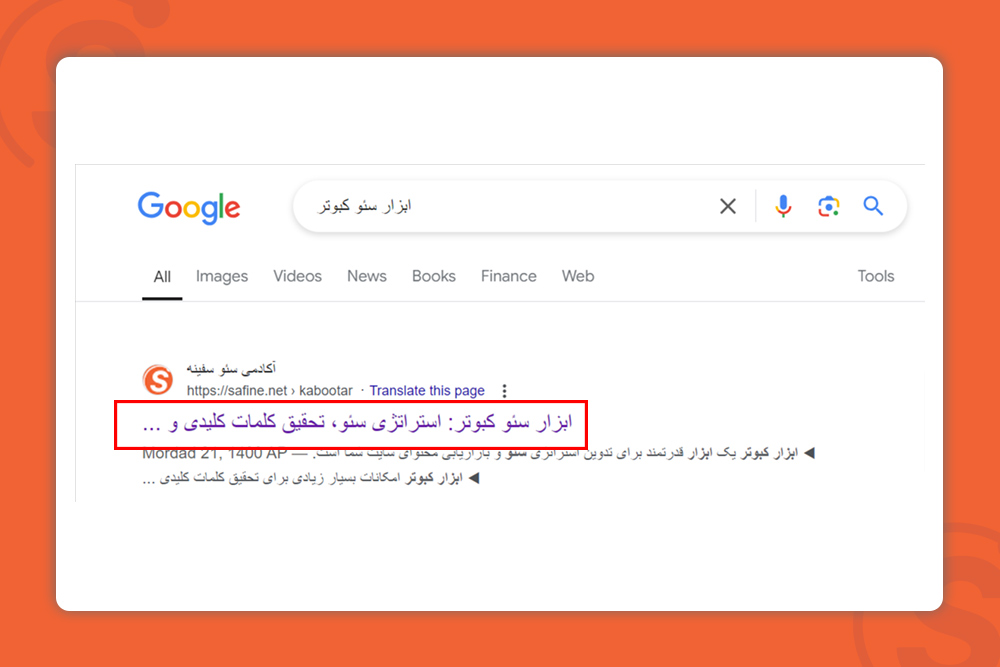
یکی از تگهای بسیار ضروری و مهم html در سئو تگ تایتل title tag با کد <title> است. این کد html عنوان صفحه یا محتوای سایت شما را مشخص میکند. اهمیت این تگ به دلیل نمایش عنوان در لینک صفحه سایتتان در صفحه نتایج گوگل SERP است.
کاربران با دیدن عنوان یا تایتل لینک صفحه شما که در صفحه نتایج گوگل ایندکس شده، جذب آن میشوند و روی آن کلیک میکنند. پس تایتل تگ در بالا بردن میزان بازدید سایت شما تاثیرگذار است.
مثلا در تصویر زیر، عنوان لینک محتوای یکی از صفحات سئو سفینه را با تگ عنوان «ابزار سئو کبوتر: استرتژی سئو، تحقیق کلمات کلیدی و… » را در رتبه اول صفحه نتایج گوگل مشاهده می کنید:
تگ تایتل در داخل تگ هدر head قرار میگیرد و به این شکل است:
<head>
<title> عنوان صفحه </title>
</head>
در سئو وردپرس باید توجه داشته باشید که این تگ ضروری به طور خودکار به کدهای صفحه اضافه میشود و عنوانی که شما برای یک محتوا یا برگه مینویسید، به عنوان تایتل تگ ثبت میشود.
نکات مهمی که باید در نوشتن تگ تایتل برای محتوا یا صفحه سایتتان رعایت کنید این است که عبارت منحصربفرد و جذاب با طول مناسب (نهایتا ۶۰ کاراکتر) انتخاب کنید که حاوی کیورد محتوا یا صفحه باشد.
برای اینکه مطمئن شوید تایتل تگ انتخابی شما منحصربفرد است، آن را در گوگل سرچ کنید تا عنوانهای مشابه سایتهای رقیب را ببینید و انتخاب دقیقی داشته باشید.
۳- تگ متا دیسکریپسن یا توضیحات متا meta description
توضیحات متا meta description یکی دیگر از تگهای مهم html است که مکمل تگ تایتل به حساب میآید. این تگ توضیح مختصری در مورد محتوا یا صفحه میدهد. این توضیح مختصر زیر تایتل و لینک ایندکس شده در SERP به نمایش درمیآید.
