آموزش سئو تکنیکال: صفر تا صد
به دنبال آموزش صفر تا صد سئو تکنیکال هستید؟
در آموزش سئو تکنیکال نکات زیر را خواهید آموخت:
- زبان HTML
- تاثیر تگهای HTML در نتایج گوگل
- اسکیما مارکآپ یا دادههای ساختاریافته
- محتوای تکراری
- پنهانسازی مطالب
- تزریق کلمات کلیدی
- افزایش و تاثیر سرعت سایت
- نقشه سایت
- پروتکل امن HTTPS
- AMP
- ساختارسازی سایت
لطفا تا پایان این آموزش با من همراه باشید.
در قسمت ویدیوهایی قرار دادهام تا بهتر با سئو تکنیکال آشنا شوید. این ویدیوها مربوط به دوره رایگان و مقدماتی سئو است که به صورت رایگان در دسترس شماست. همچنین برای یادگیری بهتر میتوانید دوره تخصصی سئو را تهیه نمایید.
- بخش ۱: آشنایی مختصر با سئو تکنیکال
- بخش ۲: آموزش آیتمهای سئو تکنیکال در یک صفحه
- بخش ۳: آموزش آیتمهای سئو تکنیکال در کل سایت
آموزش سئو تکنیکال #۱: آشنایی مختصر
سئوی تکنیکال، عبارتست از استاندارسازی سایت با معیارهای گوگل و سایر موتورهای جستجو. هدف سئو تکنیکال برقراری ارتباط بهتر سایت با موتورهای جستجو است. مثل افزایش سرعت سایت، جلوگیری از محتوای تکراری، استفاده صحیح از تگهای HTML و…
نحوه انجام سئو تکنیکال را میتوانیم به دو بخش تقسیم کنیم.
- نکاتی که فقط روی یک صفحه سایت تاثیرگذار هستند.
- نکاتی که روی کل سایت تاثیرگذار هستند.
چرا مهم است؟
چنانجه یک وبسایت از لحاظ تکنیکال قوی باشد، گوگل به راحتی میتواند صفحات سایت را خزش کند، ایندکس کند و ساختار سایت را درک کند. در نتیجه سایت ما رتبههای بهتری در گوگل خواهد گرفت.
به عبارت بسیار ساده: ساختار سایت و مطالبی که ما در سایت قرار میدهیم برای انسانها آماده شده است. در این مطالب سعی میشود تا منظورمان را به مخاطب برسانیم تا او بتواند از این مطالب نتیجه بگیرد.
تا این جای کار همه چیز خوب است. اما نکته مهم دیگری وجود دارد و آن فهماندن منظور مطالب و محتوای سایت ما به موتورهای جستجو است.
رباتهای موتورهای جستجو تا حد امکان هوشمند شدهاند اما هنوز نمیتوانند مانند یک انسان محتوای یک سایت را درک کنند.
برای اینکه محتوای سایتمان را برای موتورهای جستجو قابل فهم کنیم و البته دیگر نکات مورد تاکید موتورهای جستجو را رعایت کنیم باید سایت را از لحاظ تکنیکال بهینه کنیم.
آموزش سئو تکنیکال #۲: آیتمهای داخل یک صفحه
در ادامه به مهمترین تکنیکها و نکات فنی سئو در داخل یک صفحه سایت پرداخته میشود و توضیح داده میشود چه نکاتی در داخل یک صفحه سایت باید مورد توجه قرار گیرد.
اما قبل از آن خیلی سریع شما را با زبان HTML آشنا خواهم کرد تا تکنیکهای پیشرفتهتر را به سادگی درک نمایید.
آموزش نکات زبان HTML سئو تکنیکال
HTML مخفف چهار کلمه Hyper Text Markup Language است.
البته HTML یک زبان برنامهنویسی نیست و بیشتر یک ساختاردهنده به محتوای نمایشی سایت است، اما ما به خاطر راحتی تلفظ به آن زبان میگوییم.
رباتهای گوگل به صورت مستقیم با کدهای این زبان کار دارند.
در یک صحفه HTML می توان انواع عناصر مختلف از قبیل متن، تیتر، عکس، جدول و… را قرار داد که برای هر عنصر باید از تگ مربوط به آن استفاده کرد.
تگ های HTML برای نشانه گذاری محتویات صفحات به کار میروند و باعث می شوند که نرمافزارهای مرورگر وب مانند گوگل کروم و فایرفاکس، بتوانند تشخیص دهند هر بخش چه نوع عنصری است.
هر تگ HTML، یک بخش ابتدایی و یک بخش انتهایی دارد که هم نام میباشد.
ساختار اصلی زبان HTML به شکل زیر است.
<html>
<head></head>
<body></body>
</html>
هر چیزی که در داخل تگ body قرار بگیرد برای کاربران قابل دید است.
در تگ هد head کدهای فراخوانی فایلهای مکمل صفحه مانند CSS و Javascript و همچنین عناصر ارتباط با گوگل قرار میگیرد.
چنانچه با HTML، CSS و جاوا اسکریپت آشنا نیستید ابتدا حتما مقاله کد نویسی سئو را مطالعه نمایید.
آموزش استفاده از تگ های هدینگ
تگهای هدینگ به نوعی جدا کننده مطالب از هم هستند و به مقاله ساختار میدهند. با استفاده از این تگها میتوان ساختار مقاله را برای کاربر و موتورهای جستجو مشخص کرد.
تگ h1 – بهتر است یکبار در هر صفحه استفاده شود. معمولا عنوان اصلی مطلب با این تگ نوشته میشود.
تگ h2 – نکات مهم مطلب و زیر مجموعههای تگ h1 را با این تگ بیان کنید. میتوان به تعداد لازم استفاده کرد.
تگ h3 – h4 – h5 – h6 – عنوانهای فرعی را با این تگها مشخص کنید.
استفاده از تصاویر
تاثیر تصاویر در سئو تکنیکال هم میتواند مثبت باشند و هم منفی.
استفاده از تصاویر در صفحات امری متداول است اما نکته مهم اینجاست که تصاویر باید به صورت اصولی استفاده شوند تا سرعت سایت کاهش پیدا نکند.
لطفا نکات زیر را در استفاده از تصاویر رعایت کنید.
- تعداد تصاویر – در هر صفحه ۱۰۰۰ کلمهای بهتر است حداقل از ۲ تصویر استفاده شود. ۱ تصویر به عنوان تصویر اصلی مطلب و یک تصویر در میان مطلب
- تگ alt – در تصاویرتان باید از این تگ استفاده کنید. با استفاده از این تگ به موتورهای جستجو میگویید موضوع تصویر چیست.
- نام تصویر – نام تصویر باید مرتبط به موضوع تصویر باشد.
- بهترین فرمت تصویر – سعی کنید از فرمتهای jpg, png, svg یا webp استفاده کنید.
- حجم تصویر – اگر حجم تصویر زیر ۱۰۰ کیلوبایت باشد ایده آل است. اگر بیش از ۱۲۰ کیلوبایت باشد بارگذاری صفحه کند میشود.
استفاده صحیح از لینک
لینک ها باید از لحاظ کدنویسی هم بهینه باشند. کد لینک از سه قسمت آدرس صفحه، Title لینک و متن لینک یا انکور تکست (Anchor Text) تشکیل میشود.
انکر تکست موضوع بسیار مهمی در سئو است. گوگل، انکر تکست را به عنوان موضوع صفحه هدف میشناسد.
در لینکهای موجود در صفحه باید نکات بالا رعایت شود.
متا تگ ها در سئو تکنیکال
متا تگ های سئو تکه کدهای یک خطی هستند که بین تگ head صفحه قرار میگیرند. متاتگها با عبارت meta شروع میشوند. اطلاعاتی که در متا تگ ها وارد میکنید، برای کاربران قابل دید نیست.
- یکی از وظایف آنها ارتباط برقرار کردن با رباتهای موتورهای جستجو است.
- وظیفه دیگر متا تگ ها نمایش ریز اطلاعات و مفاهیم اصلی صفحه در شبکههای اجتماعی است.
روش صحیح استفاده از متاتگها
وجود بعضی متا تگ ها برای یک سایت خیلی مهم است و گوگل درباره پشتیبانی متاتگها توضیحاتی را ارائه کرده است که من خلاصه آن را در لابلای آموزش عرض میکنم.
استفاده اصولی و صحیح از متاتگها، کار رباتهای گوگل را بسیار راحت میکند. البته همه آنها ها لازم نیستند.
