ریچ اسنیپت چیست
شاید در مورد ریچ اسنیپت (Rich snippet) شنیده باشید. به نظر می رسد خیلی از افراد فکر می کنند که دقیقاً می دانند rich snippet چیست. اما برای مبتدیان، ریچ اسنیپت یک اصطلاح واقعا مبهم است.
در ادامه میخواهم ابتدا توضیح دهم ریچ اسنیپت چیست و با اهمیت ریچ اسنیپت آشنا شوید و در ادامه آموزش ریچ اسنیپت را خواهید دید و با نحوه نمایش آن در نتایج جستجو آشنا میشوید.
قبل از اینکه شروع به خواندن ادامه صفحه کنید؛ میتوانید ویدیو زیر را ببینید. در این ویدیو مهدی محمدی توضیح میدهد چگونه برای تمام صفحات سایت؛ ریچ اسنیپت درست کنید.
دقیقا ریچ اسنیپت چیست؟ Rich snippet
- ریچ اسنیپپت (Rich snippet) خلاصه اطلاعات مهم از یک صفحه وب است.
- ریچ اسنیپت معمولا از کدهای اسکیما مارکآپ درون صفحه ساخته میشود.
- rich snippet در سرپ به نمایش در میآید و به عنوان Rich results نیز شناخته میشود.
- ریچ اسنیپت اطلاعات اضافی برگرفته از اسکیما سئو موجود در کدهای صفحه میباشد.
- استفاده نابجا از اسکیما مارکآپ به قصد تولید ریچ اسنیپت میتواند موجب جریمه سایت از سوی گوگل شود.
- ریچ اسنیپت از طریق جلب توجه کاربران در سرپ، باعث میشود صفحه کلیک بیشتری نسبت به رقبا دریافت کند.
انواع رایج ریچ اسنیپپت شامل: نظرات، ریتینگ استار، دستورالعملها و رویدادها هستند.
چرا ریچ اسنیپت مهم است؟
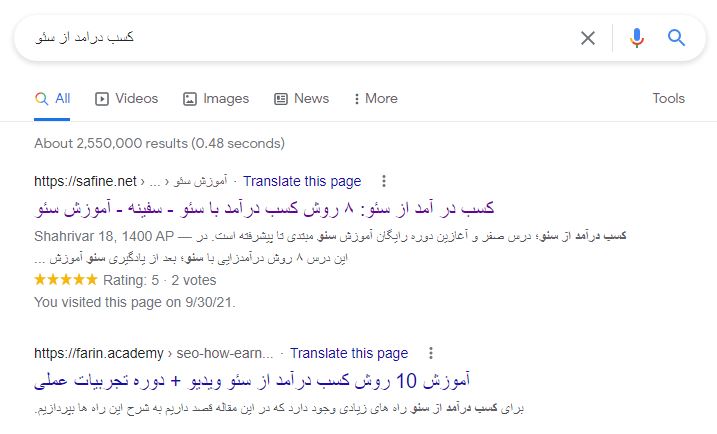
اکثر نتایج جستجوی گوگل ۳ بخش یکسان را نشان میدهند:
این یک قطعه غنی″Snippet″ معمولی است.
اما ریچ اسنیپتی که مدنظر ما است؛ یک اسنیپپت معمولی را در بر میگیرد و چیزهایی را به آن اضافه میکند.
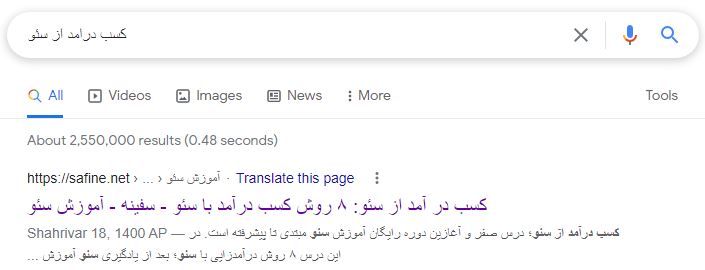
در اینجا نمونهای از ریچ اسنیپپت با ریتینگ استار آورده شده است که مربوط به مقاله کسب در آمد از سئو است. این ستارهها با افزونه فول اسکیما ساخته شده است.
همانطور که انتظار داشتید، نتایج ریچ اسنیپت چشمگیرتر از نتایج جستجوی معمولی است که این میتواند منجر به CTR سئو بالاتر و دریافت ترافیک بیشتر شود.
گوگل اطلاعات ریچ اسنیپت را از اسکیما مارکآپ صفحه شما دریافت میکند.
برخی از افراد فکر میکنند که استفاده از استراکچرد دیتا میتواند رتبهبندی صفحه را در موتورهای جستجو افزایش دهد. درحالی که گوگل بیان کرده است که استراکچرد دیتا جزو فاکتورهای سئو در رتبه بندی نیست. (شاید در آینده باشد)
بنابراین درحال حاضر، مزیت اصلی ریچ اسنیپپت افزایش نرخ کلیک است.
در ادامه توضیح میدهم چگونه سایتتان را با ریچ اسنپت نمایش دهید.
