Core Web Vitals چیست؟
Core Web Vitals یا هسته حیاتی وب مجموعهای از معیارهای تاثیرگذار است که گوگل با در نظر گرفتن این معیارها کیفیت تجربه کاربری در سایت را اندازهگیری میکند.
در ادامه ابتدا به صورت کامل متوجه میشوید core web vitals چیست و چه اهمیتی دارد و سپس روشهای بهینهسازی سایت برای هسته حیاتی وب را میآموزید.
دقیقا Core Web Vitals چیست؟ (هسته حیاتی وب)
Core Web Vitals از سه مولفه اصلی تشکیل شده است که عبارتند از:
- Largest contentful paint (LCP): بزرگترین رنگ محتوا
- First Input Delay (FID): اولین تاخیر ورودی
- Cumulative Layout Shift (CLS): تغییر طرحبندی تجمعی
به طور خلاصه، Core Web Vitals بخشی از عواملی است که در امتیاز “تجربه کاربری در صفحه” گوگل تاثیر دارد. (این فاکتورها؛ روش گوگل برای ارزیابی کلی تجربه کاربری صفحه شما است).
میتوانید اطلاعات Core Web Vitals سایت خود را در قسمت “پیشرفتها (enhancements)” در حساب گوگل سرچ کنسول خود ببینید.
برای یادگیری رایگان گوگل سرچ کنسول میتوانید وارد صفحه آموزش گوگل سرچ کنسول شوید.
چرا Core Web Vitals مهم است؟
تجربه کاربری در صفحه به یک عامل رتبهبندی تبدیل شده است.
تجربه کاربری در صفحه شامل فاکتورهایی است که گوگل آنها را برای تجربه کاربر مهم میداند، از جمله:
- استفاده از HTTPS
- موبایل فرندلی بودن
- عدم وجود پنجرههای پاپآپ
- مرور امن (عدم وجود بدافزار در صفحه شما)
- و core web vitals
در حقیقت، با توجه به دادههای آماری، حتی میتوانیم بگوییم Core Web Vitals بزرگترین بخش از امتیاز تجربه کاربری در صفحه شما را شامل میشود.
ذکر این نکته ضروری است که برخورداری از امتیاز عالی تجربه کاربری در صفحه جادو نمیکند و شما را به جایگاه اول در گوگل نمیرساند! در واقع، گوگل به وضوح اشاره کرد که تجربه کاربری در صفحه یکی از فاکتورهای سئو است که از آنها برای رتبهبندی سایتها استفاده میکند.
در ادامه قصد دارم تا تمام سه بخش Core Web Vitals را تحلیل کنم و نحوه بهبود دادن هرکدام از آنها را به شما نشان دهم!
Largest Contentful Paint (LCP)
LCP مدت زمانی است که طول میکشد تا صفحه از نظر کاربر واقعی بارگیری شود.
به عبارت دیگر، از زمان کلیککردن بر روی لینک تا مشاهده اکثر مطالب روی صفحه را LCP میگویند. LCP با دیگر اندازهگیریهای سرعت صفحه تفاوت دارد، بسیاری از معیارهای دیگر سرعت صفحه (مانند TTFB و First Contextual Paint) نشان دهنده باز کردن صفحه توسط کاربر نیستند.
از سوی دیگر، LCP بر آنچه که درمورد سرعت صفحه اهمیت دارد یعنی مشاهده و تعامل با صفحه شما، تمرکز میکند.