بعضی بود و نبودشان تفاوتی نمیکند. بعضی هم مضر هستند. اگر از این عناصر درست استفاده شود به بهینه سازی محتوا کمک زیادی میکند.
در ادامه به روش صحیح استفاده از متاتگها در سئو تکنیکال میپردازم. متا تگهایی که بهتر است در صفحه از آنها استفاده شود.
تگ Meta Content Type: این تگ به رباتها اطلاع میدهد که اطلاعات صفحه از چه ساختار متنی است. اگر این اطلاعات در دسترس نباشند رباتها برای رندر کردن یا پردازش گرافیکی صفحه دچار مشکل میشوند. ساختارهای معروف و بهینه، UTF-8 و ISO-8859-1 میباشد.
Meta Description: تگ توضیحات متا حداکثر باید ۱۶۰ حرف داشته باشد، مثلاً ۳۲ کلمه ۵ حرفی. در این تگ حتماً باید عبارت کلیدی شما دو بار تکرار شده باشد.
درون این تگ دو جمله بنویسید که کلمه کلیدی در هر یک از آنها وجود داشته باشد. جملات را سعی کنید از مزایای مقاله خود بنویسید. یعنی کاربر با خواندن مقاله شما چه سودی را حاصل میکند.
Viewport: در حالت واکنشگرا، سایت برای اندازههای صفحه نمایش کامپیوتر، تبلت و موبایل، نمایشهای بهینه شدهای برای کاربر دارد.
برای اینکه از این تگ در سایت استفاده کنید، سایت شما باید از پایه واکنشگرا طراحی شده باشد.
اگر سایت شما واکنشگرا طراحی شده باشد ولی این تگ را نداشته باشد در همه دستگاهها به یک حالت نمایش داده میشود که مطلوب نیست.
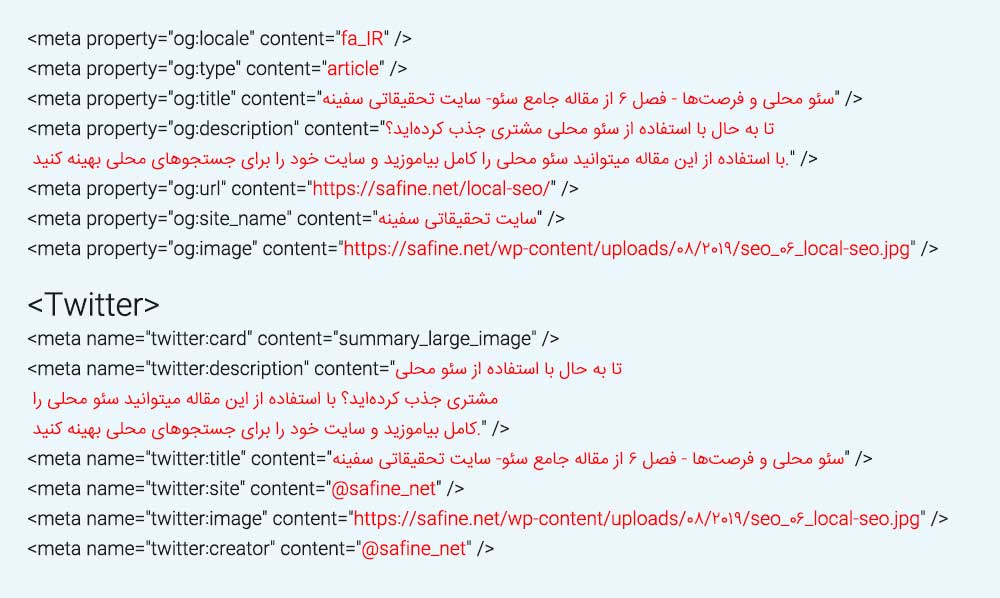
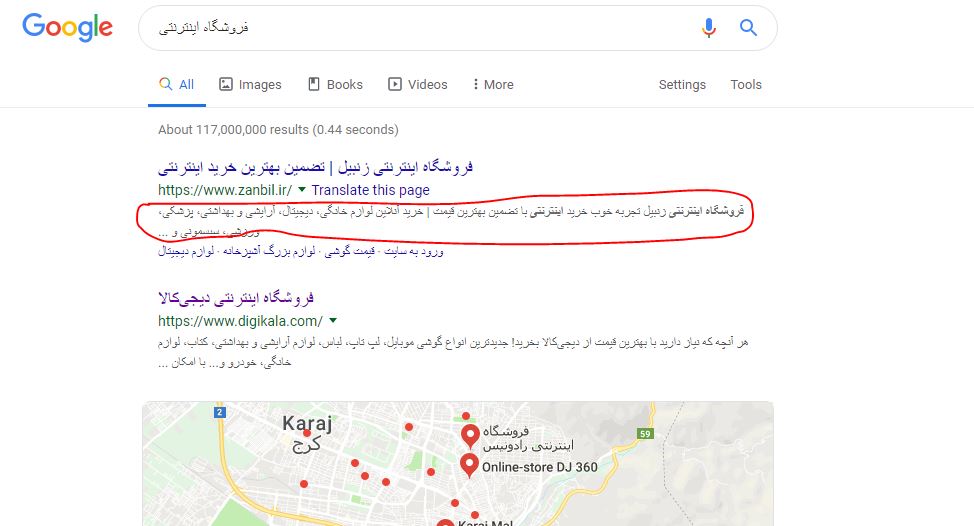
متا تگ های شبکه اجتماعی: وجود این متا تگ ها برای سایت ضروری نیست اما با فراگیر شدن شبکههای اجتماعی برای سایت لازم است از این متا تگ ها هم استفاده کند. این متا تگ ها یک فرصت هستند.
تمام متاهای مهم شبکههای اجتماعی در تصویر پایین وجود دارند. به جای قسمتهای قرمز، مشخصات صفحه خودتان را جایگزین کنید.
متا تگ های وابسته به شرایط
Robots: این تگ برای این است که به رباتها بگویید این صفحه را در نتایج جستجو ثبت بکنند یا نه. رباتها به صورت پیشفرض همه صفحات را در موتورهای جستجو ثبت میکنند ولی اگر قصد دارید صفحهای در گوگل ثبت نشود از noindex استفاده کنید.
Language – اگر در سایتتان هست اشکالی ندارد ولی اگر نیست نیازی نیست اضافی کنید. با این تگ به رباتها میفهمانید سایت شما با کدام زبان است. البته خود رباتها متوجه زبان سایت شما خواهند شد.
نکتهای که قابل توجه است این است که موتورهای جستجوی مختلف هر کدام یک تعدادی از تگها را پشتیبانی میکند.
اجزای مهم صفحه از نظر گوگل
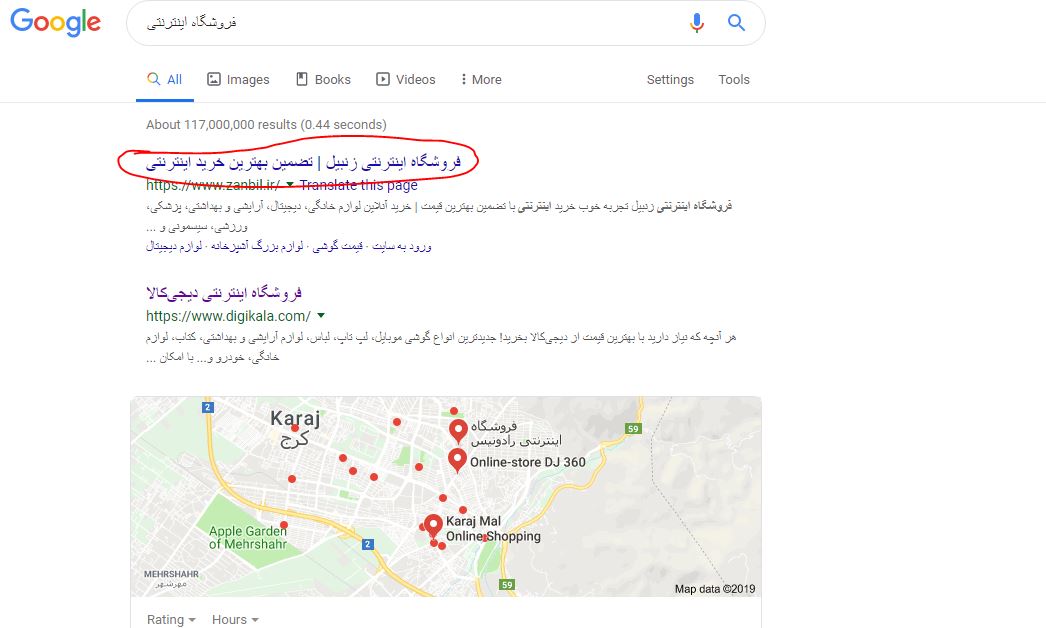
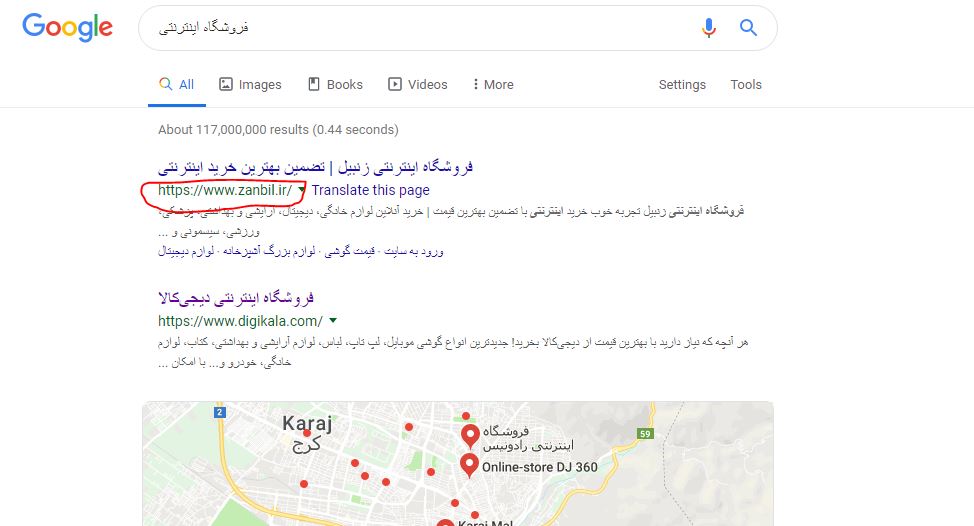
وقتی در گوگل مطلبی را جستجو میکنید نتایج برای شما به نمایش در میآیند.