متا دیسکریپشن فرصتی برای شماست تا محتوای صفحه خود را در چند خط کوتاه به کاربر معرفی کنید. این توضیح کوتاه به کاربر کمک میکند که تصمیم بگیرد که روی لینک شما کلیک بکند یا نه.
باکس مربوط به متا دیسکریپشن در انتهای محتوایی که برای سایت خود تولید میکنید، وجود دارد. شما باید این باکس را خودتان به صورت دستی به بهترین شکل و با متن مناسب پر کنید.
اگر شما توضیح متا را برای محتوای خود ننویسید، گوگل یا موتور جستجو بخشی از محتوای شما را به انتخاب خودش به عنوان متا انتخاب و درج میکند. در این صورت، شما یک فرصت ناب برای جذب کاربران را از دست میدهید.
کد متا دیسکریپشن در داخل کد هدر به این شکل است:
<head>
<meta name=”description” content=”متن توضیحات”/>
</head>
نکات مهمی که در نوشتن توضیحات متا باید مدنظر داشته باشید عبارتند از:
- کلمه کلیدی را در متن و ترجیحا ابتدای آن بنویسید.
- طول توضیحات متای شما نباید بیشتر از ۱۶۰ کاراکتر باشد.
- برای هر محتوا یا صفحه سایت خود متا دیسکریپشن منحصربفرد و یکتا بنویسید.
- متنی جذاب و مختصر درباره محتوا یا صفحه بنویسید تا کاربر به بازدید از آن ترغیب شود.
- در استفاده از کلمات کلیدی زیاده روی نکنید.
۴- تگ های هدینگ
استفاده از تگ های هدینگ h1، h2، … h6 به شما در تقسیمبندی و نظمدهی به محتوای صفحه کمک میکند. این کار و استفاده از تگهای هدر نه تنها به تجربه کاربری بهتر بلکه به درک دقیقتر محتوا توسط موتورهای جستجو هم کمک میکند.
از تگ <h1> برای عنوان اصلی یا تایتل استفاده می کنیم. از تگ <h2> برای عنوانهای فرعی و زیرعنوانها و از تگ <h3> برای زیرعنوانهای هدینگ h2 استفاده میکنیم.
به همین شکل، از تگهای <h4>، <h5> و <h6> برای زیرعنوانهای h3، h4 و h5 استفاده میکنیم.
وردپرس و اکثر پلتفرمها برای تنظیم هدینگها برای شما گزینههای آماده را درنظر گرفتهاند و نیازی نیست که وارد کدهای html شوید و آنها را به صورت دستی وارد کنید.
۵- تگ <a>
تگ <a> ایجاد کننده لینک در HTML است. این تگ که هایپرلینک HyperLink هم نام دارد، برای پیوند یک صفحه از سایت به صفحه دیگر یا به بخش دیگری در همان صفحه استفاده میشود.
سینتکس Syntax استفاده از تگ A به این شکل است:
<a href=”link-address”> متن لینک </a>
دقت کنید که این تگ بدون کد href و قرار دادن انکر تکست هیچ کارایی خاصی برای لینکدهی و سئو ندارد. برخی مزیتهای به کارگیری این تگ در صفحه سایت عبارتند از:
- برقراری لینک و پیوند بخشی از یک محتوا به بخشی دیگر
- اجرای کدهای جاوا اسکریپت
- امکان دانلود فایل برای کاربر
- قابلیت باز کردن صفحه در تب جدید
۶- تگ <img>
تصاویر یا محتوای رسانهای که در محتوای متنی یا صفحه سایت خود استفاده میکنید برای موتورهای جستجو قابل درک نیستند؛ مگر اینکه این تصاویر را برای موتورهای جستجو با متن مناسب جایگزین کنید تا خزندهها آنها را درک کنند.
عنصر Alt text متن جایگزینی است که شما برای تصاویر یا ویدیوها به کار میبرید تا به زبان html به موتورهای جستجو بفهمانید که این تصاویر را به درستی ایندکس کنند.
