اصول سئو در تولید محتوا: ۱۱ نکته و تکنیک کاربردی
اسکیما مارکآپ تجربه کاربری سئو تکنیکال سئو محتوا محتوا نویسی
رعایت اصول سئو در محتوا باعث میشود شانس قرار گرفتن در صفحه اول گوگل را داشته باشیم. در این مقاله به صورت کامل به تشریح اصول سئو در تولید محتوا خواهیم پرداخت.
اصول تولید محتوا در سئو چیست؟
این اصول به شما کمک میکنند محتوایی که بازحمت زیاد تولید میکنید در گوگل رتبه کسب کنند.
اجازه دهید با یک مثال شروع کنیم و در همین ابتدا با یکی از اصول سئو در تولید محتوا آشنا شویم.
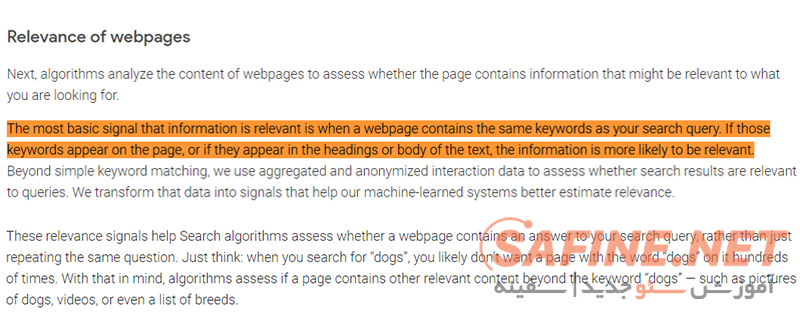
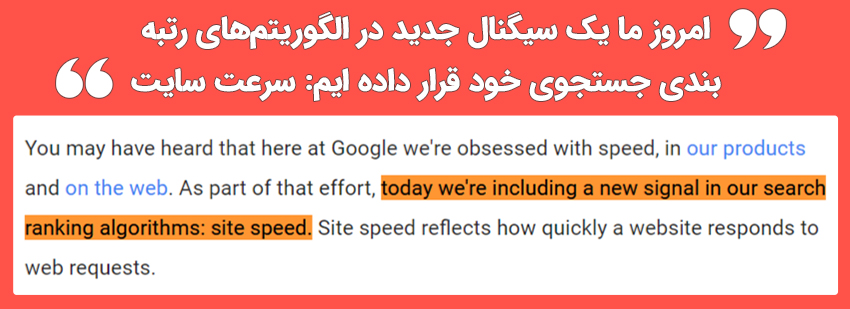
طبق گفته گوگل در عکس زیر، اساسی ترین سیگنال داخل صفحه، وجود کلمه جستجو شده در صفحه است. در این صورت گوگل متوجه میشود یک صفحهی وب با جستجویی که کاربر در گوگل انجام داده مرتبط است.
حتی اگر گوگل از گذشته پیشرفته تر و باهوش تر شده باشد اما هنوز از الگوریتمهای سنتی خود نیز استفاده میکند. (مانند جستجوی کلمه کلیدی هدف در صفحه شما)
اصول سئو در تولید محتوا
همانطور که در مثال بالا دیدید، رعایت اصول سئو در محتوا بسیار مهم است. هر چقدر این اصول بیشتر رعایت شده باشند؛ شانس محتوا برای رتبه گرفتن در گوگل بیشتر میشود.
در ادامه صفحه به تشریح مهمترین اصول سئو در تولید محتوا میپردازم. لطفا با من همراه باشید.
۱- عنوان سئو
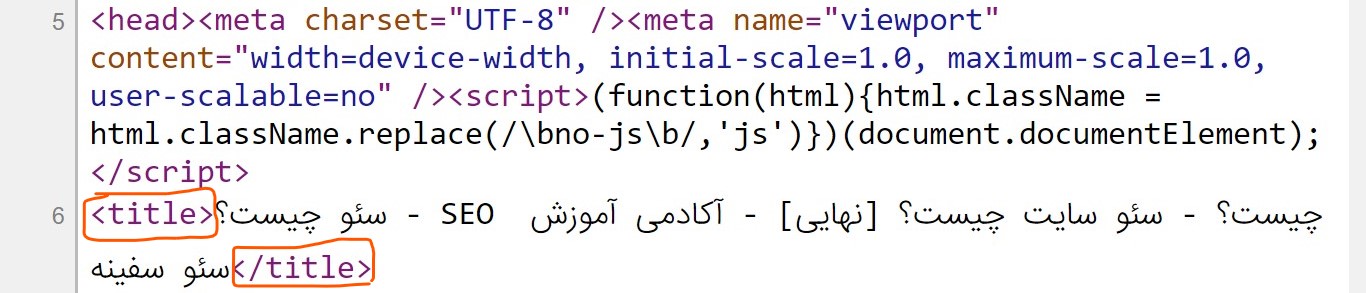
عنوان سئو یک تگ HTML است که در قسمت head صفحه قرار میگیرد. گوگل از این تگ موضوع کلی صفحه را متوجه میشود. به همین خاطر؛ اهمیت این تگ در تولید محتوای سئو شده بسیار بالا است.