آموزش ساخت ریچ اسنیپت
اگر سایت شما وردپرسی است مقاله اسکیما وردپرس را مطالعه نمایید، زیرا در این مقاله به صورت کامل به این موضوع پرداختهایم. در غیر این صورت ادامه مطلب را مطالعه نمایید.
استراکچرد دیتا یا دادههای ساختار یافته به موتورهای جستجو کمک میکنند تا محتوای شما را بهتر درک کنند. برای مثال، فرض کنید به تازگی یک پست وبلاگ منتشر کردهاید که شامل دستورالعمل پخت کیک است.
بدون دادههای سازمان یافته، گوگل و سایر موتورهای جستجو این اطلاعات را به سختی درک میکنند:
- دستور چقدر زمان میبرد
- کدام تصاویر متعلق به دستور هستند
- لیست مواد تشکیل دهنده
- مراحل آمادهسازی
اما وقتی نشانهگذاری دستور پخت را به صفحه خود اضافه میکنید، در واقع موتورهای جستجو را از چند چیز مطلع میسازید:
- دستورالعمل ۳۰ دقیقه طول میکشد
- لیست مواد اولیه
- این نیز تصویر ظرف غذا است
اگر کار خود را به درستی انجام دهید، گوگل این اطلاعات را به عنوان ریچ اسنیپت در نتایج جستجو نشان خواهد داد.
۱. یک نوع از ریچ اسنیپت را انتخاب کنید
گام اول شما مشخص کردن نوع ریچ اسنیپپتی است که میخواهید بسازید. دهها نوع از ریچ اسنیپت وجود دارد. اما بخش بزرگی از آنها (مانند کتابها و اطلاعات پرواز) تنها برای نوع خاصی از صفحات استفاده میشوند.
به همین دلیل است که در ادامه به ۷ نوع رایج از ریچ اسنیپت تمرکز میکنیم.
ریتینگ استار (Rating): ستارههایی را نشان میدهد (از ۱ تا ۵ ستاره).
دستور پخت (recipes): نوع خاصی از استراکچرد دیتا که تنها برای دستور پخت اعمال میشود. علامتگذاری دستور پخت شامل اطلاعاتی مانند زمان آماده سازی غذا، نظرات و تصاویر دستور پخت میشود.
نشانهگذاری محصول: اطلاعاتی از یک محصول خاص (مانند قیمت و تصاویر محصول) را در اختیار موتورهای جستجو قرار میدهد و باعث بوجود آمدن ستاره و قیمت میشود.
سازمان (Organization): در این اسکیما به گوگل کمک میکند تا اطلاعات کلیدی یک سازمان را متوجه شود. از جمله این اطلاعات میتوان به آدرس، لوگو و اطلاعات تماس اشاره کرد.
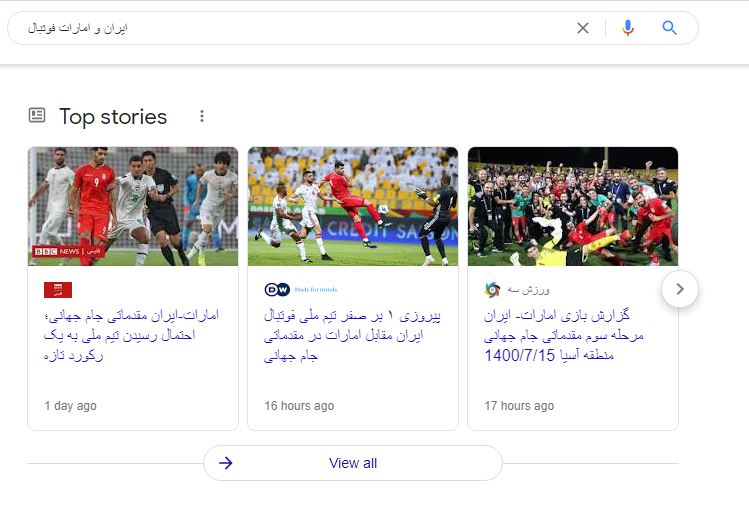
رویداد (Top stories): در این مورد ریچ اسنیپت به سایت این امکان را میدهد که در قسمت ″top stories″ نتایج جستجوی گوگل نمایش داده شود. این مورد فقط برای وبسایتهای تایید شده Google News اجرا میشود.
ویدیو (Video): موتورهای جستجو قادر به تماشا و درک محتوای ویدیوهای صفحه شما نیستند. بنابراین علامتگذاری ویدیو به موتورهای جستجو کمک میکند تا متوجه محتوای ویدیو شما شوند.
رویدادها (Events): شامل اطلاعاتی مانند تاریخ، زمان، مکان و… میشود.
وقتی ریچ اسنیپت مناسب محتوای خود را انتخاب کردید، نوبت به اجرای آن میرسد.
اجرای استراکچرد دیتا برای ساخت ریچ اسنیپت
وقتی صحبت از استراکچرد دیتا میشود، اکثر وبسایتها از نشانهگذاریهای ارائه شده در سایت schema.org استفاده میکنند. دلیل آن این است که این کدها توسط همهی موتورهای جستجوی مهم از جمله گوگل و بینگ پشتیبانی میشود. استفاده از آن بسیار آسان است و در یک دقیقه قابل اجراست.