تگ <img> به این شکل است:
<img src=”jungle.jpg” alt=”جنگل” >
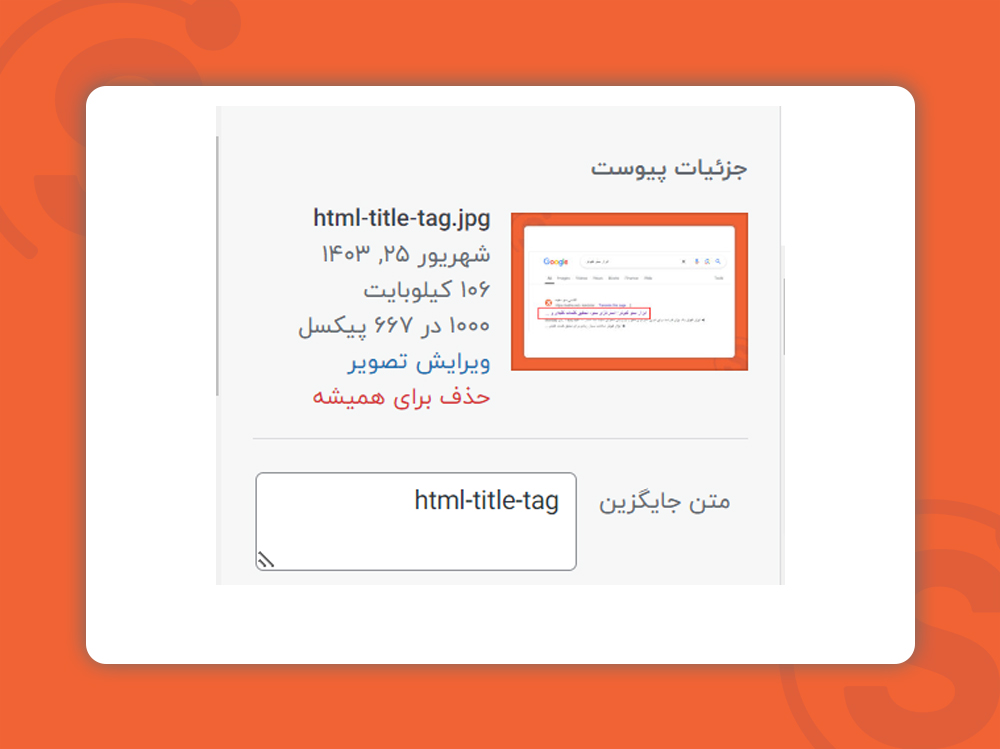
البته در وردپرس نیازی به وارد کردن کد html مربوط به این تگ نیست؛ چراکه امکان نوشتن متن جایگزین Alt text به راحتی برای شما فراهم است.
برای نوشتن متن جایگزین یا تگ <img> به این نکات مهم توجه کنید:
- متن درست و دقیقی برای شرح تصاویر استفاده کنید که کاملا به موضوع آن مرتبط باشد.
- از کیوردها و کلمات کلیدی در نوشتن متن جایگزین استفاده کنید.
- متن کوتاه و حداکثر یک جمله بنویسید.
- لزوما برای تمامی تصاویر از کیوردها استفاده نکنید.
- متن جایگزین تصویر را بر اساس هدر و محتوای صفحه بنویسید.
برای یادگیری در خصوص سئو تصاویر، مقاله سئو تصاویر: بهینه سازی عکس در سئو [۱۵ نکته طلایی] را مطالعه بفرمایید.
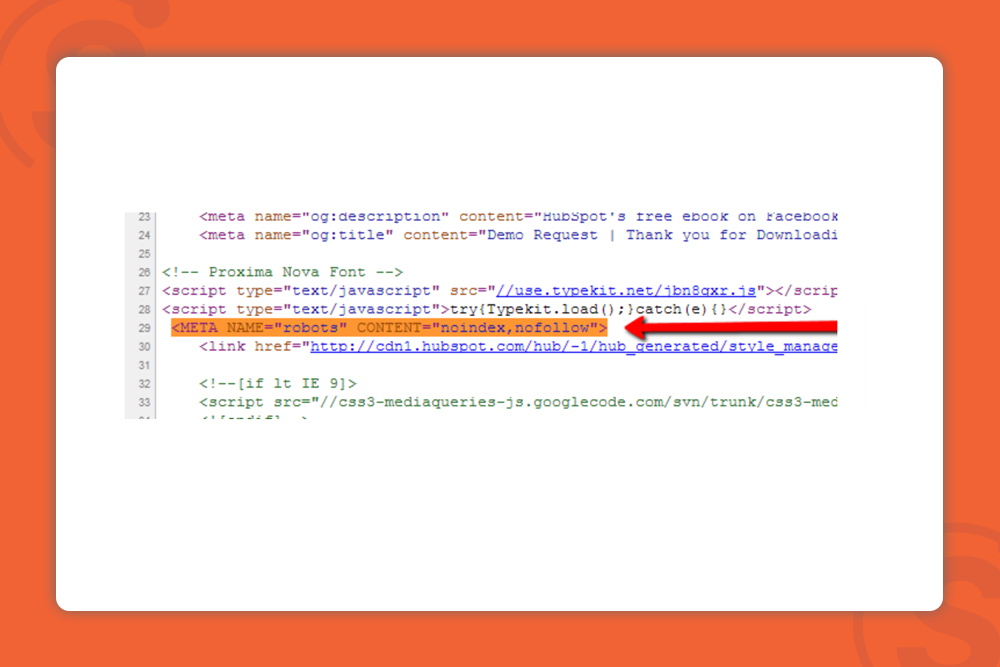
۷- تگ Robots
متا تگ Robots یکی از تگهای بسیار موثر html در سئو است که برای دادن پیغام فالو و ایندکس به موتورهای جستجو کاربرد دارد. بهخصوص وقتی بخواهید این دستورها را تغییر بدهید.