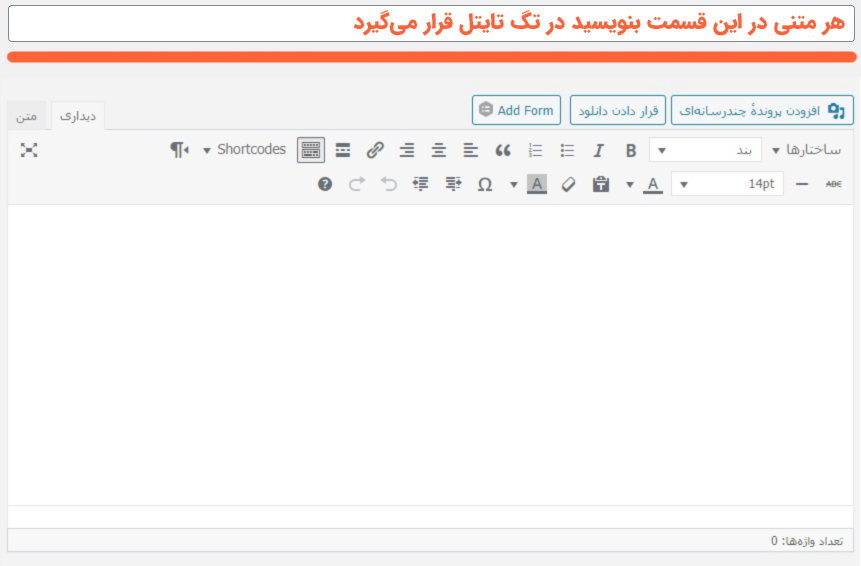
اگر از سیستمهای مدیریت محتوا مانند وردپرس و جوملا استفاده میکنید، تگ title از قسمت عنوان صفحه خوانده میشود. یعنی هر متنی که شما در قسمت عنوان صفحه بنویسید به صورت خودکار در تگ title قرار میگیرد.
در زیر نمونهای از نوشتن تایتل برای سیستم مدیریت محتوای وردپرس را مشاهده میکنید.
در نتایج گوگل، عنوان سایت شما از همین تگ گرفته میشود. در تگ عنوان حتماً باید کلمه کلیدی صفحه وجود داشته باشد زیرا در بهبود رتبه شما بسیار تاثیرگذار است.
۲- آدرس صفحه یا URL
URL ادرس صفحه اینترنتی شما است. آدرس صفحه در عین کوتاه بودن باید توضیحات مختصری درباره صفحه ارائه کند. برای مثال اگر شما یک صفحه درباره فواید سیب دارید، آدرس خوب میتواند این باشد:
https://yoursite.com/apple-benefits
یا اگر در بلاگ شما قرار دارد بهتر است از پوشه بندی استفاده کنید و آدرس را اینطور بنویسید:
https://yoursite.com/blog/apple-benefits
سعی کنید حتما از کلمه کلیدی صفحه در URL استفاده کنید. اینکار باعث میشود هم گوگل و هم کاربران موضوع صفحه شما را بهتر درک کنند.
در مقاله ساختار سایت کامل توضیح دادهام که چه نوع URL یا ادرسی برای شما مناسب است.
۳- متا دسکریپشن
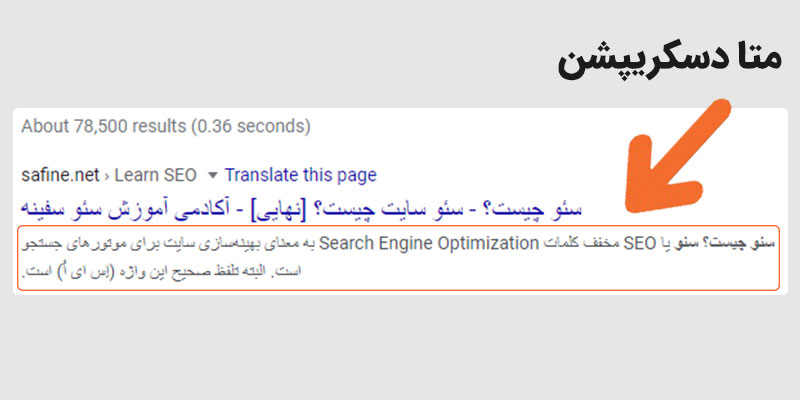
توضیحات متا، خلاصه صفحه شما است که در SERP (نتایج گوگل) نشان داده میشود.