نتایج در گوگل حداقل دارای سه بخش هستند.
- عنوان صفحه
- توضیح کوتاه صفحه
- آدرس صفحه
البته ممکن است قسمتهای دیگری نیز مانند تاریخ، ستاره رتبهبندی و تصویر نیز افزوده شوند.
۱. تگ عنوان Title
تگ تایتل یا سئو تایتل این تگ در قسمت head صفحه قرار میگیرد.
<title>موضوع صفحه</title>
اگر از سیستمهای مدیریت محتوا مانند وردپرس و جوملا استفاده میکنید تگ title از قسمت عنوان صفحه گرفته میشود. هر متنی که شما در قسمت عنوان صفحه بنویسید به صورت خودکار در تگ title قرار میگیرد.
در نتایج گوگل، عنوان سایت شما از همین تگ گرفته میشود. در این تگ حتماً باید کلمه کلیدی صفحه وجود داشته باشد.
همچنین هنگامی که صفحه سایت شما در مرورگر باز میشود، محتویات این تگ روی مرورگر نقش میبندد.
نکات بسیار مهم تگ title
البته این تگ چند نکته دارد که گفتنش خالی از لطف نیست.
- این تگ باید کوتاه و کلیک خور باشد.
- در این تگ به توضیح مطالب پست نپردازید.
- وظیفه این تگ جذابیت ایجاد کردن است. البته منظورم جذابیت دروغین نیست.
- در این تگ باید از کلمات قدرتمند استفاده کنید تا نرخ کلیک و CTR سئو را بالا ببرد. CTR مخفف click through rate و به معنی لفظی نرخ کلیک بعد از دیده شدن است.
۲. توضیحات زیر عنوان تگ متادسکریپشن
توضیحات زیر عنوان از Meta Description برداشته میشود. اگر در این تگ از کلمه کلیدی استفاده نکنید گوگل به طور خودکار یک قسمت دیگر مقاله را که دارای کلمه کلیدی است بر میدارد.
همان طور که در بالا توضیح داده شد متادسکریپشن باید حاوی دو جمله مستقل از هم باشد. یعنی سعی کنید دو منفعتی که کاربر از خواندن این مقاله عایدش میشود را ذکر کنید.
در ضمن در هر جمله یکبار عبارت کلیدی را ذکر کنید و کاربر را اگر ممکن بود با کلماتی مثل شما مستقیماً خطاب کنید.
۳. آدرس یا URL صفحه
هر صفحه یک آدرس یا URL مخصوص به خود را دارد.
URL کد HTML ندارد و در واقع آدرس صفحه را نوع کد نویسی سایت مشخص میکند.
نکته مهم این است که آدرس صفحه حدالامکان باید کوتاه و با معنی باشد. فرقی نمیکند انگلیسی باشد یا فارسی. در آموزش ساختار سازی سایت در سئو توضیحات نسبتا کاملی در این خصوص دادهام.
هر صفحه سایت، فقط باید یک آدرس اختصاصی داشته باشد.
اگر یک صفحه سایت بیش از ۱ آدرس داشته باشد، یعنی از دو آدرس مختلف قابل دسترس باشد، دچار مشکل محتوای تکراری میشویم. درباره محتوای تکراری در ادامه صحبت خواهیم کرد.
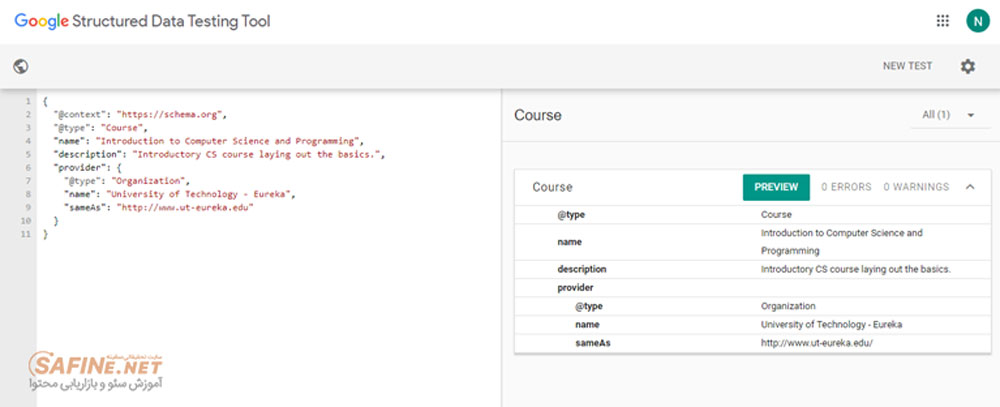
استفاده از دادههای ساختاریافته Structured data
استراکچرد دیتا (Structured Data یا Schema Markup) کدهای استانداردی هستند که یک صفحه را طوری که ما میخواهیم به گوگل معرفی میکند.
در واقع شما به زبانی که موتورهای جستجو متوجه میشوند متن صفحه را به آنها توضیح میدهید.
اگر از وردپرس استفاده میکنید و افزونه yoast و افزونه فول اسکیما را نصب کرده اید، این افزونه به صورت اتوماتیک این کدها را تولید میکند.
در پادکست زیر توضیح دادهام روش استفاده صحیح از پلاگینهای وردپرس برای ساخت اسکیما چیست؟
نکات منفی و کلاه سیاه سئو تکنیکال درون صفحه
پنهان سازی مطالب (Cloaking)
پنهان سازی یکی از حربههای سئو کلاه سیاه و قدیمی سئو است.
یعنی با استفاده از کدهای HTML کاری کنیم که قسمتی از مطالب از دید کاربران پنهان باشد و فقط برای ربات های موتورهای جستجو قابل رویت باشد. هنگامی که موتورهای جستجو متوجه این مورد بشوند صفحه را از رتبه بندی پایین میکشند.
مثلا من در تعدادی از سایتها دیده ام در صفحه اصلی خود یا صفحه لیست مقالات خود تگ h1 را مخفی میکنند. در تعدادی از سایتها هم اطلاعات مربوط به کلمات کلیدی را در پشت یک عکس قرار میدهند. تمام این کارها توسط موتورهای جستجو قابل فهم است.
تزریق کلمات کلیدی (Keyword Stuffing)
اگر در متن صفحه و آدرس صفحه بیش از حد از کلمه کلیدی استفاده شود ربات های گوگل این صفحه را ممکن است به عنوان اسپم شناسایی کنند.
ممکن است تزریق به صورت عمدی نباشد و سهوی انجام شود. مواظب باشید در مقاله بیش از حد از کلمات کلیدی استفاده نکنید.
