سئو موبایل چیست
سئو موبایل (Mobile SEO) هنگامی اهمیت پیدا کرد که گوگل اعلام کرد قصد دارد به سایتهایی که نسخه موبایل بهتری دارند رتبه بهتری بدهد.
با شنیدن این موضوع، سایتها رو به سئو موبایل آوردند. در حال حاضر قریب به اتفاق سایتها برای نمایش در موبایل، تبلت و دسکتاپ بهینه هستند.
دقیقا سئو موبایل چیست؟
- سئو موبایل فرآیند بهینهسازی وبسایت برای نمایش مناسب در موبایل و تبلت است.
- از نظر گوگل، موبایل و تبلت متفاوت هستند و موبایل=تلفن همراه است
- در نمایش موبایل و دسکتاپ، نباید محتوای صفحه تغییری داشته باشد. بهینه نبودن سایت برای موبایل باعث کاهش رتبه سایت در جستجوهای موبایلی میشود.
- گوگل اعلام کرده است، بهینهبودن سایت برای موبایل، یکی از سیگنالهای تجربه کاربری گوگل و روی رتبه صفحات تاثیرگذار است.
چرا سئو موبایل مهم است؟
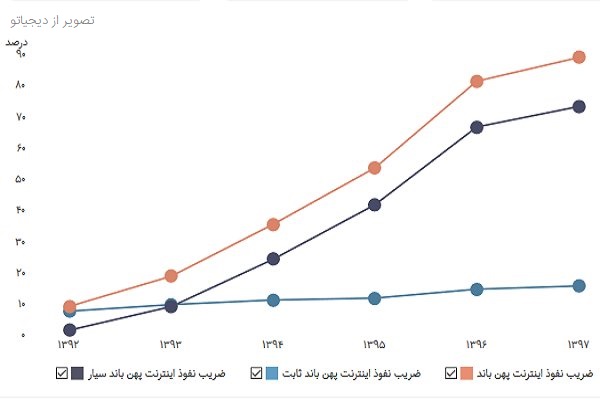
گوگل بسیار به تجربه کاربری اهمیت میدهد. با شیوع استفاده از تلفنهای همراه و اینترنتهای پرسرعت، افراد زیادی از موبایل خود برای جستجو در اینترنت استفاده میکنند.
تصویر زیر یک آمار از سال ۱۳۹۷ است، ملاحظه میکنید که خط سرمهای که نمایانگر استفاده از اینترنت تلفن همراه است، رشد صعودی قابل توجهی دارد. تا به امروز به احتمال زیاد این خط سرمه ای به روند صعودی خود ادامه داده است.
سئو موبایل و الگوریتم موبایل فرندلی
در سال ۲۰۱۵ یکی از جدیدترین الگوریتمهای گوگل به نام الگوریتم موبایل فرندلی که به Mobilegeddon نیز معروف است آغاز به کار کرد تا آغاز سئو موبایل باشد.
با رونمایی از این الگوریتم گوگل رسما اعلام کرد که نمایش مناسب سایتها در موبایل، یکی از سیگنالهای تجربه کاربری است و تاثیر مستقیم روی رتبه سایت در جستجوی موبایل دارد.
آپدیت Mobile-first Index
موبایل فرست ایندکس، آپدیت بعدی گوگل در رابطه با سئو موبایل بود. بر اساس این آپدیت، تمام وبسایتهایی که از سال ۲۰۱۹ به بعد، راهاندازی میشوند، نسخه موبایلشان به عنوان نسخه اصلی ایندکس میشود.
تا قبل از این بروزرسانی، اگر شخصی از تلفن همراه جستجو میکرد، گوگل نتایج موبایل را به او نشان میداد و اگر شخص از دسکتاپ جستجو میکرد، نتایج ایندکس شده از نسخه دسکتاپ را میدید.
اکنون فرقی نمیکند جستجوکننده از چه دستگاهی استفاده کند، در هر صورت، نسخه ایندکس شده از موبایل برای گوگل مهم و موثر است.
آپدیت موبایل فرست ایندکس باعث جریمه یا افزایش رتبه یک وبسایت نمیشود. اما اگر نسخه موبایل یک وبسایت ایراد داشته باشد، بخاطر الگوریتم موبایل فرندلی با کاهش رتبه در جستجوهای موبایلی روبرو خواهد شد.
