متا تگ های سئو چیست
متا تگ ها (Meta Tags) در سئو بسیار مهم و تاثیرگذار هستند. گوگل معنای اکثر متا تگ ها را میفهمد. متا تگ ها زبان سخنگوی صفحه با رباتها هستند. از آنجا که متا تگ ها روی خرش و ایندکس سایت تاثیر مستقیم دارند یکی از اجزای مهم سئو تکنیکال محسوب میشوند.
دقیقا متا تگ Meta Tag در سئو چیست؟
متا تگ ها قطعه کدهای HTML هستند. بخشی از متا تگ ها، اجزای مختلف محتوای یک صفحه را برای موتورهای جستجو توصیف میکنند. بخش دیگر متا تگ ها اطلاعات مربوط به خزش و ایندکس صفحه را به موتورهای جستجو میدهند. مثلا به ربات میگویند این صفحه را ایندکس کن یا نکن.
متا تگ ها در ظاهر صفحه قابل مشاهده نمیباشند و به موتورهای جستجو کمک می کنند تا درک مناسب و خلاصهای از موضوع صفحه بدست بیاورند.
در ساختار صفحات HTML دو قسمت Body و Head وجود دارد و عناصر موجود در تگ Head در ظاهر صفحه قابل دیدن نیستند. متا تگ ها در قسمت Head صفحه قرار میگیرند:
<html><head> {در ظاهر صفحه دیده نمیشود} </head><body> {در ظاهر صفحه دیده میشود} </body></html>
آیا متا تگ ها را میتوان در صفحه دید؟
بله. در مرورگرها با استفاده از ابزار Inspect element میتوان متا تگ ها و دیگر کدهای سازنده صفحه را دید. برای استفاده از Inspect کافیست راست کلیک کرده و از بین گزینهها، Inspect را انتخاب نمایید. سپس تمام کدهای موجود در صفحه را خواهید دید.
راه دیگر این است که دکمههای CTRL+U را بزنید. با این کار یک صفحه جدید حاوی کدهای صفحه باز میشود.
انواع متا تگهای سئو
وجود بعضی متا تگ ها برای یک سایت خیلی مهم است و کار رباتهای گوگل را بسیار راحت میکند. البته همه آنها به یک اندازه مفید نیستند و بعضی بود و نبودشان تفاوتی نمیکند.
متا تگ ها در سئو، انواع مختلفی دارند. هر کدام از آنها یک وظیفه بر عهده دارند. بعضی منسوخ شدهاند و کاربردی ندارند. متا تگ ها را میتوان به ۳ دسته تقسیم کرد. در ادامه با این ۳ دسته آشنا خواهید شد.
۱. متا تگهای مهم در سئو ?
در بین تعداد زیاد متاتگ ۳ نوع وجود دارد که در سئو مهم است. ناگفته نماند بعضی از متاتگ ها در گذشته خیلی مفید بودند و با هوشمند شدن موتورهای جستجو کاربرد خود را از دست دادند.
تگ عنوان سئو (Title Tag)
تایتل در اصل متا تگ نیست اما اگر آن را به عنوان متا تگ به حساب بیاوریم، یکی از مهمترین متا تگ ها است. محتوای تگ تایتل در بالای مرورگر به نمایش در میآید. موتورهای جستجو این متن را به عنوان “عنوان اصلی” صفحه شما در نظر میگیرند و در صفحه نتایج جستجو به نمایش در میآورند.
تگ متا توضیحات (Meta Description)
شرح مختصری از صفحه را در خود جای میدهد. تگ متا توضیحات نیز در صفحه نتایج جستجو به نمایش در میآید.
تگ متا روبوت (Meta Robots)
راهنمایی برای خزندههای موتور جستجو است. به موتورهای جستجو پیغام میدهد که در صفحه چه کاری باید انجام دهند. در مثال پایین از رباتهای گوگل درخواست کردهایم صفحه را ایندکس نکنند.
۲. متا تگهای خوب ?
نوع محتوا Meta Content Type
این تگ به رباتها اطلاع میدهد که اطلاعات صفحه از چه ساختار متنی است. اگر این اطلاعات در دسترس نباشند رباتها برای رندر کردن یا پردازش گرافیکی صفحه دچار مشکل میشوند. ساختارهای معروف UTF-8 و ISO-8859-1 میباشد.
تگ واکنشگرایی Viewport
این متا تگ به مرورگر فرمان میدهد تا حالت واکنشگرا Responsive داشته باشد. برای اینکه از این تگ در سایت استفاده کنید، سایت شما باید از پایه واکنشگرا طراحی شده باشد.
اگر سایت شما واکنشگرا طراحی شده باشد ولی این تگ را نداشته باشد در همه دستگاهها به یک حالت نمایش داده میشود که مطلوب نیست.