دو تا از تگهای مهمی که با استفاده از تگ روباتس میتوانید استفاده کنید، nofollow و noindex هستند. این دو کد html به شما کمک میکنند تا بتوانید وضعیت لینکها یا محتوای صفحات سایتتان و نمایش آنها در SERP گوگل را کنترل کنید.
متا تگ Robots دارای چهار قابلیت است:
– follow, index = صفحه را ایندکس کن و لینکهای آن را ترتیب اثر بده
– nofollow, index = صفحه را ایندکس کن ولی لینکهای آن را ترتیب اثر نده
– noindex, nofollow = صفحه را ایندکس نکن و لینکهای آن را ترتیب اثر نده
– noindex, follow = صفحه را ایندکس نکن ولی لینکهای آن را ترتیب اثر بده
این کدها مسئول انتقال پیام فالو و ایندکس کردن یا نکردن صفحات و لینکها به خزندههای موتور جستجو هستند.
کد متا تگ robots به این صورت است:
<head>
<meta name=”robots” content=”index, follow”/>
</head>
۸- تگ <body>
تگ <body> یکی دیگر از تگهای ضروری html است که محتوای اصلی سند را برای نمایش در مرورگرها تعیین میکند. این تگ اطلاعاتی مانند متن، تصاویر، لینکها و… را به مرورگرها انتقال میدهد.
این تگ مهم بعد از تگ head در html و قبل از تگ بسته HTML قرار میگیرد.
۹- تگ ویوپورت viewport
تگ ویوپورت viewport یکی از تگهای مهم html در سئو است که به تنظیم نمایش صفحات و سایزبندی آنها در گوشیهای هوشمند، تبلت و دستگاههای مختلف کمک میکند.
اهمیت این تگ پس از اهمیت سئو موبایل و رونمایی گوگل از الگوریتم موبایل فرندلی بیشتر شد.
متاتگ ویوپورت به شما در ریسپانسیو کردن سایتتان کمک زیادی میکند چون به مرورگرها میگوید که مقیاس و ابعاد صفحات سایت را چطور تنظیم و کنترل کنند.
نمایش متا تگ ویوپورت به این شکل است:
<meta name=”viewport” content=width=device-width, initial-scale-1.0″>
برای استفاده بهتر از متا تگ viewport باید این نکات را مدنظر داشته باشید:
- تگ ویوپورت به ریسپانسیو کردن سایت برای موبایل، تبلت، دسکتاپ و سایر دستگاهها کمک میکند؛ پس باید سایت شما در زمان طراحی ریسپانسیو باشد.
- از این متا تگ برای سایت غیر ریسپانسیو استفاده نکنید.