الگوریتم پاندا (Google Panda Algorithm) مامور مبارزه با این تکنینک کلاه سیاه گوگل است.
آموزش سئو تکنیکال #۱: آیتمهای موثر در کل سایت
در مرجله قبلی نکات تکنیکی داخل یک صفحه از سایت توضیح داده شد. در این مرحله به نکاتی پرداخته میشود که روی کل سئوی سایت تاثیر گذار هستند و محدود به یک صفحه نمیشوند.
افزایش سرعت صفحات
گوگل میخواهد سرعت بارگذاری صفحات بالا باشد. سرعت بارگذاری یک صفحه به مدت زمانی میگوییم که طول میکشد مطالب صفحه به کاربر نشان داده شود.
حتما برای خود ما هم پیش میآید که اگر بازشدن یک صفحه سایت خیلی طول بکشد سریع صفحه را میبندیم و خارج میشویم. عوامل زیر در سرعت سایت تاثیر گذار هستند:
- تصاویر که در سایت از آن استفاده میکنید باید حجم پایینی داشته باشند. حدالامکان نباید بالای ۱۲۰ کیلوبایت باشد.
- سیستم عامل سرور سایت اگر ۶۴ بیت باشد بهتر است.
- از جدیدترین نسخه زبان برنامه نویسی استفاده شود. اگر از PHP استفاده میکنید به نسخه ۷٫۲ ارتقا دهید.
- اگر از CMS ها استفاده میکنید از افزونههای کمتری استفاده شود.
- فایل های CSS و JS سایت باید بهینه شود. حالت ایده آل این است که از یک فایل CSS استفاده شود.
- از افزونههای نگه دارنده کش استفاده شود تا صفحات سریعتر برای کاربر بارگذاری شود.
۲ ابزار اندازهگیری سرعت سایت
۱. سایت gtmetrix
با استفاده از ابزار سایت gtmetrix.com میتوانید سرعت سایت خود را اندازهگیری کنید و اشکالات را برطرف کنید.
۲. ابزار تست سرعت گوگل
ابزار PageSpeed Insights؛ برای شرکت گوگل است. این ابزار تا حدی سختگیرتر از جیتیمتریکس است. بیشتر تمرکز این ابزار بر روی نکات مربوط به سرور سایت است.
در پادکست زیر توضیح دادهام که سرعت سایت چگونه بر سئو سایت تاثیرگذار است.
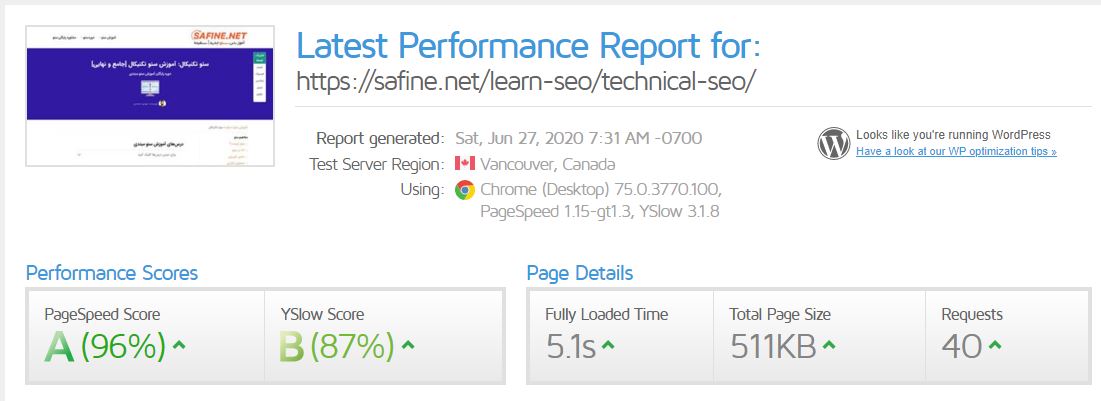
بالابردن سرعت سایت با پلاگین wp-rocket
اگر از وردپرس استفاده میکنید؛ شاید سادهترین راه برای افزایش سرعت سایت؛ استفاده از پلاگین معروف wp-rocket باشد.
بعد از نصب این پلاگین و فعالسازی امکانات آن؛ سرعت سایت شما به طور باورنکردنی افزایش میابد.
تصویر زیر مربوط به تست سرعت سایت ما در ابزار تست سرعت gtmetrix است.
استفاده از نقشه سایت – XML site map
یکی از مهمترین موارد در سئو تکنیکال داشتن یک نقشه سایت مرتب است. نقشه سایت یک فایل XML است.
در این فایل تمام لینک های مهم سایت مانند مقالات و محصولات به صورت یک لیست وجود دارند.
این فایل در یک آدرس در سایت قرار میگیرد و سپس از طریق ابزار سرچ کنسول در گوگل ثبت میشود.
برای یادگیری رایگان گوگل سرچ کنسول میتوانید وارد صفحه آموزش گوگل سرچ کنسول شوید.
در پادکست زیر به توضیح دادهام نقشه سایت داینامیک و استاتیک چیست و کدام تاثیر بهتری در سئو دارد. سپس توضیح دادهام چگونه نقشه سایت داینامیک بسازیم؟
چطور نقشه سایت بسازیم؟
اگر از وردپرس استفاده میکنید، افزونه yoast این کار را به صورت اتوماتیک برای شما انجام میدهد.
اگر از افزونه Yoast استفاده نمیکنید میتوانید از افزونه google xml sitemap استفاده کنید.
اگر افزونهای برای این کار ندارید سایت xml-sitemaps.com این کار را برای شما انجام میدهد. نسخه رایگان این سایت تا ۵۰۰ لینک را پشتیبانی میکند.
بعد از درست کردن نقشه سایت حتما این فایل xml را در google search console ثبت کنید.
استفاده از پروتوکل امن HTTPS
یکی از مواردی که در رتبه گیری تاثیرگذار است مبحث HTTPS در سئو است که از آیتمهای مربوط به تجربه کاربری در سئو است.
این پروتکل با استفاده از متود رمزنگاری SSL یک کانال امن بین کاربر و سایت ایجاد میکند. اطلاعات رد و بدل شده در این کانال کاملا امن هستند. اطلاعاتی مانند نام کاربری، رمزعبور.
استفاده از این پروتکل همیشه مهم بوده ولی در این سالها به نوعی به یکی از اصول سئو تکنیکال تبدیل شده است.
مرورگرهای کروم و فایرفاکس، کنار نام دامنه سایتهای بدون HTTPS عبارت not secure غیر امن را اضافه میکنند. برای اضافه کردن این پروتکل به سایت خود، با شرکتی که از آن هاست گرفتید مکاتبه کنید.
بارگذاری سریع صفحه در موبایل – (AMP (Accelerated Mobile Pages
حتما تا به حال وقتی با موبایل جستجویی انجام دادهاید، دیدهاید بعضی از سایتها به محض کلیک نمایش داده میشوند. در تکنولوژی AMP مقدار زیادی از کدهای HTML صفحات نادیده گرفته میشود و فقط مطلب اصلی صفحه نمایش داده میشود.
اگر از CMS ها مانند جوملا و وردپرس استفاده میکنید افزونههای زیادی وجود دارند که بدون کد نویسی این کار را برای شما انجام میدهند.
مثلا در وردپرس این افزونه یکی از این افزونههایی است که میتوانید آن را دانلود کنید.
افزونه amp دیگر برای شرکت yoast است. اگر سایت شما CMS نیست باید از برنامهنویس خود بخواهید اینکار را برای شما انجام دهد.
محتوای تکراری یا Duplicate Content
موضوع Duplicate Content یا محتوای تکراری در سایتهایی که صفحات زیادی دارند خیلی اتفاق میافتد.
در وب سایت شما نباید صفحاتی باشد که بیش از ۹۵ درصد مطالبشان یکی باشد و فقط در چند کلمه با هم فرق داشته باشند.
یعنی شما قبلا صفحه ای در سایت داشتید که راه های تماس با شما بوده است. حالا به یک مکان جدید اسباب کشی کرده اید و آدرس شما تغییر کرده است.
دوباره صفحه ای در سایت ایجاد کرده اید و همان اطلاعات را نوشته اید و فقط آدرستان را تغییر داده اید. در حال حاضر شما دو صفحه دارید با یک مطلب.
آیا محتوای تکراری باعث جریمه سایت میشود؟
در فایل صوتی زیر؛ نحوه برخورد گوگل با محتوای تکراری را توضیح دادهام.
راه حل این است که از رل canonical استفاده کنید. یعنی در تمام صفحات تکراری آدرس URL مهمترین صفحه را قرار میدهید.