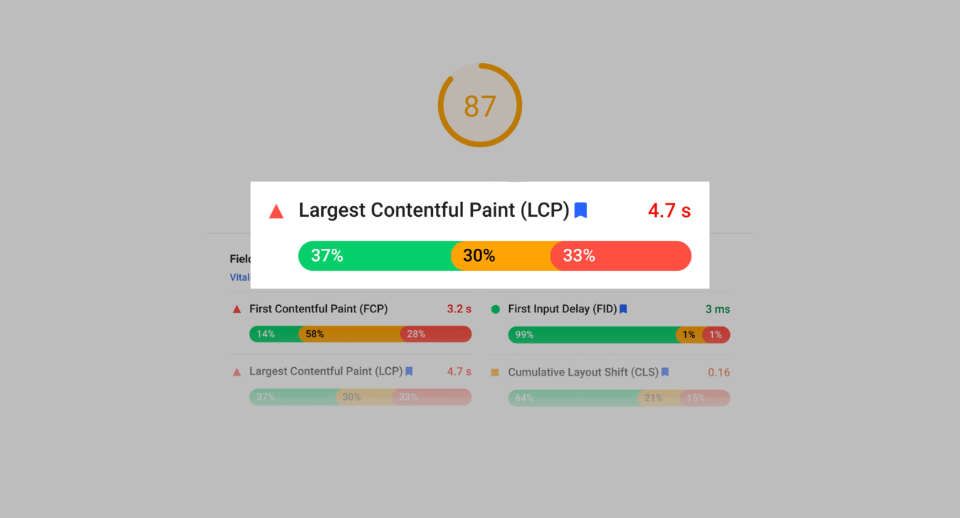
میتوانید با مراجعه به Google Page Speed insights امتیاز LCP خود را بررسی کنید.
این مورد بسیار مفید است، بهخصوص هنگامی که نوبت به تشخیص مواردی برای بهبود دادن میرسد.
نکته جالب در استفاده از Google Pagespeed Insights بهجای ابزاری مانند webpagetest.org، این است که میتوانید (براساس دادههای مرورگر Chrome) عملکرد صفحه خود را مشاهده کنید.
با این وجود، من توصیه میکنم تا دادههای LCP خود در GSC (گوگل سرچ کنسول) نگاه کنید.
چرا؟
اطلاعات سرچ کنسول نیز مانند Google Pagespeed Insights از گزارش تجربههای کاربری مرورگر Chrome تهیه میشوند، اما برخلاف Google Pagespeed Insights میتوانید دادههای LCP را در تمام سایت خود مشاهده کنید. بنابراین به جای تجزیه و تحلیل یک به یک صفحات مختلف، لیستی از آدرسهای صفحات خوب، بد یا حتی متوسط را دریافت میکنید.
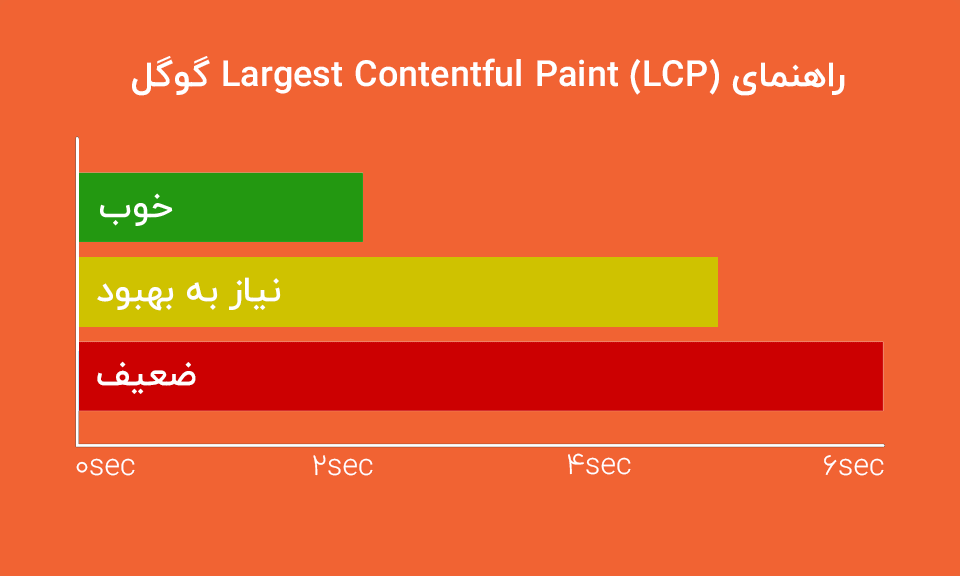
حالا که صحبتش شد، گوگل دستورالعملهای LCP خاصی دارد، که در آن سرعت LCP را به سه بخش خوب، نیاز به بهبود و ضعیف تقسیم میکنند.