ایده اصلی سئو موبایل این است که نمایش وبسایت، در موبایل، تبلت و دسکتاپ، بهینه و واکنشگرا باشد و وبسایت؛ محتوای یکسانی را در تمام نسخهها ارائه دهد.
اهمیت سرعت بارگذاری سایت در سئو موبایل
واضح است که گوشیهای موبایل معمولا سرعت کامپیوتر را ندارند. دلیل این مسئله این است موبایل (حتی بهترین مدلها) منابع سختافزاری بسیار ضعیفتری نسبت به کامپیوتر دارند.
حوصله کاربر هم در جستجوهای موبایلی بسیار کمتر از دسکتاپی است. به این دلایل است که سرعت بارگذاری صفحات سایت شما در موبایل یکی از مهمترین نکات بهینه سازی سایت برای موبایل است.
هنگامی که یک کاربر از طریق گوشی خود جستجو میکند باید در کسری از ثانیه سایت شما بارگذاری شود.
زیبایی صفحات فریبتان ندهد. صفحات سایت شما باید علاوه بر زیبایی، سبک نیز باشند. معمولا راهی که برای زیبا کردن یک صفحه به ذهن افراد میرسد، استفاده از تصاویر با کیفیت است.
این تصاویر شاید زیبا باشند اما اگر حجم زیادی داشته باشند باعث میشوند که سایت شما دیر لود شود. زیبا کردن صفحه سایت نباید باعث شود که سایت شما کند شود.
اگر سایت شما دیر لود شود کاربر بدون اینکه چیزی از سایت شما را ببیند دکمه بازگشت را میزند و این برای سئو سایت شما گران تمام میشود.
در کیفیت تصاویر باید تعادل را رعایت کنید. نه آنقدر تصویر بارزولوشن بالا باشد که باعث کندی بارگذاری شود و نه آنقدر بیکیفیت که پیکسلهای تصویر مشخص باشد.
AMP و تفاوت نتایج جستجوها در موبایل و دسکتاپ
در آخرین آپدیتهای گوگل از AMP رونمایی شد. AMP مخفف کلمات Accelerated Mobile Pages (صفحات موبایل پرشتاب) است. البته معنای قابل فهم این کلمات، دسترسی سریع به نمایش موبایل میباشد.
کاری که AMP میکند این است که وقتی کاربری در نتایج گوگل روی اسم سایت کلیک میکند بلافاصله صفحه سایت به کاربر نمایش داده میشود. البته فقط قسمت اصلی محتوای یک صفحه به کاربر نشان داده میشود.
۲ گزینه بهینهسازی سایت برای موبایل
شما برای اینکه یک سایت سازگار با نسخه موبایل داشته باشید، ۲ راه پیش رو دارید. اولین راه این است که نسخه موبایل متفاوت از دسکتاپ داشته باشید و دومین راه این است که سایت شما ریسپانسیو یا واکنشگرا طراحی شده باشد.
البته من خودم علاقهای به مورد اول ندارم و سایت ریسپانسیو را ترجیح میدهم. اما در ادامه هر دو مورد را توضیح میدهم.
۱. نسخه اختصاصی موبایل و دسکتاپ
در این شکل طراحی، شما برای نمایش سایت در موبایل یک نسخه کاملا جدا از دسکتاپ دارید. در گذشته بسیاری از سایتها این کار را انجام میدادند. اگر یادتان باشد وقتی از موبایل وارد یک سایت میشدید یک m به اول حرف سایت اضافه میشد.
مثلا آدرس linkedin.com میشد m.linkedin.com که از دو نسخه متفاوت استفاده میشود. ابن کار مزایا و معایب خود را داشت که در این مقاله جایی نیست که به آن بپردازم.
نحوه استفاده از نسخه اختصاصی موبایل هم کمی فنی است. روش کار به این صورت است که هنگامی که کاربر آدرس سایت شما را تایپ میکند با استفاده از فایل .htaccess چک میشد که اگر کاربر از موبایل است نسخه موبایل را نشان داده میشد و اگر از دسکتاپ است نسخه دسکتاپ نمایش داده میشد.