محل قرار گرفتن این تگ در هدر سایت است. در صفحات تکراری، این تگ را به صورت زیر قرار میدهیم.
ساختارسازی صحیح سایت با لینکسازی داخل سایت
منظور از ساختار صحیح سایت در سئو، انجام صحیح لینک سازی داخلی سایت با هدف سازماندهی به صفحات سایت است. نتیجه ساختارسازی صحیح سایت این است که تمام صفحات سایت شما برای خزش و ایندکس رباتهای گوگل در دسترس خواهند بود.
در واقع در سایت شما صفحه یتیم (Orphan page) که از هیچ صفحهای لینکی نداشته باشد وجود نخواهد داشت و صفحات مهم سایت بیشترین لینک داخلی را با انکورتکست دقیق دریافت خواهند کرد.
طراحی خطی (Flat Design) و طراحی عمیق (Deep Design) دو نوع طراحی معروف برای ایجاد ساختار سایت هستند.
نکات موثر در ساختار سایت عبارتند از، مدیریت فایل robots.txt، استفاده از بردکرامپ (breadcrumbs) و ایجاد نقشه سایت حرفهای.
پاسخ به سوالات مهم
سئو تکنیکال دقیقا چیست؟
سئو تکنیکال یا Technical SEO عبارتست از استاندارسازی سایت با معیارهای گوگل و سایر موتورهای جستجو. هدف سئو تکنیکال برقراری ارتباط بهتر سایت با موتورهای جستجو است. مثل افزایش سرعت سایت، جلوگیری از محتوای تکراری، استفاده صحیح از تگهای HTML و…
در آموزش سئو تکنیکال؛ چه مواردی را میآموزید؟
- آموزش نکات زبان HTML در سئو
- روش صحیح استفاده از متاتگها
- بهینه سازی اجزای مهم صفحه از نظر گوگل
- آموزش استفاده از اسکیما مارکآپ
- و خیلی نکات دیگر…
سخن پایانی
در آموزش سئو تکنیکال سعی کردم، تمام نکات را به صورت گام به گام آموزش دهم. نکاتی که در این آموزش مطرح شد را روی سایتتان اجرا کنید و نتیجه را ببینید. لطفا به این راهنما در قسمت پایین رای دهید.














سلام خسته نباشید
میخواستم ببینم سئو تکنیکال با وجود این قالبهای یواست وود مارت و… و افزونه های یواست و … رعایت میشه یا حتما باید خودمان هم کد هارو اضافه و کم کنیم؟؟؟
با سلام و عرض ادب.
منظورتان از اینکه میفرمایید کدها رو اضافه و کم کنیم چیست؟ منظورتان دقیقا کدام کدها است؟
لطفا دقیقتر بفرمایید تا بتونم پاسخ مناسبی بهتون بدم.
سلام و ادب
سپاس از آموزش های خوبتون
سوال:
آیا نقشه ی سایت را هر چند وقت یکبار باید برای گوگل ثبت کنیم یا فقط یک بار کافی است؟
در طول زمان ممکن است سایتمون تغییراتی داشته باشد آیا لازم هست که هرچند وقت یکبار نقشه سایت را بروز رسانی کنیم؟
با سلام و وقت بخیر.
اگر تغییرات خیلی گسترده در آدرسهای سایتتون انجام شده، بهتر است نقشه سایت قبلی رو در سرچ کنسول پاک کنید و نقشه سایت جدید رو ایندکس کنید.
اما برای تغییرات روزمره نیازی نیست کار خاصی انجام دهید. مثلا اگر با یواست نقشه سایتتون تولید شده باشه، خود یواست تاریخ آخرین آپدیت هر صفحه رو در نقشه سایت درج میکنه و تغییرات رو اعمال میکنه.
موفق باشید.
با عرض سلام و تشکر از مقاله خوبتون. برای سنجش سرعت سایت gtmetrix واقعی تر است یا google insight? آخه نتایجی که میدن با هم فرق داره.
با سلام.
gtmetrix بیشتر روی نکات مربوط به صفحه متمرکز است و فاکتورهای google PageSpeed Insights با توجه به سزعت سرور اندازهگیری میشوند. البته نتایج PageSpeed Insights قطعا بیشتر قابل اتکا است. پیشنهاد میکنم فیلم های دوره رایگان سئو مبتدی تا پیشرفته را حتما مشاهده نمایید و برای مشاهده منابع بیشتر آموزش سئو، وارد صفحه اصلی آکادمی سفینه شوید.
موفق باشید.
معذرت میخوام در سرچ کنسول این ارور میاد وقتی میخوام صفحه جدید رو ایندکس کنم.
Page actions are temporarily disabled
چیکار باید کنم
سلام.
نگران نباشید. این هشدار از تاریخ ۱۴ اکتبر در سیستم درخواست ایندکس صفحات ابزار سرچ کنسول به صورت سراسری و برای همه سایتها وجود دارد و البته به گفته گوگل موقتی است. اگر روی لینک learn more در کنار هشدار کلیک کنید میبینید که گوگل توضیح داده است که علت غیرفعال شدن سیستم inspect url آپدیت های تکنیکی این بخش است و ظرف یک هفته مجددا در دسترس قرار خواهد گرفت.
موفق باشید.
خسته نباشید.اولویت کدام نکات سئوی تکنیکال بیشتر است؟منظورم این است که از کجا باید شروع کنیم؟
با سلام و وقت بخیر.
به صورت کلی تمام نکات سئوی تکنیکال که مربوط به دیده شدن و ایندکس شدن صفحات سایت شما برای رباتهای گوگل است در اولویت هستند.
به زودی یک چک لیست سئو تکنیکال برای اجرای سریعتر نکات تکنیکال در اختیار شما قرار خواهیم داد.
موفق باشید.
با سلام.خیلی ممنون از زحماتی که میکشید.میشه توضیحات دقیقتری از روش ساخت لینک و و اون چیزیهایی که درون لینک قرار میگیره بدید؟همچنین اینکه کلا هر بخشی از لینک رو چجوری باید بنویسیم و توی کجای لینک اونو بنویسیم.خیلی ممنون
سلام و وقت بخیر.
در همین صفحه سئو تکنیکال و در قسمت ساخت لینک، توضیحات فنی همراه با تصویر داده شده است.
لطفا بررسی نمایید و چنانچه سوال دیگری داشتید دقیقتر بفرمایید تا بتونم بهتر پاسخ بدهم.
با تشکر.
با عرض سلام.
URL [آدرس صفحه] در قسمت توضیحات محصولاتش یکسری مطالب نوشته شده اما در حین باز کردن صفحه نصفی از مطالب به یکباره پاک میشن و نشان داده نمیشوند.
اما در قسمت ویرایش محصول همان مطالب دیده میشوند.
با سلام مجدد. البته این سوال شما به سئو مربوط نمیشه و مشکل طراحی سایت است.
قسمتی در صفحتون وجود داره که مربوط به ووکامرس است و display:none است. احتمالا در تنظیمات ووکامرس گزینهای را باید تغییر دهید.
تا زمانی که مشکل را اصولی حل کنید کد زیر را function.php تم چایلد وارد بفرمایید.
<?php add_action( 'wp_head', function () { ?> <style> div#tab-description { display: block !important; } </style> <?php } ); ?>با سلام و خسته نباشید.
در گوگل وقتی که اسم سایتم رو وارد میکنم چندین نتیجه نشون میده مثل صفحه location و بایگانی ها و صفحه تماس با ما…
فکر کنم زمان ایندکس کردن سایت توسط ابزار سئو رنک مث بعضی از صفحات رو نبایستی ایندکس میکردم و این نتایج ناخواسته رو بالا میاره…چطور میتونم این نتایج رو حذف کنم/؟
سلام و وقت بخیر.
راه های زیادی وجود داره.
البته بعد از اعمال تغییرات، توقع نداشته باشید بلافاصله در سرچ گوگل تاثیراتش رو نشون بده. کمی باید صبر کنید.
موفق باشید.
ممنونم از توضیحاتتون.
از توضیحاتتون اگر درست متوجه شده باشم ،میتونم از طریق پلاگین رنک مث ،قسمت:تنضیمات سئو برای برگه ها،قسمت هایی رو که نمیخوام رو نو ایندکس کنم از صفحه نتایج گوگل حذف میشن؟
این کار توی رتبه سایت هم تاثییر میزاره؟
سلام مجدد.
بله. یکی از راهها نوایندکس کردن صفحه است و گوگل دیگر این صفحات رو خزش و ایندکس نمیکنه.