به طور خلاصه، باید هر صفحه از سایت شما در عرض ۲/۵ ثانیه به LCP برسد، که این میتواند یک چالش سخت برای صفحات وب بزرگ یا صفحاتی که ویژگیهای زیادی دارند باشد، در این صورت ممکن است مجبور باشیم برخی از تصاویر را از صفحه حذف کنیم یا حتی بخشی از کد صفحه را پاک کنیم، قطعا کار آسانی نیست ولی ارزشش را دارد!
با این حال، در اینجا مواردی برای بهبود LCP سایت شما وجود دارد:
- حذف هرگونه اسکریپت غیرضروری شخص ثالث: در مطالعه اخیر ما در مورد سرعت صفحه مشخص شد که هر اسکریپت شخص ثالث میتواند سرعت صفحه را تا ۳۴ میلی ثانیه کاهش میدهد.
- ارتقا دادن هاست وبسایت خود: هاست بهتر به طور کلی منجر به بارگذاری سریعتر میشود (ازجمله LCP).
- تنظیم بارگذاری ضعیف: بارگذاری ضعیف باعث میشود تا تصاویر فقط زمانی بارگذاری شوند که شخصی صفحه شما را پیمایش میکند. این کمک میکند تا به طور چشمگیری سریعتر به LCP برسید.
- حذف عناصر بزرگ صفحه: در Google Page Speed insights میتوانید ببینید که آیا صفحه شما عنصری دارد که سرعت LCP را کاهش بدهد یا خیر.
- به حداقل رساندن CSS: استقاده از CSS های زیاد میتواند به طور قابل توجهی زمان LCP را طولانی کند.
First Input Delay (FID)
در مرحله بعد بیایید نگاهی بر دومین فاکتور Core Web Vitals گوگل بیندازیم، اولین تاخیر ورودی.
در این مرحله، صفحه شما به LCP دست یافته است. اما سوال این است که آیا کاربران میتوانند با صفحه شما ارتباط برقرار کنند؟
این دقیقا همان چیزی است که FID اندازهگیری میکند، مدت زمانی که یک کاربر برای تعامل با صفحه شما صرف میکند.
نمونههایی از تعاملات مانند:
- انتخاب یک گزینه از منو
- کلیک کردن بر روی یک لینک در منوی ناوبری سایت
- وارد کردن ایمیل خود در یک فیلد
گوگل، FID را مهم میداند زیرا نحوه ارتباط واقعی کاربران با وبسایتها را در نظر میگیرد.
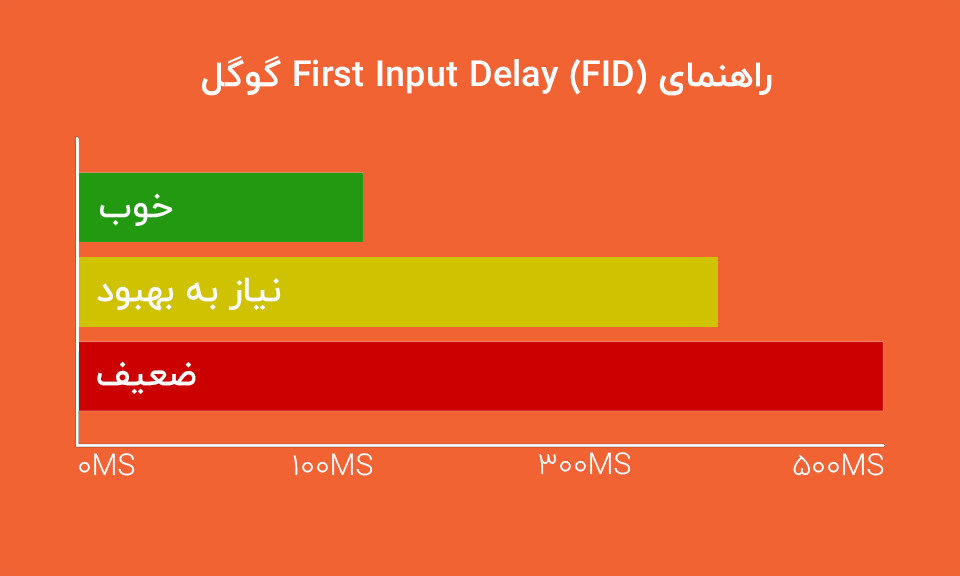
همچنین مانند FCP گوگل برای FID هم معیارهای مشخصی دارد.