تنها کاری که باید انجام دهید این است که نوع نشانهگذاری مورد استفاده خود در سایت Schema.org را پیدا کنید. سپس با استفاده از دستورالعملهای موجود در آن صفحه محتوای خود را نشانهگذاری کنید. همچنین گوگل اسناد آموزشی کاملی درباره استراکچرد دیتا دارد.
نحوه افزودن کد دادههای سازمان یافته به وبسایت شما کاملا به خودتان بستگی دارد. اگر از وردپرس استفاده میکنید، افزونههای زیادی برای انتخاب وجود دارند.
اما اگر سایت شما وردپرسی نیست و میخواهید نشانهگذاری اطلاعات سازمان یافته خود را (بدون کمک افزونهها) اضافه کنید، میتوانید از Microdata یا RDFa استفاده کنید. البته گوگل استفاده از JSON-LD را توصیه کرده است.
دلیل این امر این است که JSON-LD سادهترین راه برای افزودن schema markup به صفحه شما است.
بدون JSON-LD باید دادههای سازمان یافته را به صورت دستی به HTML صفحه خود اضافه کنید و کمی سخت است. به علاوه، اضافه کردن کد جدید به HTML موجود شما، احتمال اشتباه را افزایش می دهد. اما با JSON-LD تمام دادههای سازمان یافته شما در بخش کوچکی از کد Javascript قرار میگیرد. این بخش کوچک در قسمت head صفحه وب شما قرار دارد.
آخرین مرحله شما این است که مطمئن شوید استراکچرد دیتا شما به درستی ساخته شده است.
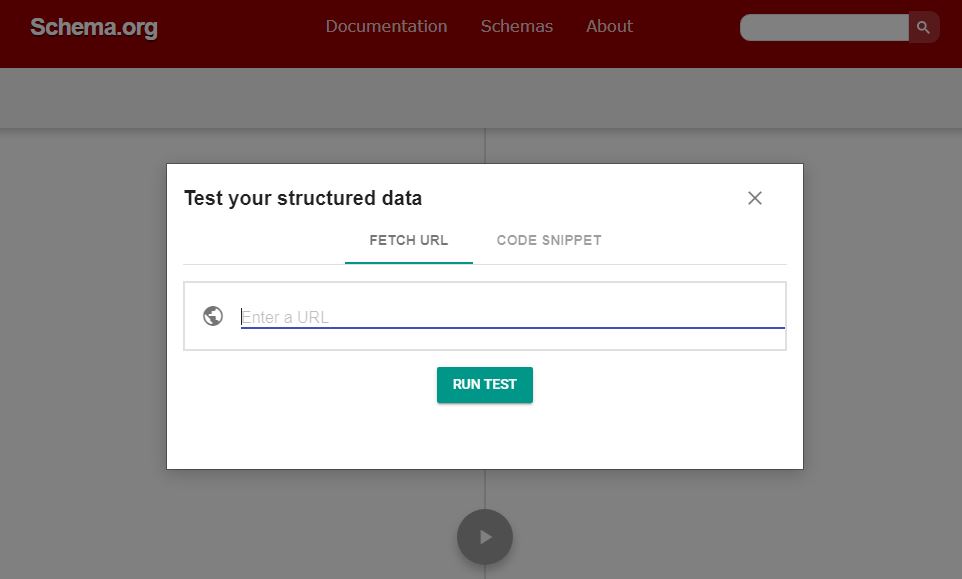
وقتی کد مورد نظر را ساختید و در صفحه قرار دادید؛ بوسیله ابزار تست دادههای سازمان یافته کد را آزمایش کنید. خوشبختانه، گوگل یک ابزار فوقالعاده طراحی کرده است تا این کار را به اسانی انجام دهید: ابزار تست اسکیما گوگل
برای تست کردن، URL صفحه را کپی کنید و در کادر Fetch URL قرار دهید و ″Run Test″ را فشار دهید.
البته میتوانید سورس HTML صفحه را نیز کپی و در بخش Code Snippet جایگذاری کنید.
سپس گوگل هر داده سازمان یافتهای که در صفحه شما یافته باشد را نمایش میدهد.
اگر ابزار، ارور یا وارنینگی در کد شما پیدا کرد، شما را مطلع میسازد و شما باید آن را برطرف کنید.
گوگل براب نمایش ریچ اسنیپت تضمین نداده است
نکتهای که باید به آن اشاره کنم این است که هیچ تضمینی وجود ندارد که استراکچرد دیتا منجر به ریچ اسنیپت شود. حتی اگر همه چیز را به درستی تنظیم کرده باشید.
در واقع، گوگل این موضوع را در اسناد خود بسیار واضح توضیح داده است:
به عبارت دیگر، استفاده صحیح از دادههای ساختار یافته احتمال دستیابی به ریچ اسنیپت را به حداکثر می رساند. اما همیشه اینطور نیست.