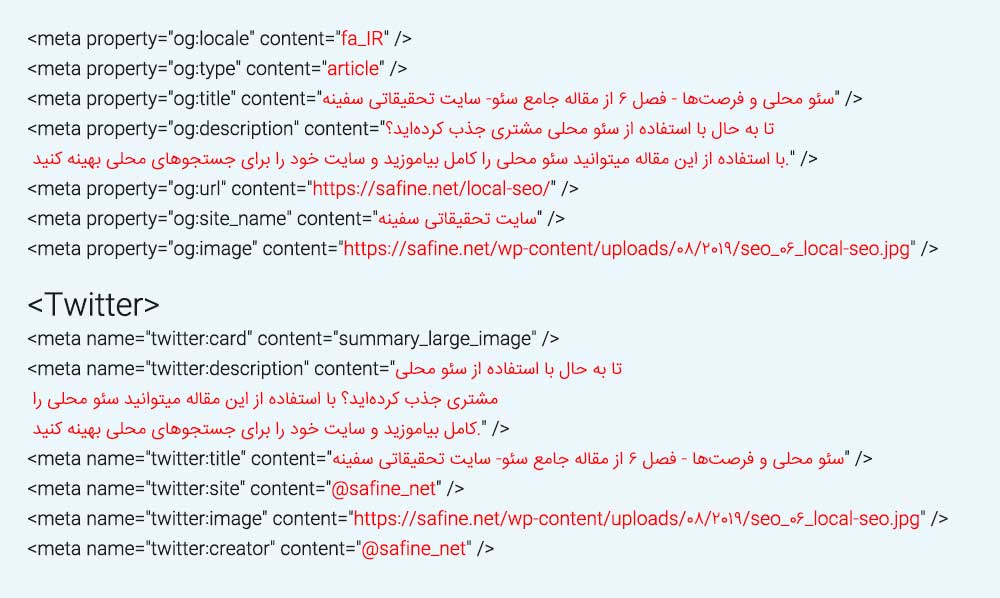
متا تگهای شبکه اجتماعی og
با فراگیر شدن شبکههای اجتماعی برای سایت لازم است از این متا تگ ها هم استفاده کند. این متا تگ ها یک فرصت هستند.
حتماً تا به حال دیدهاید وقتی یک لینک یک مقاله را در یک شبکه اجتماعی مثل توییتر یا فیسبوک قرار میدهیم، اطلاعات صفحه لینک نمایان میشود. این اطلاعات از متاهای شبکه اجتماعی خواندهشده و در صفحه قرار میگیرد.
زبان سایت Language
با این تگ به رباتها میفهمانید سایت شما با کدام زبان است. البته خود رباتها متوجه زبان سایت شما خواهند شد. اما اگر سایت شما چند زبانه است بهتر است از این متا تگ در سایت خود استفاده کنید.
جغرافیا GEO
این تگ را فقط موتور جستجوی بینگ پشتیبانی میکند و گوگل پشتیبانی نمیکند. این تگ برای سئوی محلی مناسب است. در این تگ دو مقدار لتتیود و لانگتیود (Latitude and Longitude) را باید قرار دهید. مقادیر لتتیود و لانگتیود را از سایت maps.google.com بردارید.
۳. متا تگ های بیفایده ?
اگر این متا تگ ها در سایت شما باشند مشکل خاصی پیش نمیآید اما اگر نباشد بهتر است. اگر این متا تگ ها هم اکنون در قسمت head شما وجود دارد آنها را پاک کنید. این تگها قسمت هد شما را شلوغ میکند. آنها را به ترتیب در ادامه میآوریم و توضیحات خاصی درباره آنها نمیدهیم.
- متا تگ کلمات کلیدی
- Author/web author
- Refresh
- Site verification
- Revisit after
- Rating
- Expiration/date
- Copyright
- Abstract
- Distribution
- Generator
- Cache control
- Resource type
پشتیبانی موتورهای جستجو
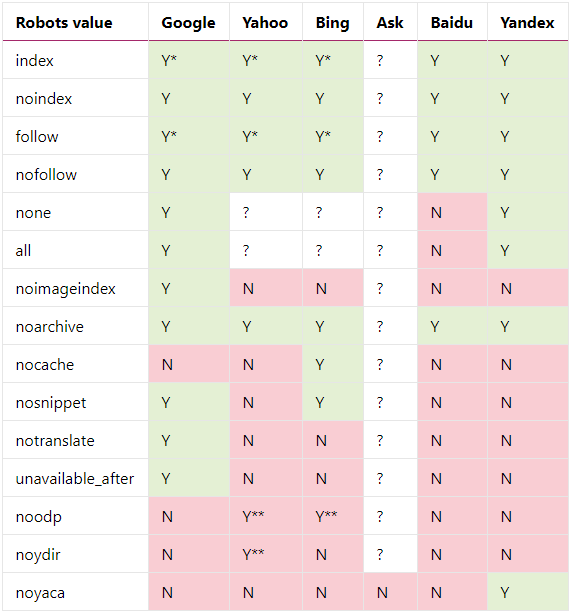
نکتهای که قابل توجه است این است که موتورهای جستجوی مختلف هر کدام یک تعدادی از متا تگ ها را پشتیبانی میکند. در جدول زیر که از سایت yoast.com برداشتهام نشان داده شده است که کدام مرورگر با کدام متا تگ سازگار است. نکته جالب این است که گوگل بیشترین پشتیبانی را از متا تگ ها دارد و ask کمترین پشتیبانی را دارد.
به متا تگهای مهم توجه کنید
همانطور که دیدید تعدادی از متا تگ ها خیلی مهم هستند. برخی از این متا تگ ها از این جهت مهم هستند که بر نحوه نمایش سایت شما در SERP و به تبع آن تعداد کلیک بر روی صفحه سایت شما تأثیر دارند. تعدادی دیگر از این جهت مهم هستند که به رباتهای گوگل نحوه خزش و ایندکس صفحه را توضیح میدهند.