در واقع شما دو نسخه جدا داشتید که با توجه به کاربر یک نسخه را به او نشان میدادید.
۲. سایت ریسپانسیو یا واکنشگرا
ریسپانسیو کردن سایت، روش بهتری برای سازگاری سایت در سئو موبایل است. امروزه تقریبا همه قالبهای آماده وردپرس و جوملا و حتی HTML به صورت واکنشگرا طراحی میشوند.
نحوه کار به این صورت است که در فایلهای استایلدهی قالب سایت که به نام css معروف هستند، حالتهایی تعریف میشود که سایز صفحه نمایشگر کاربر را تشخیص میدهند و مناسب با آن سایت را تحویل کاربر میدهند.
نکته مهم در این نوع طراحی انتخاب قالب مناسب است. اگر یک قالب که به صورت واکنشگرا طراحی شده است، کدنویسی خوبی نداشته باشد سرعت بارگذاری پایین میآید.
برای اینکه قالب با سرعت خوب و کدنویسی تمیز انتخاب کنید لازم نیست خودتان تستی انجام بدهید. هر قالب دارای یک نام است که اگر در اینترنت نام قالب را جستجو کنید بازخوردهای افراد متخصص و خریداران قالب را میتوانید مشاهده کنید و ببینید نظرشان راجع به قالب چه بوده است.
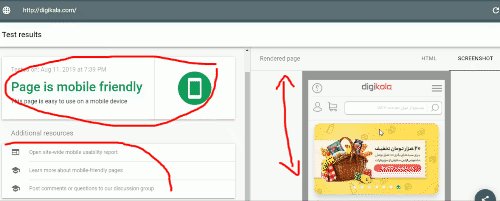
تست سازگار بودن سایت با سئو موبایل
اگر میخواهید سئو موبایل سایت خود را تست کنید از ابزار تست نسخه موبایل گوگل استفاده کنید. این ابزار متعلق به شرکت گوگل است و به صورت دقیق تمام ابعاد سایت شما را بررسی میکند.
روش استفاده از این ابزار بسیار ساده است.
- در صفحه اصلی این ابزار آدرس سایت خود را وارد میکنید و اینتر را میزنید.
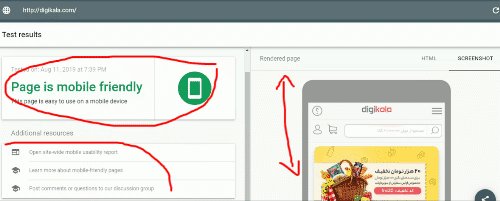
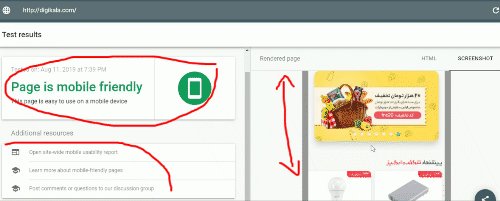
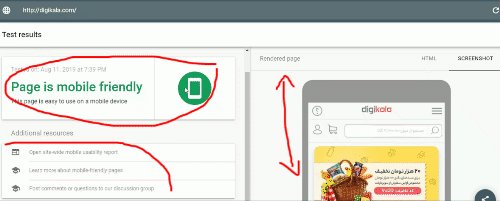
- وقتی اینتر را زدید سایت شما بررسی میشود و به یک صفحه جدید هدایت میشوید.
- در صفحه جدید اگر نتیجه به شما اعلام میشود.
- در صورت مثبت بودن نتیجه، علامت سبز رنگی ظاهر میشود که خبر از موفقیت آمیز بودن میدهد
- اگر سایت شما مشکلی داشت متن قرمز رنگی ظاهر میشود و اشکالات به شما گفته میشود تا آنها را رفع کنید.
نتیجه گیری
روز به روز بر اهمیت سئو موبایل افزوده میشود. برای گوگل، نسخه موبایل یک سایت، مهمتر از نسخه دسکتاپ آن است. در واقع گوگل فقط نسخه موبایل سایت را ایندکس میکند.
برای داشتن یک سایت سازگار با موبایل پیشنهاد من استفاده از قالبهای آماده واکنشگرا است.