FID از نظر فنی مدت زمان لازم برای وقوع چیزی را در صفحه اندازهگیری میکند. بنابراین از این نظر، امتیازی برای سرعت صفحه است. اما از این هم فراتر میرود و مدت زمانی را که کاربران میخواهند کاری را در صفحه شما انجام دهند اندازهگیری میکند.
برای صفحهای که ۱۰۰٪ آن محتوا است (مانند یک پست وبلاگ یا مقالات خبری)، احتمالا FID چیز مهمی نیست، تنها ″تعامل″ واقعی پیمایش به پایین صفحه یا کلیک کردن برای بزرگنمایی و کوچکنمایی است.
اما برای یک صفحه ورود، ثبتنام یا صفحات دیگری که باید کاربران بهسرعت چیزی را کلیک کنند، FID بسیار مهم است، در چنین صفحه ورودی، مدت زمان بارگذاری محتوا چندان مهم نیست. آنچه اهمیت دارد این است که چقدر سریع میتوانید اطلاعات ورودی خود را تایپ کنید.
مواردی که برای بهبود امتیازات FID سایت شما وجود دارد:
- به حداقل رساندن (یا به تعویق انداختن) Java Script: تقریبا برای کاربران غیر ممکن است درحالی که مرورگر JS را بارگیری میکند با صفحه تعامل داشته باشد. بنابراین کاهش یا به تعویق انداختن JS در صفحه شما برای FID مهم است.
- حذف اسکریپتهای شخص ثالث غیرضروری: درست مانند FCP، اسکریپتهای شخص ثالث (مانند Google Analytics، نقشههای حرارتی و غیره) میتوانند بر FID تاثیر منفی بگذارند.
- استفاده از حافظه پنهان مرورگر: این مورد به بارگذاری سریعتر مطالب در صفحه شما کمک میکند.
Cumulative Layout Shift (CLS)
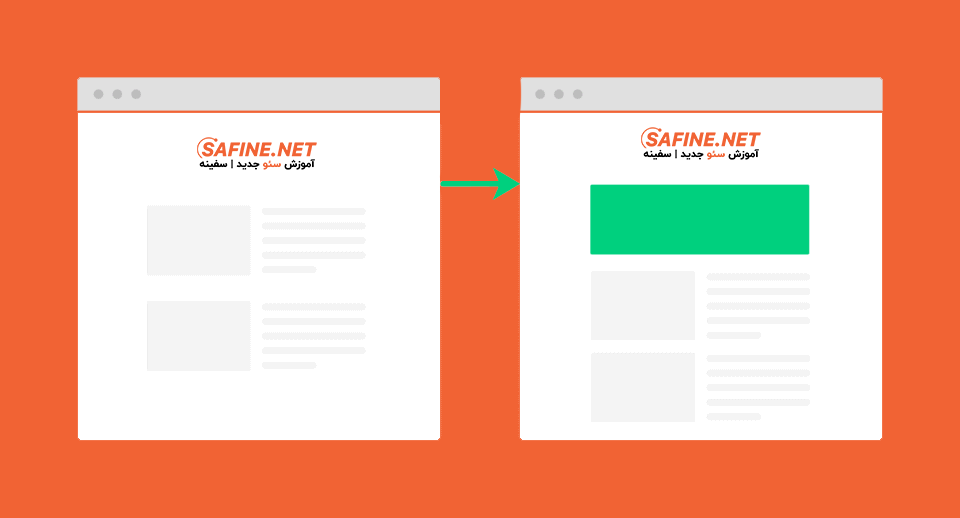
CLS میزان ثبات صفحه هنگام بارگیری است (معروف به “ثبات بصری”).