گوگل این توضیحات را نشان میدهد تا بازدیدکنندگان قبل از کلیک متوجه شوند محتوای صفحه در چه موردی است.
گوگل میگوید متا دسکریپشن به رتبهبندی کمکی نمیکند. اما طبق گفتهی searchenginejournal، شواهدی وجود دارد که نشان میدهد متا دسکریپشن به طور غیر مستقیم باعث بهبود رتبه سایت شما میشود.
شما اگر به طور صحیح متا دسکریپشن را بهینه کنید میتوانید نرخ کلیک (CTR) را بالا ببرید. برای بهترین نتیجه، از کلمه کلیدی در متا دسکریپشن خود استفاده کنید. این کار باعث میشود گوگل کلمه کلیدی شما را پررنگ (Bold) کند.
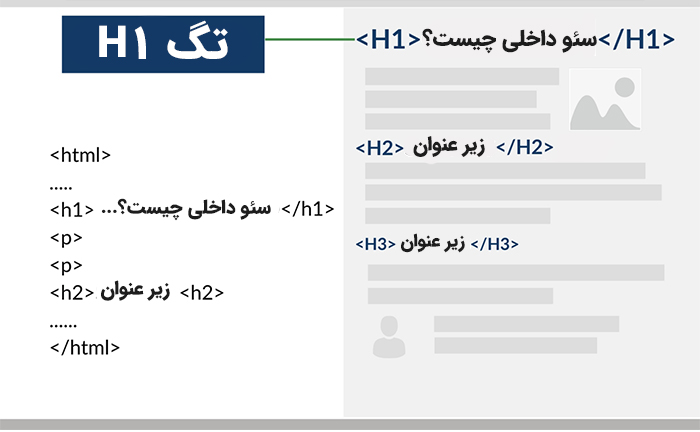
۴- تگهای هدینگ
تگهای هدینگ، تگهای H1 تا H6 هستند که برای نوشتن عناوین و زیرعناوین (subheading) استفاده میشوند و به بهبود خوانایی صفحه کمک میکنند.
تگهای هدینگ در گذشته بسیار در رتبهبندی مهم بودند ولی اکنون اهمیت آنها کمتر شده است. با این حال هنوز هم تاثیر زیادی در رتبهبندی دارند.
از هدینگها طوری استفاده کنید تا برای کاربران شما خواندن متن راحت و لذتبخش شود. همچنین میتوانید در آنها از کلمات کلیدی هدف یا کلمات کلیدی مرتبط استفاده کنید تا موتورهای جستجو موضوع صفحه شما را متوجه شوند. در قسمت معناگرایی که در ادامه به آن میپردازم معناگرایی را کامل توضیح میدهم.
۵- استفاده از کلمات کلیدی در صفحه
کلمات کلیدی (keywords)، عباراتی هستند که کاربر در کادر جستجوی گوگل وارد میکند و دکمه جستجو یا اینتر را میزند. سپس گوگل، نتایج جستجو را به کاربر نشان میدهد.
هر صفحه از سایت شما باید محتوایی متناسب با موضوع صفحه داشته باشد. استفاده از کلمه کلیدی در صفحه باعث میشود گوگل موضوع آن صفحه را بفهمد و صفحه شما را به طور مناسب رتبهبندی کند.
استراتژی سایت بر پایه کلمات کلیدی است و تحقیق و پیدا کردن بهترین کلمات کلیدی از مهمترین کارهای شما است.
تحقیق کلمات کلیدی موضوع درس دوم دوره رایگان سئو است.
بعضی از کلمات کلیدی ترافیک زیادی به سایت ما هدایت نمیکنند اما قدرت فروش بالایی دارند. این کلمات معمولا جزو کلمات کلیدی دم بلند (long tail) هستند.
کلمات کلیدی دم بلند اغلب حجم جستجوی ماهانه کمتری دارند، اما در مقابل رقابت کمتری هم دارند. یافتن هدف جستجو هم برای کلمات کلیدی دم بلند راحتتر است چون معمولا خاص هستند.