در نظر داشته باشید؛ باید با احتیاط اینکار را انجام دهید و فقط صفحاتی که کاملا بی ارزش هستند را نوایندکس کنید. مثلا صفحه تماس با ما را معمولا نوایندکس نمیکنند. چون ارزش کاربری داره و برای اعتبار سایت مناسب است.
اگر صفحات بیارزش (که هیچ ارزشی برای کاربر ندارند مثل سبد خرید و…) نوایندکس باشن، قطعا تاثیر مثبتی در سرعت خزش و ایندکس سایر صفحات سایتتون خواهد داشت.
موفق باشید.
سلام خسته نباشید اقای محمدی من یک سوالی از شما داشتم من داخل سایتم یک پست تاپ برای عکس های بنری و اسلایدر هام دارم و در هر صفحه ای این عکس ها رو نیاز داشته باشم به اون پست تایپ کوئری میزنم حالا داخل افزونه یوست باید این پست تایپ رو ایندکس یا نو ایندکس کنم و همین طور یک پست تایپ دیگه برای پاسخ های پر تکرار درست کردم که کارایش ایه که نحوه ثبت ام در سایت رو باعکس نشون دادم و یا مثلا نحوه مرجوع کردن کالا رو با عکس توضیح دادم حالا نمیدونم باید این پست تایپ ایندکس یا نو ایندکس بشه لطف میکنید در این باره راهنماییم کنید.
سلام و وقت بخیر.
اصول کار این است: فرقی نمیکنه چه پستتایپی باشه، اگر محتوای صفحه به کاربرانتون کمک میکنه در حالت ایندکس بزارید که گوگل ایندکس کنه.
اما اگر صرفا استفاده درون سایتی و مکمل داره نوایندکس کنید. چون تاثیر منفی در خزش سایتتون میگذارد.
موفق باشید.
روز به خیر,
ممنون از سایت خوبتون یک سوالی از شما داشتم داخل یک از ابزار های سئو من یک از سایت های رقیب رو انالیز می کردم که در قسمت HTTP status code (این قسمت برای وضیعت صفحه رو نشون میده مثلا ۴۰۴ یا ریدارکت ۳۰۱ شده) دیدم یک سری از صفحات وضیعتشان ۴۰۴ هستش بعد روی یک سری از این صفحات ۴۰۴ کلیک کردم به یکی از صفحات اون سایت میره و روی بعضی دیگه از این صفحات ۴۰۴ کلیک کردم دیدم دقیقا صفحات ۴۰۴ نشون میده حالا میخوام بدونم کدوم یکی از صفحات از نظر سئو درسته صفحاتی که با وجود ۴۰۴ بودن هنوز یک صفحه رو نشون میدن و یا صفحاتی که ۴۰۴ رو نشون میدن بعد یک راه حل میدید برای این صفحات.
سوال دیگرم اینه که وقتی این سایت رو انالیز کردم بعضی از صفحاتش url این مدلی داشت :
۵۶=add-to-cart?/
۶۵=add-to-cart?/
و همشون صفحه ایندکس سایت رو نشون میده و بعد همشو canonical کرده به صفحه ایندکس حالا سوالم اینجاست انگار اینا صفجه cart ووکامرس هستند درسته مگه نباید این صفحات نو ایندکس بشن؟
سوال سومم اینه که داخل ابزار سئو روی بعضی از صفحات category که کلیک میکنم داخل صفحه ایکن سبد خرید داره که داخل ایکن سبد خرید خرید هایی که یک user قبلا انجام داده رو به من نشون میده
این مشکلش از کجاست از نوایندکس نکردن سبد خرید هستش و یا نه.
سلام و وقت بخیر.
۱. از نظر سئو تمام URL های سایت باید در حالت HTTP status ۲۰۰ باشند. سایر آدرسها هم که تغییر کردهاند باید ریدایرکت ۳۰۱ شوند به یک صفحه وضعیت ۲۰۰. اگر به ندرت صفحاتی کاملا بی ارزش باشند باید در حالت ۴۱۰ باشند.
۲. صفحاتی که محتوای ارزشمندی ندارند مثل cart باید وضعیت نوایندکس داشته باشند. اگر این حالتی که شما میگید باشه، صفحه اصلی رو که نمیتونن نوایندکس کنند، بنابراین کنونیکال دادند به صفحه اصلی که آدرس تکراری نباشد.
۳. سوالتون را دقیقا متوجه نشدم.
سلام و خسته نباشید…
ایا بکار بردن ایموجی در title محصولات روی سئو تاثیر منفی داره؟
سلام و وقت بخیر.
استفاده از ایموجی در تگ تایتل تاثیر مثبت و منفی در رتبه صفحات نداره.
اما به نظرم مزایا و معایبی داره.
مزیتش این است که احتمالا نرخ کلیک رو بالا میبره اما یکی از نکات منفیش این است که باعث میشه صفحتون، اسپم به نظر برسه!
اگر با موضوع صفحتون همخوانی داره در یکی از صفحاتتون تست کنید. ببینید بازخورد کاربرها چطور است.
موفق باشید.
سلام وقت بخیر , من این سوال رو قبلا هم از شما پرسیدم ولی دقیق متوجه نشدم باید چی کار کنم و واقعا به کمک شما احتیاج دارم چون واقعا تخصصی هستش. همونطور که قبلا هم سوال کرده بودم من موقعی که داشتم روی قالبم develop می کردم به اشتباه تیک گزینه نشان دادن به موتور های جست وجو را در وردپرس براشته بودم(البته موقعی که متوجه این موضوع شدم سریع درستش کردم) وحالاداخل سرچ کنسول دیدم صفحات من index شده سوال من اینجاست که یک سری از این صفحات ,محصولات دمو هستند که برای این محصولات عکس هایی که از سایت های دیگه کپی شده بود راگذاشته بودم (چون نمی دونستم تیک این گزینه رو برداشتم و فکر میکردم سایت من ایندکس نشده)کلا قالبم هم رسپانسیو نبود الان یک هفته قبل رسپانسیو کردم کلا تغییرات زیادی روی قالبم دادم چون قالب اماده استفاده نکرده بودم.
حالا سوالم اینجاست اگر من صفحات بلااستفاده خودم مثل محصولات دمو رو کلا از طریق قسمت removals سرچ کنسول حذف کنم و بعد cache صفحاتی رو که لازم دارم رو از طریق همین قسمت removals حذف کنم مشکل برطرف میشه البته این صفحاتی که الان دارم چی خطایی ندارند و کاملا رسپانسیو هستش وهیچ عکس و مطلب کپی ندارد و همه رو unic درست کردم . میشه کمکم کنید ایا این کار کافی هستش یا کار دیگه ای هم باید انجام بدم البته ping زدن به google رو هم میشه انجام داد و از طریق google bot change rate سرعت چک کردن سایتم رو از طریق ربات های گوگل رو هم میشه برای مدت محدود زیاد کردتا تغییرات انجام شده رو google ببینه که نمی دونم این کار مفیده یا نه.
ممنون از بزرگواریتون.
سلام و وقت بخیر.
عرض کردم خدمتتون؛ در نظر داشته باشید ابزار removal tool برای حذف موقت صفحه (۶ ماه) از نتایج جستجو است. بعد از ۶ ماه چکار میخواهید بکنید؟
– بهترین راه این است که صفحات از بین رفته رو ریدایرکت کنید به صفحات دیگر.
– اما در صفحاتی مانند دمو که احتمالا اطلاعات بیارزشی در صفحات وجود داشته و صفحه مرتبطی برای ریدایرکت وجود ندارد، صفحات باید حذف شوند و https status ۴۱۰ برگردانند. کد ۴۱۰ به این معنی است که صفحه کاملا حذف شده و دیگر وجود نخواهد داشت.
بخش دوم سوالتون:
– افزایش crawl rate را هم میتونید تست کنید اما خدمتتون عرض کنم؛ طبق مطالعاتی که من داشتم این ابزار تاثیر خیلی زیادی در افزایش خزش نخواهد داشت. یعنی گوگل خودش را ملزم به اجرای دستورات صاحب سایت نمیدونه. کلا گوگل چند وقتی هست که خیلی در ایندکس کند شده.
برای افزایش سرعت خزش سایتتون:
– روی افزایش سرعت سایت و core web vitlas کار کنید و تا حد امکان سرعت سرور را زیاد کنید.
– نقشه سایت xml قدیمی را حذف کنید و نقشه جدید را ثبت کنید تا گوگل صفحات را مجددا ایندکس کند.