به عبارت دیگر، اگر عوامل صفحه شما در حین بارگذاری صفحه جابجا شوند، پس CLS بالایی دارید که این بد است.
درعوض، باید عوامل صفحه شما درحین بارگذاری نسبتا پایدار باشند. به این ترتیب، کاربران هنگامی که صفحه کامل بارگیری شد، مجبور نیستند دوباره یاد بگیرند که لینکها، تصاویر و فیلدها کجا قرار دارند یا به اشتباه روی چیزی کلیک کنند.
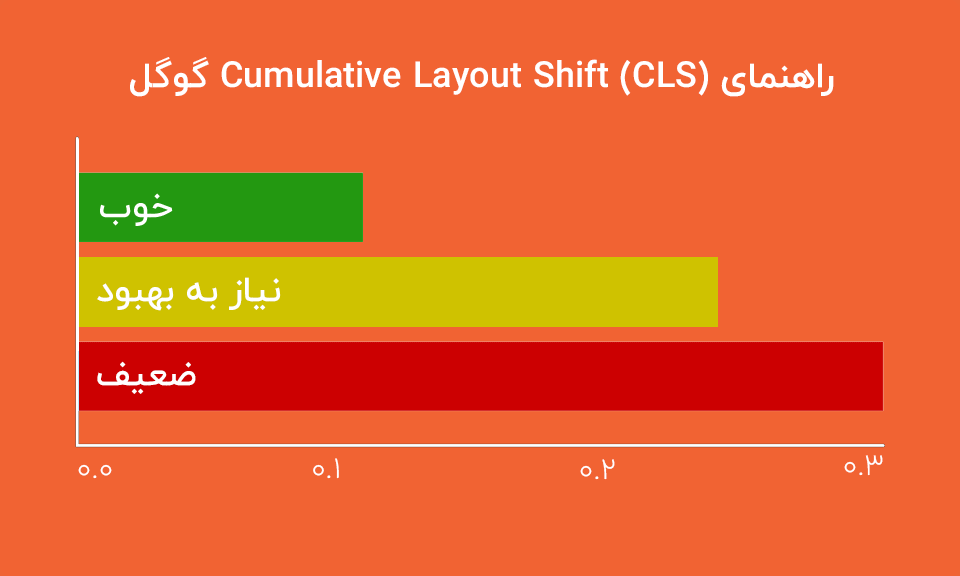
برای CLS هم معیارهای خاصی وجود دارد که گوگل در نظر گرفته است:
بعضی از راههای ساده برای به حداقل رساندن CLS:
- استفاده از ویژگی سایز تعیین شده برای هر رسانه (ویدیو، GIF، اینفوگرافیک و غیره): با این روش، مرورگر کاربر متوجه میشود که آن عنصر دقیقا چقدر فضا را در صفحه اشغال خواهد کرد و بارگذاری کامل صفحه، آن را تغییر نخواهد داد.
- مطمئن شوید تبلیغات فضای مورد نیاز خود را دارند: در غیراین صورت، ممکن است به طور ناگهانی در صفحه ظاهر شوند و محتوا را به بالا، پایین یا اطراف حرکت دهند.
- عناصر UI جدید را به پایین صفحه اضافه کنید: با این روش، محتوایی را که کاربر انتظار دارد در همان مکان باقی بماند، پایین نمیرود.