مثلا اگر کاربر جستجو کند موبایل سامسونگ، شاید به دنبال خرید و یا تحقیق در مورد موبایل سامسونگ است. اما وقتی جستجو میکند خرید موبایل سامسونگ شما میدانید که هدف جستجوی کاربر خرید است و مطابق با آن محتوایی را آماده میکنید.
۶- سئو نویسی
سئو نویسی چیزی فراتر از تولید محتوا و استفاده از کلمه کلیدی در صفحه است. سئو نویسی دانشی است که با استفاده از آن میتوانید محتوایی بنویسید تا هم رضایت کاربران و هم موتورهای جستجو را به دست آورید.
در دوره جامع سئو به طور کامل صفر تا صد سئو نویسی فوق حرفهای را توضیح دادهام.
۷- بهینه سازی تصاویر
تصاویر، عوامل بصریای هستند که کمک میکنند خوانندگان مطلب را درک کنند و سئو تصاویر بسیار مهم است.
تصاویر هم برای سئوی داخل صفحه و هم برای کاربران، مهم و تاثیرگذاری است. تصاویر باعث میشوند مطالب از هم جدا و خوانایی آنها آسان شود.
جف بولاس که سایت فوربس او را جزو بهترین دیجیتال مارکترهای جهان شمرده است درباره اهمیت تصاویر در سایت اینطور گفته است:
”مقالاتی که در سایت دارای تصاویر هستند ۹۴ درصد بازدید بیشتری دارند و همچنین در سایتهای فروشگاهی ۶۷ درصد از مشتریان آنها معتقد هستند که تصاویر محصولات عامل بسیار مهمی در خرید است.“
افزودن تصاویر روش خوبی برای بالا بردن جذابیت صفحه است، اما نه هر تصویری! حتی برخی از آنها باعث پایین آمدن سرعت صفحه شما میشوند. برای جلوگیری از پایین آمدن سرعت سایت حتما از تصاویر کم حجم استفاده کنید. این کار باعث میشود سرعت سایت شما بالا رود که تاثیر مستقیم در رتبهبندی شما دارد.
همچنین تصاویر باعث میشوند تا موتورهای جستجو موضوع صفحه شما را درک کنند. پس حتما سعی کنید نام فایل و تگ alt تصاویر را بهینه کنید.
در مقاله سئو تکنیکال، نحوه بهینه سازی تصاویر را توضیح دادهام.
۸- سرعت بارگذاری صفحه
سرعت صفحه، مدت زمانی است که طول میکشد محتوای صفحه شما برای کاربر نمایان میشود. گوگل در سال ۲۰۱۰ از سرعت صفحه به عنوان یک عامل رتبهبندی نام برد.
سرعت پایین صفحه باعث میشود خزندههای گوگل صفحات کمتری از سایت شما را ایندکس کنند که این مورد روی سئوی سایت شما تاثیر منفی میگذارد.
سرعت صفحه همچنین روی تجربه کاربر از سایت شما هم تاثیر گذار است. صفحات با سرعت پایین نرخ پرش بالایی دارند و کاربران اگر پس از مدت کوتاهی صفحه بارگذاری نشود از آن خارج میشوند.
برای تست سرعت صفحات سایتتان میتوانید از ابزار گوگل برای تست سرعت صفحات استفاده کنید. البته این ابزار کمی سخت گیر است پس حتی اگر حداقل ۷۰ امتیاز هم گرفتید بدانید صفحه شما از سرعت نسبتا خوبی برخوردار است.
۹- لینک دهی داخلی و خارجی
لینک سازی داخلی به معنای لینک دادن به صفحات دیگر وبسایت است. لینک خروجی هم به معنای لینکی است که به سایتهای دیگر میدهید.
حالا هرکدام را باهم بررسی میکنیم:
لینکهای داخلی چه هستند؟
هم کاربران و هم موتورهای جستجو از لینکهایی که در صفحات دادهاید برای پیدا کردن محتوا در سراسر وبسایت شما استفاده میکنند.
کاربران برای پیدا کردن محتوایی که دنبال آن هستند و موتورهای جستجو برای خزیدن و پیمایش کردن سایت شما از لینکها استفاده میکنند. علاوه بر این، میزان مهم بودن یک صفحه هم با لینکدهی به آن صفحه مشخص میشود. هرچه قدر به یک صفحه لینکهای بیشتری داده شود، آن صفحه از نظر موتورهای جستجو مهمتر است.
لینکهای خارجی چه هستند؟
لینکهایی که به هر سایتی به جز سایت خودتان میدهید، لینک خارجی نامیده میشود.