– ساخت بک لینک تاثیر زیادی در افزایش خزش داره اما چون سایتتون تازه بالا آمده سراغ خرید بک لینک نرید. فقط اگر تونستید یک رپورتاژ برید برای صفحه اصلی سایتتون.
موفق باشید.
سلامی مجدد…
ممنونم از توضیحتون. یک مورد دیگه که خیلی جزئی هست ولی میتونه خیلی مهم باشه بکار بردن نیمفاصله است…نیمفاصله بخصوص تو کلمات کلیدی میتونه تاثیر منفی داشته باشه ؟ربات های خزنده میتونن این نیم فاصله رو تشخیص بدن؟
سلام و وقت بخیر.
اگر کلمهای که نیم فاصله داره؛ کلمه کلیدی صفحه است، ۹۹٪ همونطور که کاربر جستجو میکند بنویسید که معمولا کاربران بدون نیم فاصله سرچ میکنند.
مثلا اگر کلمه کلیدی ۱۰ بار در صفحه استفاده میشود، ۹ بار بدون نیم فاصله و ۱ بار با نیم فاصله بنویسید.
اما سایر کلمات صفحه را اصولی بنویسید و اگر نیم فاصله دارند با نیمفاصله بنویسید.
موفق باشید.
سلام خسته نباشید اقای محمدی یک سوالی از خدمتتون داشتم من قبلا یک سوالی در مورد استفاده از ایموجی ها در تگ تایتل از شما پرسیدم شما عرض کردید که باید استفاده از ایموجی در تگ تایتل به موضوع مرتبط باشه به طور مثال اگر کسی در سایتش فروش ماشین داره باید از ایموجی ماشین استفاده کنه و گر نه اگر ایموجی مرتبط نباشه ممکنه گوگل ایراد بگیره درسته حالا من سایتم توی حوضه فروش لپ تاپ هستش از همچین تایتل هایی استفاده کردم میشه لطف کنید بگید استفاده من از ایموجی در این تایتل مناسبه :
بیش از ۲۸ مدل مختلف لپ تاپ ایسر? خرید (+ مشاهده قیمت روز)
یک سوال دیگه هم از خدمتتون داشتم اینه که یکسری از سایت ها توی حوضه کاری من یعنی فروش قطعات ای تی از ایموجی هایی استفاده کرده که اصلا مرتبط نیست و اون ایموجی توی همه تایتل هاشون هست و مانند یک لوگو براشون شده مثل سایت زومیت یک غول توی حوضه ای تی و تقریبا داخل همه تایتل صفحاتش از ایموجی⚡️ اسفاده کرده چرا برای این سایت های بزرگ هیچ مشکلی پیش نمییاد چون اصلا این ایموجی به موضوع صفحاتش مرتبط نیست ممنون میشم اگر راهنمایی کنید.
سلام و وقت بخیر.
دوست عزیزم بنده کجا گفتم گوگل ایراد میگیره!!!
عرض کردم ممکنه صفحه اسپم به نظر برسه. یعنی از نظر کاربران اسپم به نظر برسه و روش کلیک نکنند.
وقتی شما برند ناشناختهای هستید و در نتایج جستجو با ایموجیهای غیر مرتبط ظاهر بشید، احتمالا کاربر فکر میکنه از این سایتهای اسپم هستید.
زومیت شناخته شده است. دیجی کالا هم از ایموجی استفاده میکنه. کاربران میدونن که این سایتها اسپم نیستند.
برای مورد شما عرض کردم در بعضی صفحاتتون تست کنید ببینید برخورد کاربران چطوره. اگر ورودی افزایش داشت به مرور در صفحات دیگه هم امتحان کنید.
موفق باشید.
سلام اقای محمدی خسته نباشید مجدد ممنون از این که من وکاربرهای دیگه رو با هر سطحی تحمل میکنید و پاسخ مناسب رو میدید .اقای محمدی یک سوال کوچیک دیگه از خدمتتون داشتم برای من توی سایتم از این مدل تایتل استفاده کردم مثلا:
قیمت و خرید کیس کامپیوتر-[+بررسی مشخصات ۵۰ مدل مختلف کیس]
ولی اقای محمدی سایت های معروف توی این حوضه از این مدل تایتل استفاده کردند:
قیمت و خرید کیس کامپیوتر| (اسم سایتشون)
اقای محمدی متوجه هستم که اگر اخر تایتل اسم سایتمون رو بزاریم باعث برند سازی میشه ولی اگر من هم مثل سایت های معروف تایتل بنویسم واسم سایتم رو اخر هر تایتل اسم سایتم رو بیارم با توجه به محدودیت ۶۰ کاراکتر بودن تایتل , عنوان صفحه من هیچ جذابیتی برای کاربر نخواهد داشت و من خودم رو جای کاربر میزارم با توجه به سایت های بزرگی مثل زومیت که چند فروشندگی هم هستش چرا باید کاربر روی سایت من کلیک کنه من حداقل میگم که باید تایتل جذابی داشته باشم تا کاربرد روی سایت من هم کلیک کنه وقتی که داخل سایتم شد بعد با تخفیفاتی که به کاربر میدم اونو راضی نگه دارم . حالا نظر شما چیه ایا برای برند سازی همین ابتدای کار از اسم سایتم اخر تایتل استفاده کنم ویا نه میشه تایتل جذاب تر نوشت و از اسم برند استفاده نکرد تا کلیک بیشتری گرفت و همین ابتدای کار یکم فروش داشته باشیم. ممنون میشم راهنماییم کنید.
سلام و وقت بخیر.
شما لطف دارید. اما وظیفه من است پاسخ سوالات را بدهم البته به شرطی که دانستههایم و وقتم اجازه دهد.
گوگل در این صفحه قرار دادن نام سایت در اول یا آخر تایتل را توصیه کرده است. البته شفاف نگفته مفید است یا مضر است. فقط گفته اینطوری نام برندتون را قرار دهید.
بنابراین در افزایش یا کاهش رتبه تاثیر خاصی ندارد که نام برندتون باشد یا نباشد. اما به نظر شخصی من نام برندتون را در تایتل اکثر صفحات سایت استفاده کنید.
در این مورد که میفرمایید الان برند معروفی نیستید و جذابیتی برای کاربر ندارد؛ اگر دید بلندمدت داشته باشید؛ روزی به حدی میرسید که کاربران محصول را با نام برند شما سرچ کنند و اون موقع شاید به مشکل بر بخورید.
و از اطرف دیگر؛ شاید افرادی باشند که نام وبسایت برایشان مهم باشد و اگر نام وبسایت در تایتل نباشد کلیک نکنند و دلایل زیاد دیگر.
به نظر من یک برند تک کلمهای درست کنید و از نام برندتون در ۹۹٪ تایتلها استفاده کنید.
موفق باشید.
سلام خسته نباشید , یک سوالی داشتم یک سری از سایت ها متا دیسکریپشنی که داخل سورس دارند با دیسکریپشنی که در serp google نمایش میده فرق میکنه مثلا متا دیسکریپشنی که داخل سورس هست یک متن معمولی هست ولی متا دیسکریپشنی که در serp google نشون میده قیمت محصولات رو به صورت عمودی مثل جدول نشون میده من هم می خوام داخل سایتم قیمت محصولات به صورت عمودی داخل دیسکریپشنی که در serp google نشون بده , میشه راهنمایی کنید چه طور میشه این کار رو انجام داد ممنون میشم اگر راهنماییم کنید.
سلام و وقت خیر.
توجه داشته باشید؛ گوگل ممکن است توضیحات متا و حتی عنوان سئو را به سلیقه خود تغییر دهد.
اما معمولا برای اطلاعاتی که در کد table زبان html قرار میگیرد، ممکن است این اتفاق بیفتد.
البته گوگل باید اطلاعات موجود در table را برای نمایش در serp متناسب با هدف جستجو تشخیص دهد.
صفحه آموزش سئو محصولات هم احتمالا براتون مفید خواهد بود.
موفق باشید.
اقای محمدی ممنون از پاسخی که دادید, یعنی اگر با (تگ table) html در قسمت content صفحه ویرایش محصول ووکامرس جدول درست کنم و قسمت متا دیسکریپشن افزونه رنک مث رو خالی بزارم google دیسکریپشن صفحه منو به صورت جدول نشون میده .