۱۰- عناصر اسکیما مارک آپ schema markup
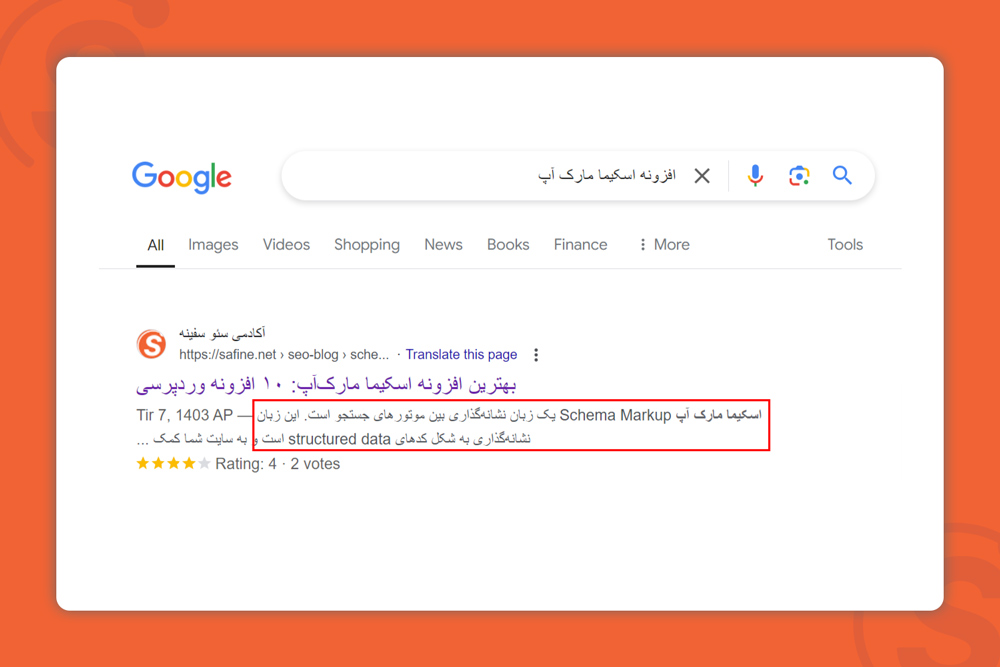
استفاده از عناصر مربوط به اسکیما مارک آپ schema markup در تگهای html باعث میشود لینک صفحات سایت شما در SERP گوگل نمایش جذابتری داشته باشد.
با کمک این عناصر میتوانید دادههای ساختاریافته structured data را در صفحه پیادهسازی کنید تا محتوای شما با ریچ اسنیپتها rich snippet در صفحه نتایج گوگل به نمایش دربیاید.
این کار باعث معرفی بهتر و درخشانتر لینکهای صفحات سایت شما در صفحه نتایج گوگل میشود و کاربران را جذب سایت شما میکنند. درنتیجه، نرخ بازدید و کلیک در سایتتان افزایش پیدا میکند.
یک نمونه استفاده از عناصر اسکیما که به روش میکرودیتا معروف است را در تگ div میتوانید در خط زیر ببینید:
<div itemid=”http://videolectures.net/iswc2013_guha_tunnel/” itemscope itemtype=”https://schema.org/VideoObject”>
البته این کد ادامه دارد و میتوانید کد کامل را اینجا ببینید.
ضمن اینکه گوگل برای استفاده از اسکیما مارکآپ روش json-ld را پیشنهاد کرده است.
البته الان با وجود افزونه های وردپرس نیاز به کد نویسی نیست. یکی از ابزارهای فوق العاده خوبی که میتوانید برای تنظیم خودکار کدهای اسکیما مارکآپ استفاده کنید، افزونه ایرانی Full Schema Rich Snippet است. این افزونی توسط آکادمی سئو سفینه طراحی شده است و کاربری بسیار راحتی دارد.
این افزونه به شما برای درج ستارههای رتبهبندی و نظرات کاربران سایتتان در صفحه نتایج موتورهای جستجو کمک میکنید.
۱۱- عنصر کانتنت تایپ content type
عنصر Content type برای مشخص کردن نوع دادههایی که مرورگر استفاده میکند استفاده میشود.
این عنصر بیشتر برای مشخص کردن نوع کاراکترهای مورد استفاده در سند HTML کاربرد دارد. برای مثال:
<meta charset=”UTF-8″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
تنظیم این عنصر باید توسط طراح سایت و در همان ابتدای طراحی به بهترین شکل انجام شود.
۱۲- متا تگ کرکتر ست meta charset
متا تگ کرکرتر ست یا به اختصار Charset یک تگ html یا کدگذاری برای نمایش درست کارکترهای متن است. این تگ به مرورگرها میگوید که محتوای متنی صفحات سایت شما با چه کاراکترهایی ارائه شده است.
تگ چارست معمولا با UTF-8 میآید و کد آن به ین شکل است:
<meta charset=”utf-8″>
این کد یک استاندارد رمزگذاری است که کاراکترهای مختلف از زبانهای لاتین، یونانی، چینی و انواع نمادها را پوشش میدهد. استفاده از این تگ کمک میکند تا مرورگر محتوای متنی صفحات سایت شما را به درستی تفسیر کند و به نمایش دربیاورد.