زمانی که به وبسایتهای معتبر و مرتبط با صفحه خودتان لینک میدهید، گوگل متوجه میشود در سایت شما اطلاعات معتبر و با کیفیتی وجود دارد.
۱۰- کیورد کنیبالیزیشن
واژه کنیبالیزیشن (cannibalization) به معنای همنوعخواری است. منظور از کیورد کنیبالیزیشن در سئو این است که صفحات سایت برای رتبه گرفتن در گوگل با هم مبارزه میکنند و شانس رتبهگیری یکدیگر را میخورند.
در صورت وجود چند صفحه برای یک کلمه کلیدی، شما در واقع با خودتان مبارزه میکنید!
هدف قرار دادن یک کلمه کلیدی خاص در صفحات مختلف باعث ایجاد کیورد کنیبالیزیشن میشود و خسارت فاجعه باری به سئو داخلی سایت شما میزند.
۱۱- معناگرایی یا Semantic SEO
منظور از معناگرایی استفاده از عباراتی است که در ظاهر ربطی به کلمه کلیدی صفحه ندارند اما در معنا ارتباط عمیق به کلمه کلیدی دارند.
نکته مهم این است که اگر زیاد از کلمه کلیدی صفحه استفاده کنیم تاثیر چندانی در سئوی داخل صفحه ندارد و در صورت استفاده بیش از حد ممکن است جریمه شویم. کاری که برای ارسال معنای صفحه به گوگل باید انجام دهیم این است که از کلمات مترادف و کلمات معنایی استفاده کنیم.
به عنوان مثال اگر کلمه کلیدی اصلی صفحه ماشین باشد کلمات مترادف میتوانند اینها باشند: ماشین، خودرو و …
اما کلمات معنایی اینها هستند: گیربکس، موتور، باتری و …
ملاحظه کردید که کلمات معنایی در ظاهر هیچ ربطی به کلمه کلیدی ندارند اما در باطن و در معنا دقیقا به کلمه کلیدی صفحه مربوط هستند.
گوگل بعد از الگوریتم مرغ مگس خوار یا هامینگبرد، در صفحه شما به دنبال زنجیره کلمات مرتبط به کلمه کلیدی میگردد.
LSI چیست؟
LSI مخفف Latent semantic indexing و به معنای نمایه معنایی پنهان است. LSI نام یک تکنولوژی است که حق ثبت اختراع داشته و در سال ۱۹۸۹ رونمایی شده است.
تکنولوژی LSI بسیار قدیمی است و زنجیرهی معدودی از معناگرایی را میتواند ارائه کند.
جان مولر در ۳۰ جولای ۲۰۱۹ تاکید کرده است که گوگل از LSI استفاده نمیکند.
چیزی که واضح است گوگل برای درک معنای صفحه و فهم رنجیره کلمات مرتبط حتما از الگوریتمی استفاده میکند. خیلی از افراد معتقد هستند که گوگل از تکنولوژی LSI استفاده میکند، اما با توجه به صحبتهای جان مولر گوگل حتما از تکنولوژی پیشرفتهتری از LSI استفاده میکند.
چیزی که در نوشتن محتوای صفحه باید به آن توجه کرد این است که حتما از معناگرایی استفاده شود.
رعایت اصول سئو در تولید محتوا ضروری است
همانطور که دیدید؛ رعایت اصول سئو در محتوا چیزی فراتر از پر کردن صفحه از کلمات کلیدی بود. با هوشمند شدن موتورهای جستجو، سئو نویسی بسیار تغییر کرده است و اصول سئو در تولید محتوا هم تغییر کردهاند. امیدوارم از این مقاله نهایت استفاده را برده باشید. لطفا به مقاله رای دهید و نظرات خود را بیان نمایید.

مهدی محمدی
مدرس و مشاور سئو
مهدی محمدی موسس و مدیر آکادمی سئو سفینه است. کار اصلی مهدی محمدی آموزش سئو است.

















سلام تایتل رو اشتباه نوشتید. تایتل با افزونه یاست و رنک مث نوشته میشه اونیکه شات گذاشتید h1 مقاله هست.
سلام و وقت بخیر.
هر چیزی که در عنوان صفحه نوشته شود در تگ تایتل و h1 صفحه قرار میگیرد. حتی اگر یواست و رنک مث در سایت نصب نباشد.
از بخش تایتل یواست و رنک مث میتونید تایتل را سفارشی سازی کنید و تغییر بدید.
موفق باشید.