اقای محمدی اصلا پیشنهاد شما هست همچین دیسکریپشنی درست کرد به نظر من این نوع دیسکریپشن خیلی مناسب هستش چون مثلا کسی که سرچ میکنه خرید گوشی سامسونگ فقط می خواد قیمت رو ببینه و قیمت چند سایت رو با هم مقایسه کنه اگر ببینه داخل serp google کسی داخل دیسکریپشن سایتش قیمت یکی دو تا از اون محصول رو نوشته باشه حتما روی اون سایت کلیک میکنه نظر شما چیه ایا این کار برای برخی از فروشگاه های اینترنتی مناسبه یا این که نه همون متن فارسی در دیسکریپشن باشه مناسبه.
قسمت سوم سوالم اینکه این سایت هایی که دیسکریپشن اونا در serp به صورت جدول هستش داخل سورس صفحه اش متا دیسکریپشن داره که با متن فارسی هستش البته شما لطف کردید و گفتید ممکن google خودش متا دیسکریپشن رو انتخاب کنه ولی چه جوریه اکثر صفحات اون سایت رو google به انتخاب خودش دیسکریپشن می ده.
ممنون کمکی که میکنید.
سلام خسته نباشید , من داخل سایتم از افزونه رنک مث استفاده میکنم , افزونه رنک مث داخل تب ووکامرس یک قسمتی داره به عنوان شناسه جهانی و جلوش یک کادر دراپ دون داره که داخلش گزینه های GTIN-8,GTIN-12,ISBN و چند گزینه دیگه است و زیرش نوشته (کلید شناسه جهانی برای استفاده در اسکیمای محصول) , من داخل گوگل سرچ کردم متوجه شدم این یک چیزی شبیه بارکد محصول است میشه راهنمایی کنید این چه ربطی به اسکیمای محصول داره , این قسمت شناسه جهانی , داخل صفحه هر محصول در پیشخوان یک فیلد درست کرده که شناسه جهانی هر محصول رو داخلش قرار بدیم , می خواستم بدونم وارد کردن این کد واجبه و تاثیری روی سئو داره یا نه میشه در این باره راهنماییم کنید ممنون از لطفتون.
سلام و وقت بخیر.
این نکات رو قرار داده است تا مشکل وارنینگ پیش نیاد. انجام دهید. مشکلی پیش نمیاد.
یکی از دوستان این مشکل رو داشت و در اینجا مطرح کرده بود که پاسخ دادم. میتونید شما هم ببینید.
مقالات schema markup چیست و آموزش اسکیما هم احتمالا براتون مفید خواهد بود.
ممنون از کمکی که کردید , بله کاملا حق با شماست وقتی قسمت sku رو پر نمی کنیم وقتی از اسکیما تست میگیریم وارنینگ داره. یک سوال دیگه ای هم از خدمتتون داشتم رقم های sku رو میتونیم دل بخواه پر کنیم یا باید از جایی برداریم و این که باید چند رقم باشد . ویک سوال دیگه من از اسکیمای پروداکت سایتم تست گرفتم دو تا وارینگ داشت یکی همین مشکل sku ویکی هم یک مورد دیگه میخواستم بدونم این وارنینگ ها مشکل زا نیستند و کلا میشه ازشون صرف نظر کرد یا نه مهم هستند.
سلام و وقت بخیر.
بهتر است که وارنینگها برطرف بشن.
موفق باشید.
وقت بخیر یک سوالی از خدمتتون داشتم , من از افزونه رنک مث استفاده میکنم این افزونه در قسمت سایت مپ یک فیلدی رو درست کرده و زیرش نوشته : (درج فیلدهای سفارشی (متا نوشته) که حاوی آدرسهای تصویری هستند) .من فکر کنم منظورش متا هایی است که ما داخل سایتمان زدیم مثلا متا پست یا متا ترم که در اون ها ادرس عکس گذاشتیم . من یک دونه متا ترم زدم و داخلش ادرس عکس گذاشتم و بعد با تابع get-term-meta اون عکس ها رو داخل صفحه دسته بندی هام گرفتم. اقا برای من جای سوال هست مگر گوگل صفحه دسته بندی ما رو ایندکس میکنه هرچی داخلش عکس باشه رو هم ایندکس نمیکنه ! اگر میشه لطف کنید کمکم کنید چون از هرکس که میپرسم جواب کاملی رو بهم نمیده.
سلام و وقت بخیر.
کاربرد اصلی نقشه سایت برای سایتهای بزرگ است که مدام بروزرسانی میشوند و محتوای زیادی درونشون قرار میگیرد. در واقع برای اطمینان از این است که تمام محتوای موجود در سایت (صفحات، تصاویر، ویدیوها و…) توسط گوگل خزش و ایندکس شود و نوعی کمک به رباتهای گوگل برای یافتن محتواهای سایت است.
اگر سایت خیلی بزرگ نباشه و صفحات زیادی نداشته باشه، برای ایندکس شدن محتواها، خیلی به نقشه سایت نیازی نداره. اما در هر صورت نقشه سایت به سایتهای کوچک هم کمک میکنه و داشتنش ضرری نداره.
در سایتهای کوچک بیشتر از اینکه نگران این باشید که در نقشه سایت چه چیرهایی را قرار دهید، نگران این باشید که صفحاتی که نمیخواهید ایندکس شوند در نقشه سایت نباشند.
موفق باشید.
با سلام و خسته نباشید یک سوالی از خدمتتون داشتم داخل سرپ گوگل بقل اسم دامنه یک برد کرامپی وجود داره که فکر کنم از برد کرامپ داخل همون صفحه خوانده میشه به این صورت: https://dominname.com › … › لپ تاپ › لپ تاپ های لنوو. اولین سوالم اینه که ایا واقعا گوگل از برد گرامپ داخل صفحه این رو میخونه یا اینکه خودش این برد کرامپ رو میسازه .سوال دومم اینه که من یک سایت فروش لپ تاپ دارم و اسم بعضی از لپ تاپ ها خیلی طولانی هستش مثلا: (
لپ تاپ گیمینگ ۱۵٫۶ اینچی لنوو مدل IdeaPad Gaming 3 15IMH05 I7 10750H) و نامک اون به این صورت میشه (لپ-تاپ-گیمینگ-۱۵٫۶-اینچی-لنوو-مدل-ideapad-gaming-3-15imh05-i7-10750h) که خیلی طولانی هستش و همش داخل سرپ برد کرامپ این نامک رو گوگل کوتاه میکنه مثلا به این صورت:(› product › لپ-تاپ-گی… ) که به نظر من حس خوبی رو به کابر نمیده یک سری از سایت ها مثل دیجی کالا مثلا برد کرامپ همین لپ تاپ رو در سرپ به این صورت نشون میدن (…› لپ تاپ › لنوو ) که به نظر من منطقی تره البته برد کرامپ داخل صفحه محصول دیجی کالا به صورت کامل به اسم این لپ تاپ ختم میشه حالا اگر خود گوگل این برد کرامپ رو درست نمیکه و از داخل صفحه ما میخونه چه طور میتونیم برد کراپ مثل دیجی کالا در سرپ داشته باشیم . ممنون از کمکی که میکنید.
اگر در صفحتون اسکیمای بردکرامپ داشته باشه؛ گوگل بردکرامپ را از اسکیمای بردکرامپ بر میداره. اگر نداشته باشید از آدرس صفحه بر میداره.
با توجه به اهمیت آن، یک درس از دوره اسکیما را به بردکرامپ اختصاص دادهایم.
درس نهم: نحوه ساختن کد اسکیمای breadcrumbs
موفق باشید.
سلام وقت به خیر من یک سوال نسبتا مرتبط با سئو دارم اگر لطف کردید و پاسخ دادید ممنون و اگر نه هم باز لطف کردید سوال بنده رو خوندید . سوالم اینه که من داخل سایتم از cdn کلود فلر استفاده میکنم و از طریق اون صفحاتم رو کش کردم الان میخوام بدونم ایا صفحات سبد خرید و حساب کاربری نباید کش شود. دلیل این سوالم اینه که من از طریق یکی از ابزار های سئو چند تا از رقیبانم رو بررسی میکردم از داخل اون ابزار وقتی روی صفحه سبد خرید اون سایت کلیک میکردم داخل صفحه سبد خرید , خرید های یک کاربری رو که قبلا انجام داده بود به من نشون میداد که من فکر میکنم این موضوع از کش هستش. الان میخوام بدونم که صفحات سبد خرید و حساب کاربری کش شود؟
آیا میتوانیم از هوش مصنوعی برایه طراحی یک سایت استفاده کنیم
سلام و وقت بخیر.
بله. امکانش هست اما حتما باید توسط یک متخصص انجام بشه و بازبینی بشه.
نکات سئو هم در طراحی سایت رعایت بشه.
موفق باشید.