۱۳- تگ شبکههای اجتماعی
تگهای شبکههای اجتماعی که مهمترین آن OG است برای انتقال بهتر اطلاعات و دادههای صفحات سایت شما به شبکههای اجتماعی است. دلیل اهمیت این تگ در سئو، نقش کلیدی شبکههای اجتماعی و بازدیدکنندگان زیاد آنها است.
مثلا تگ OG یا اپن گراف Open Graph ابتدا توسط فیسبوک معرفی شد اما شبکههای اجتماعی دیگر نیز از این تگ استفاده میکنند.
این متا تگ محتوای لینکهایی که در شبکههای اجتماعی به اشتراک میگذارید را به شکل بهینهای نمایش میدهد. این کار به افزایش نرخ تبدیل سایت شما هم کم میکند.
چند تگ مهم اپن گراف عبارتند از: og:title ، og:description، og:type، og:url و og:image. نمونهای از این تگها به این شکل است:
<meta property=”og:title” content=”title”/>
توییتر نیز برای خود تگ جداگانهای دارد که در پایین میبینید:
<meta name=”twitter:card” content=”summary_large_image”>
<meta name=”twitter:title” content=”عنوان مقاله من”>
در استفاده از این تگها این نکات را مدنظر داشته باشید:
- در استفاده از ورژن درست اوپن گراف برای شبکههای اجتماعی مختلف مثل فیسبوک و توییتر (ایکس) دقت کنید.
- در تگ عنوان اپن گراف طول حداکثر ۶۰ کاراکتر را رعایت کنید.
- برای تگ دیسکریپشن اپن گراف بیشتر از ۲۰۰ کاراکتر استفاده نکنید.
برای پیاده سازی متا تگهای اپن گراف میتوانید از ابزار محبوب سئو یعنی یوآست Yoast استفاده کنید.
۱۴- عنصر نوفالو nofollow
با استفاده از عنصر nofollow میتوانید لینک نوفالو ایجاد کنید.
عنصر نوفالو به شما در استفاده درست و بجا از لینکهای صفحات کمک میکنند. شما با رل نوفالو میتوانید لینکهایی کم اهمیت را نوفالو کنید.
سینتکس لینک نوفالو به این شکل است:
<a rel=”nofollow” href=https://www.example.com/”>متن لینک</a>
نکات مهم مربوط به استفاده درست از لینک نوفالو عبارتند از:
- از تگ نوفالو برای تمام لینکهای خارجی استفاده نکنید.
- برای لینکهای داخل سایتتان از نوفالو استفاده نکنید.
- توصیه میکنم از این تگ برای لینکهای تبلیغاتی یا UCG و همچنین اینفوگرافیکها استفاده کنید.
۱۵- متا تگ hreflang
تگ متا hreflang یکی از تگهای مهم برای سایتهای چندزبانه است. اگر سایت شما هم به زبان فارسی و هم انگلیسی است یا به زبانهای دیگر هم آن را طراحی کردهاید، این تگ برای سئو سایت شما ضروری است.
شما با استفاده از متا hreflang به موتورهای جستجو کمک میکنید که زبان یا زبانهای صفحات سایت شما را به درستی تشخیص دهند.
در ادامه نمونه کد hreflang یک صفحه از یک سایت چند زبانه را میبینید که به زبانهای فارسی، انگلیسی و آلمانی صفحه دارد.
<link rel=”alternate” href=”https://example.com/page” hreflang=”x-default”>
<link rel=”alternate” href=”https://example.com/page” hreflang=”fa”>
<link rel=”alternate” href=”https://example.com/en/page” hreflang=”en”>
<link rel=”alternate” href=”https://example.com/de/page” hreflang=”de”>
کلام آخر
استفاده از تمامی این تگ های html برای تمام سایتها ضرورتی ندارد. هر سایت با توجه به نیاز خود از آنها استفاده میکند.
حتی خیلی از آنها را هم لازم نیست به طور دستی پیادهسازی کنید چون به طور خودکار روی سیستم وردپرس پیاده سازی میشوند.
اما برخی از آنها مثل تگ تایتل، دیسکرپشن و… که برای سئو بسیار ضروری هستند را نباید نادیده بگیرید. اگر هم نیاز به ابزارهای کمکی دارید، میتوانید از پلاگینهای سئو مثل یوآست، فول اسکیما ریچ اسنیپت و… کمک بگیرید.
در دوره جامع سئو سفینه سئو را از صفر تا صد بیاموزید

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.